网页中相对布局和绝对布局分别如何实现
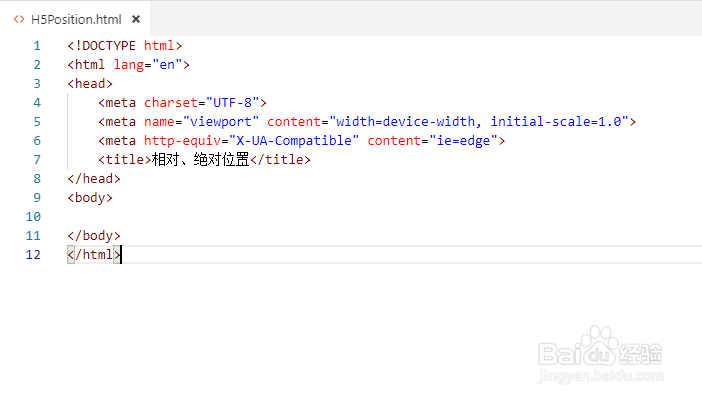
1、打开vscode创建一个H5规范的html页面H5Position.html
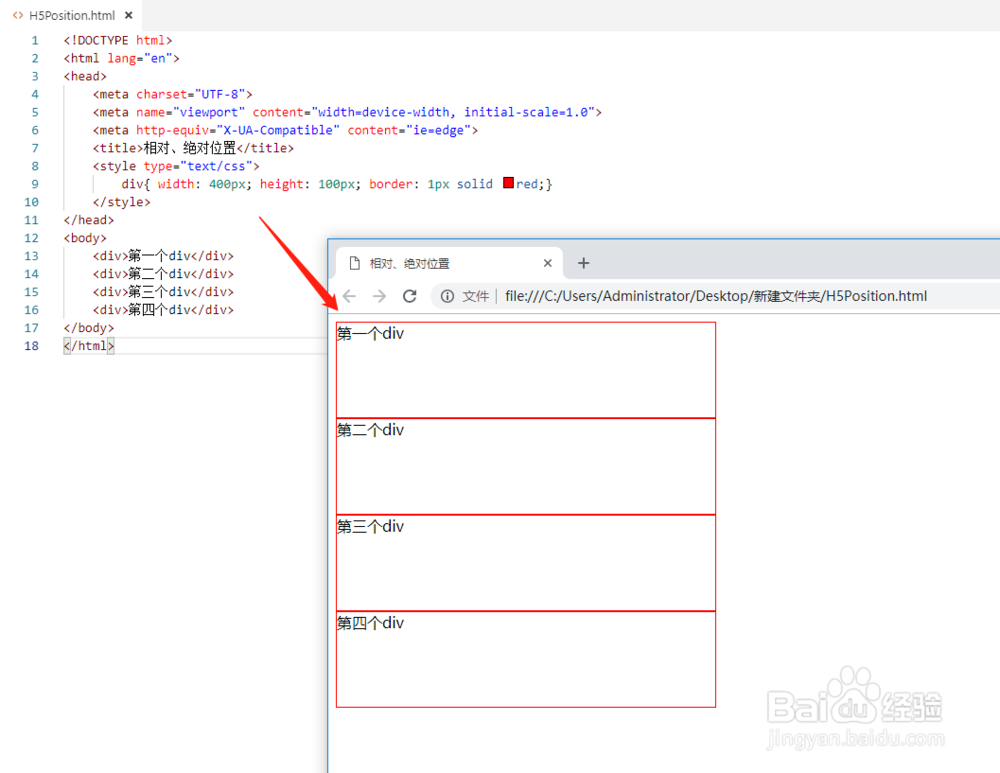
2、在其中添加四个块级元素div,不设置布局,让浏览器自动解析位置
3、在浏览器中运行页面,看到效果如图所示,四个div按照在html代码中的位置顺序,从上到下依次展示
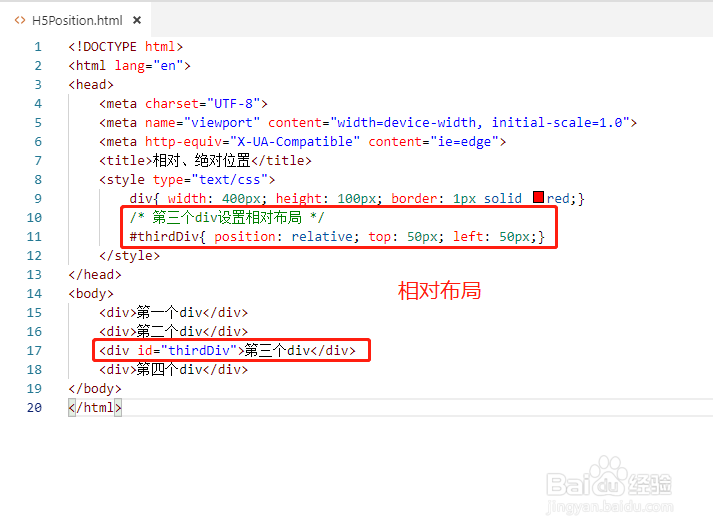
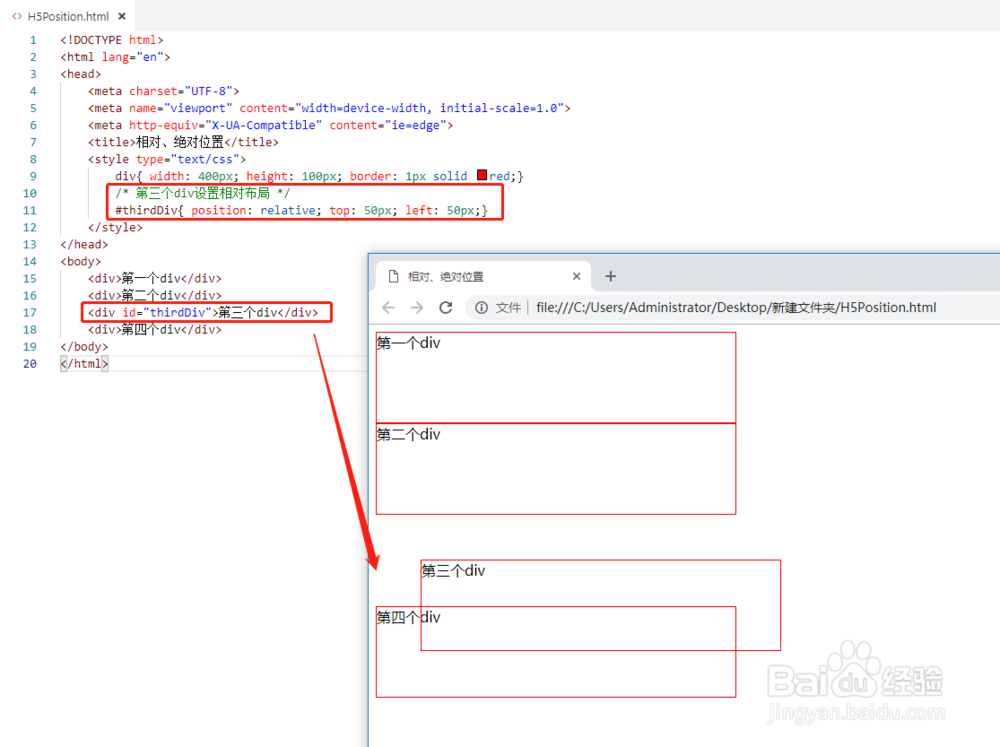
4、通过css设置第三个div为相对布局position: relative;设置这个属性之后,还需要设置相对位置:上top、右right、下bottom、左left 四个属性中的一个或者多个。相对位置不会影响其他周围元素的位置
