css如何把行内元素块状化
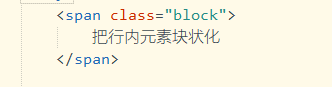
1、打开一个html代码页面,创建一个span标签。如图
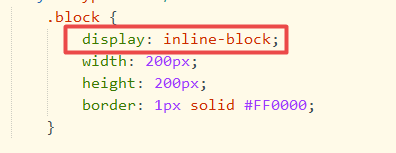
2、使用css设置display: inline-block,让span从行内元素变为块状元素。如图
3、保存html代码后使用浏览器打开,即可看到页面设置的宽高已经实现效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:32
阅读量:36
阅读量:49
阅读量:47