如何学习HTML DOM的事件冒泡或事件捕获
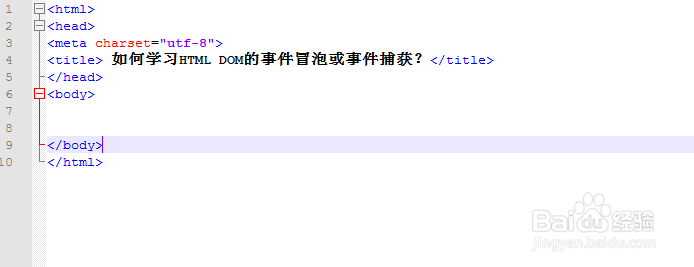
1、创建一个HTML,网页HTML是一个页面的骨架结构,titile、body。
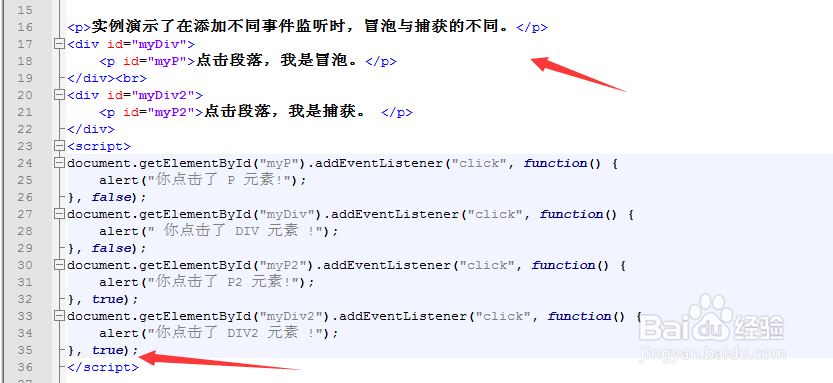
2、事件传递有两种方式:冒泡与捕获。事件传递定义了元素事件触发的顺序。
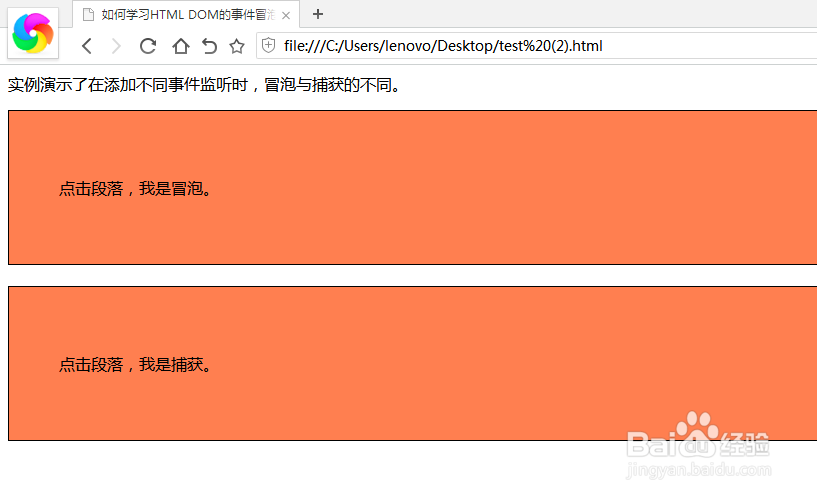
3、保存代码在浏览器中运行测试,点击按钮进行测试。
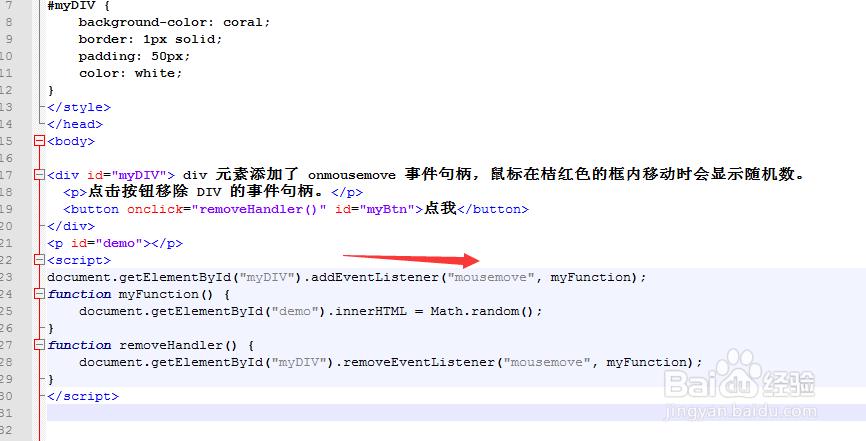
4、removeEventListener猾诮沓靥() 方法移除由 addEventListener() 方法添加的事件句柄:
5、保存代码在浏览器中运行测试,点击按钮进行测试。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:31
阅读量:90
阅读量:25
阅读量:54