5、在浏览器中运行效果如图所示,第三个div移动后,并不会影响第二、三、四的位置
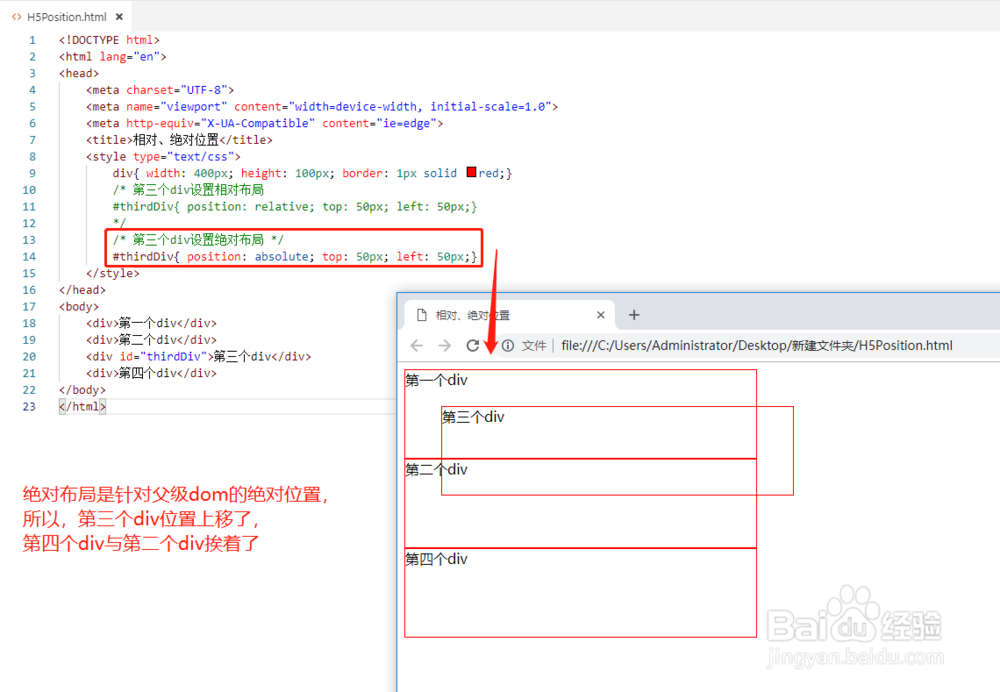
6、同样的通过css设置第三个蟠校盯昂div为绝对布局position: absolute;设置这个属性之后,还需要设就女蒿鸳置相对位置:上top、右right、下bottom、左left 四个属性中的一个或者多个。绝对位置会影响其他周围元素的位置
7、在浏览器中运行效果如图所示,第三个div上移后,第二、第四个div就挨在一起了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:68
阅读量:32
阅读量:45
阅读量:86