网页设计制作教程《四》
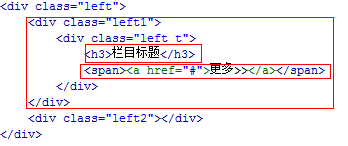
1、先定义左部分div
2、假设左部分有两块,就嵌套两个div
3、标题栏目,左边显示标题名称,右边显示点击更多
4、第一块标题下面为文字列表,所以添加一个ul li 列表
5、左部分第一块html已经定义好了...下面定义第二块,同样第二块有一个标题...所以把第一个上面的left_t复制过去
6、第二块标题下面为图文列表,这里用dt dl dd
7、这样的话,Html 已经定义好了...
8、下面定义CSS,左部分宽250,高度750,背景#f5f5f5,边框1个颜色#ddd
9、标题头部高32,背景#ccc,行高32,H3 左边浮动 span 右边浮动
10、第一块列表,行高20,上下边距5px,列表样式无,A链接颜色#333,下划线无,鼠标经过下划线有
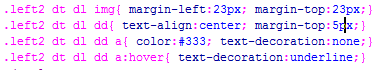
11、第二块图文,图片离左边右边各23px,图片标题居中显示,上边距5px,标题颜色#333,下磷挎菪闲划线无,鼠标经过有下划线
12、css基本上定义好了...看效果
13、基本上定义好了...具体的颜色还有图片根据个人喜欢,自己进行设置...
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:82
阅读量:69
阅读量:76
阅读量:67