HTML中的box如何定义左边距
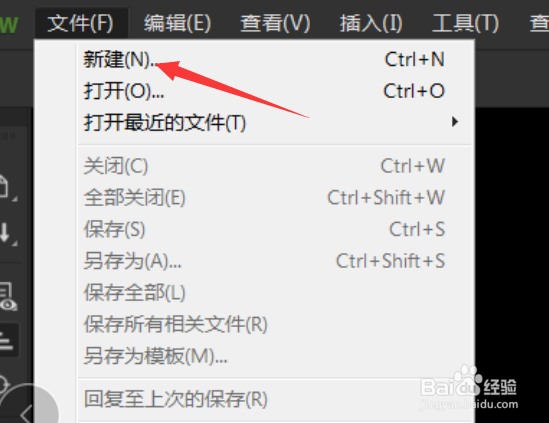
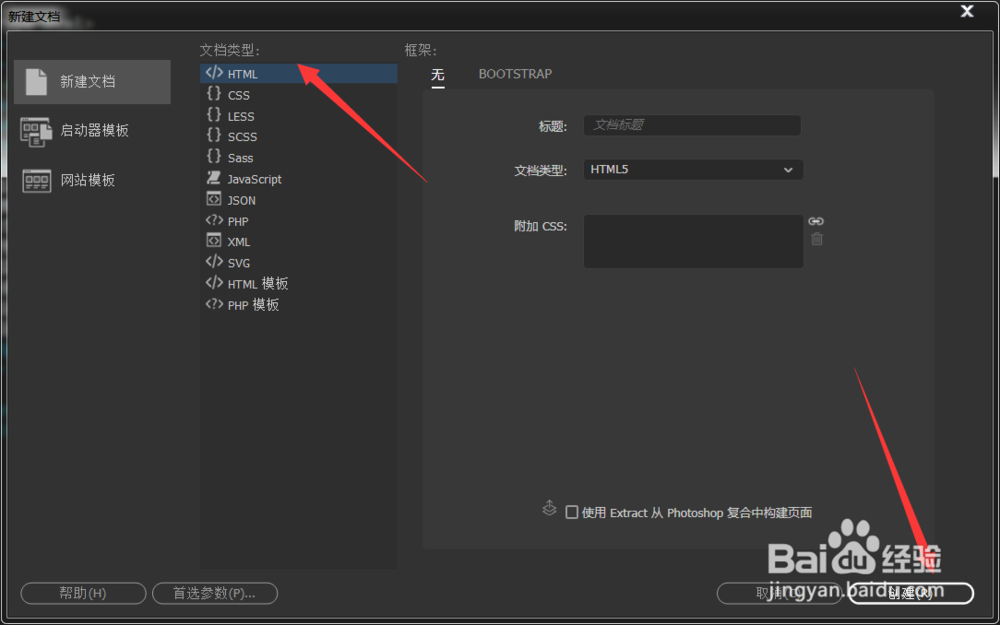
1、新建一个HTML文档,如图所示
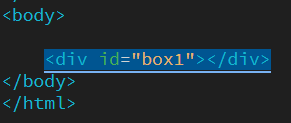
2、定义一个box,输入<div id="box1"></div>如图所示
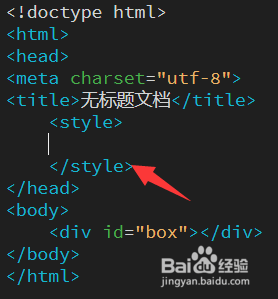
3、然后在head标签输入style标签
4、定义box的颜色和大小,在style标签里输入 嘛术铹砾width: 100px; height: 100px; background-color: #000000;如图所示
5、按f12预览可以看到一个黑色的正方形
6、回到dw,在#box1里输入position: absolute;定位,输入letf定义左边距,输入left: 100px;表示距离屏幕左边100个像素,如图所示
7、最后按f12预览可以看到正方形有距离左边远了一些
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:42
阅读量:85
阅读量:37
阅读量:81