Axure如何制作标签页动态效果
1、1.打开Axure,从左侧元件库拖取一个【动态面板】元件到页面。如图
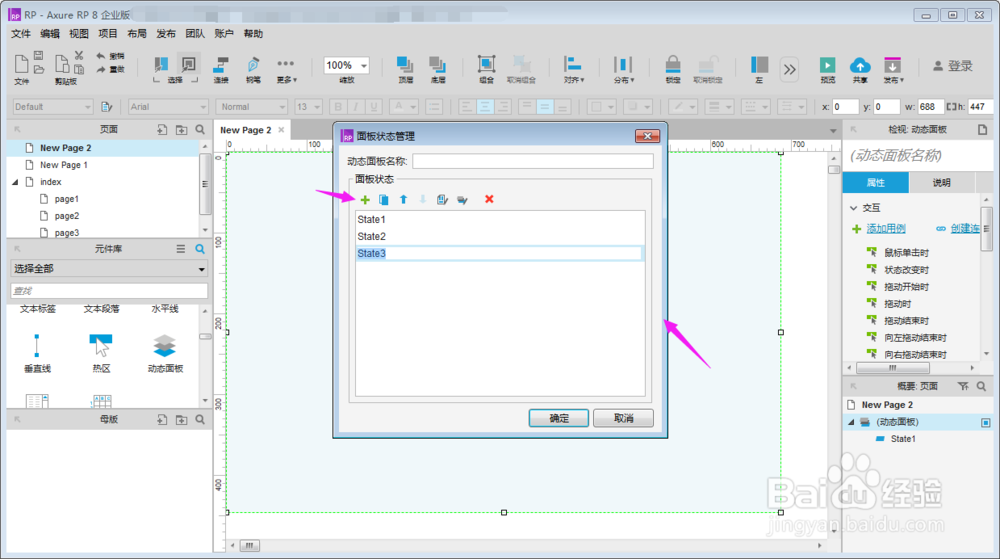
2、2.双击【动态面板】,增加几个状态。如图
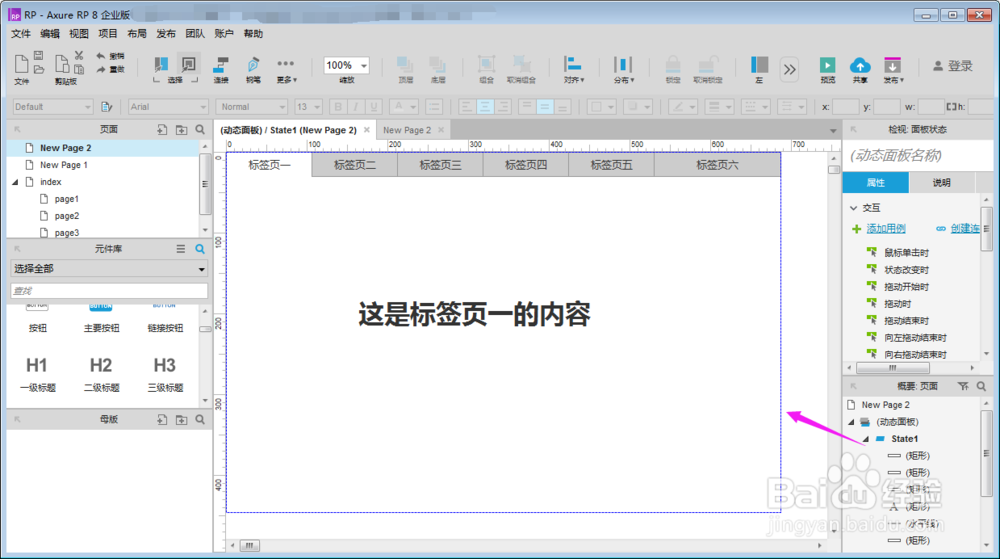
3、3.双击动态面板【State1】,设置State1为标签页一的展示效果;如图
4、4.设置【标签页一】的【鼠标单击时】事件为:设置动态面板状态为State1;同时,按这种方式将其它标签页的鼠标点击事件设置。如图
5、5.复制动态面板【State1】的内容到【State2】,修改为标签页二的展示效果;如图
6、6.同样的方式完成其它标签页面效果。如图
7、7.完成设置后,预览结果,实现了标签页动态切换效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:25
阅读量:35
阅读量:96
阅读量:21