HTML中表格的使用
1、打开PyCharm开发工具,新建‘td.html文件’,写代码如下;<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table> <tr> <td> hello </td> <td> world </td> </tr> </table></body></html>表格标签是table,tr是行,td是单元格
2、点击左上角的浏览器图标查看效果如下图
3、表格虽然可以显示,但是没有边框很难看,增加几行并设置边框和背景颜色如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table border="1" bgcolor="red"> <tr> <td> hello </td> <td> world </td> </tr> <tr> <td> hi </td> <td> lily </td> </tr> <tr> <td> hehe </td> <td> hehe </td> </tr> </table></body></html>
4、浏览器中查看效果如下图
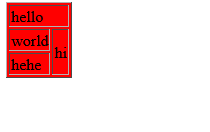
5、跨行和跨列也是表格常用的属性,写个代码演示一下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table border="1" bgcolor="red"> <tr> <td colspan="2"> hello </td> </tr> <tr> <td > world </td> <td rowspan="2" > hi </td> </tr> <tr> <td> hehe </td> </tr> </table></body></html>
6、浏览器中查看跨行跨列效果如下图
7、添加表头thead,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <table border="1" bgcolor="red"> <thead> 我是表头 </thead> <tr> <td colspan="2"> hello </td> </tr> <tr> <td > world </td> <td rowspan="2" > hi </td> </tr> <tr> <td> hehe </td> </tr> </table></body></html>
8、浏览器中查看表头效果如下图