如何使用vue组件TWTree创建并展示树结构
1、第一步,创建vue项目,进入到项目根目录;鼠标右键选择Git,输入安装TWTree命令
2、第二步,安装完毕后,在components文件夹下,新建vue文件Tree.vue
3、第三步,打开vue文件,导入TWTree组件,并在components中声明引用
4、第四步,在template标签中,引用TWTree组件,并绑定数据源和class属性
5、第五步,在data对象中,初始化树形组件数据,设置父子节点
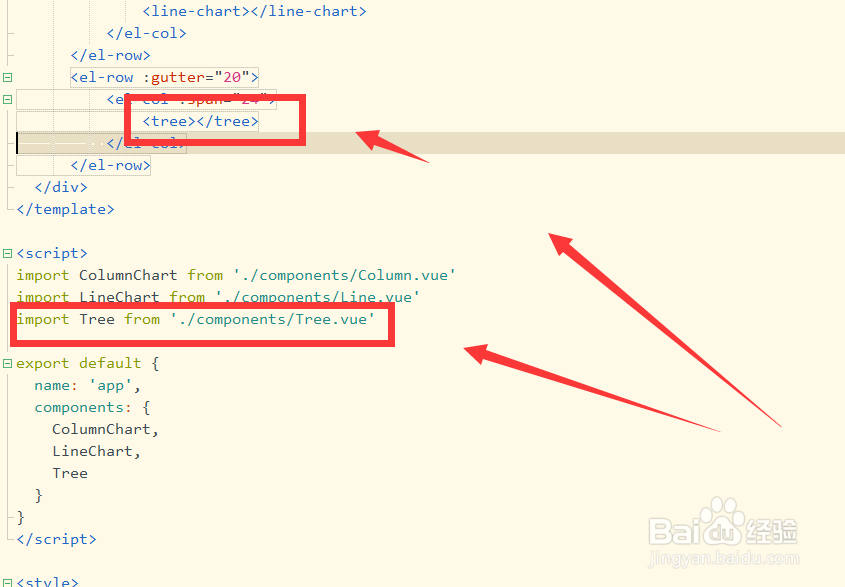
6、第六步,打开项目中的App.vue文件,导入Tree组件,并在页面中引用
7、第七步,保存并运行项目,结果出现报错;检查代码发现,是页面引用错误,修改代码,再次刷新浏览器,可以查看到树形效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:71
阅读量:48
阅读量:80
阅读量:44