d3.js怎么使用drag事件
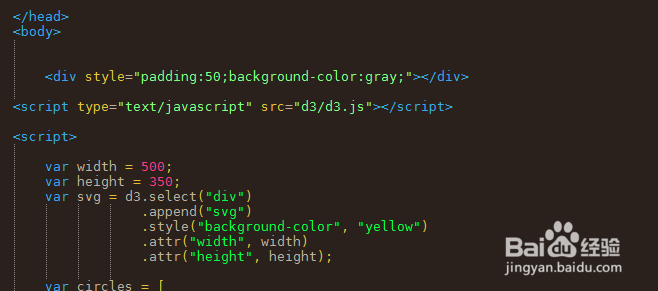
1、第一步,引入D3.JS库,创建一个SVG对象,代码如下:<div style="padding:50;background-color:gray;"></div><script type="text/javascript" src="d3/d3.js"></script<script> var width = 500; var height = 350; var svg = d3.select("div").append("svg").style("background-color", "yellow").attr("width", width).attr("height", height);
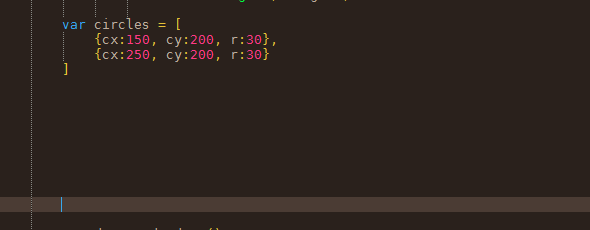
2、第二步,定义创建的数据,代码:var circles = [{cx:150, cy:200, r:30},{cx:250, cy:200, r:30}]
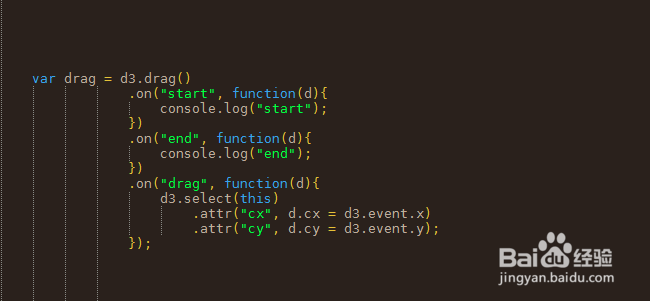
3、第三步,创建一个回调函数,这就是用于drag的,代码:var drag = d3.drag猾诮沓靥().on("start", function(d){ c泠贾高框onsole.log("start"); }).on("end", function(d){ console.log("end"); }).on("drag", function(d){ d3.select(this).attr("cx", d.cx = d3.event.x)attr("cy", d.cy = d3.event.y); });
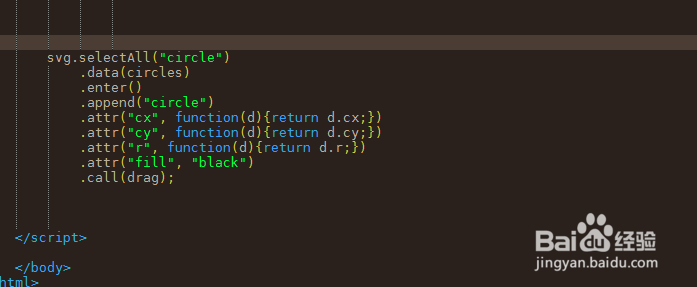
4、第四步,初始化SVG图形,动态画出图形,代码:svg.selectAll("circle").data(circles).enter().append("circle").attr("cx", function(d){return d.cx;}) .attr("cy", function(d){return d.cy;}).attr("r", function(d){return d.r;}).attr("fill", "black") .call(drag);
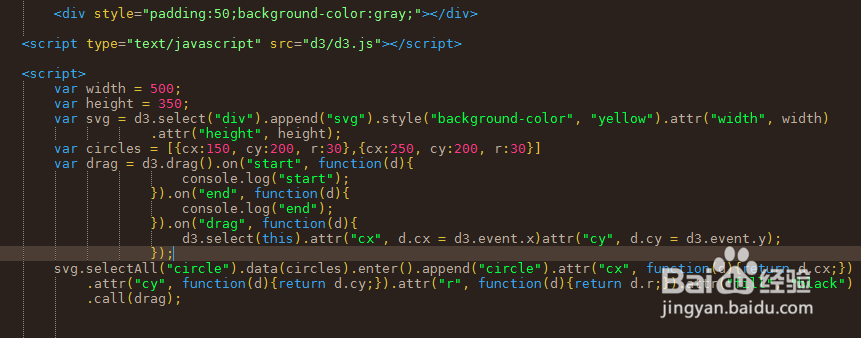
5、第五步,下面贴出所有代码:如图
6、在这里要注意,D3版本的区别,最新版的是V4版,相对以前修改了很多方法,所以,要是上面代码有什么不对,先看一下版本,本经验是V4版的