css设置自动换行
1、首先打开编辑器,这里以sublime text 3作为示范,创建一个HTML文档。
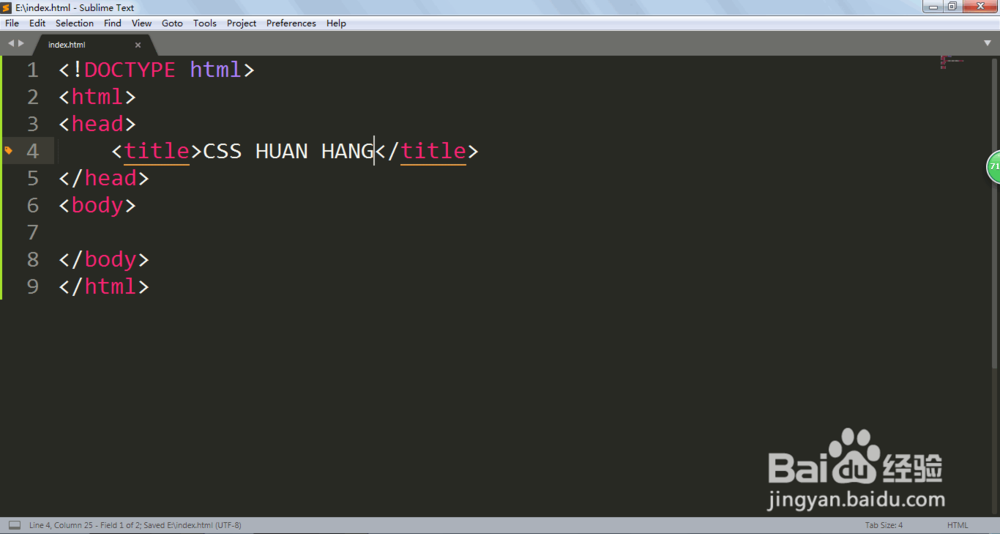
2、然后我们首先要创建HTML的基本框架。
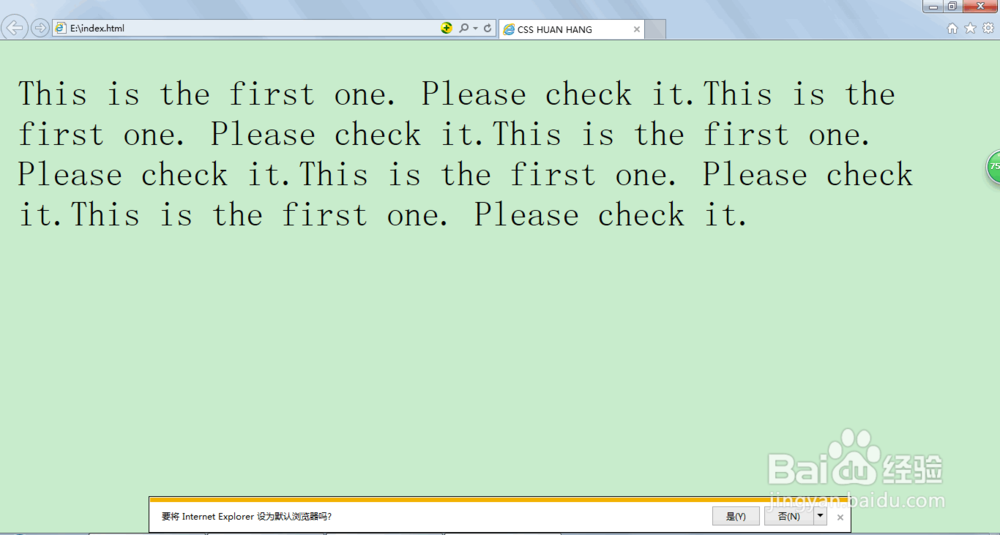
3、我们要知道如果用P标签,那么如果句子超出一行的时候,会自动换行,这种方法不需要用CSS方法。
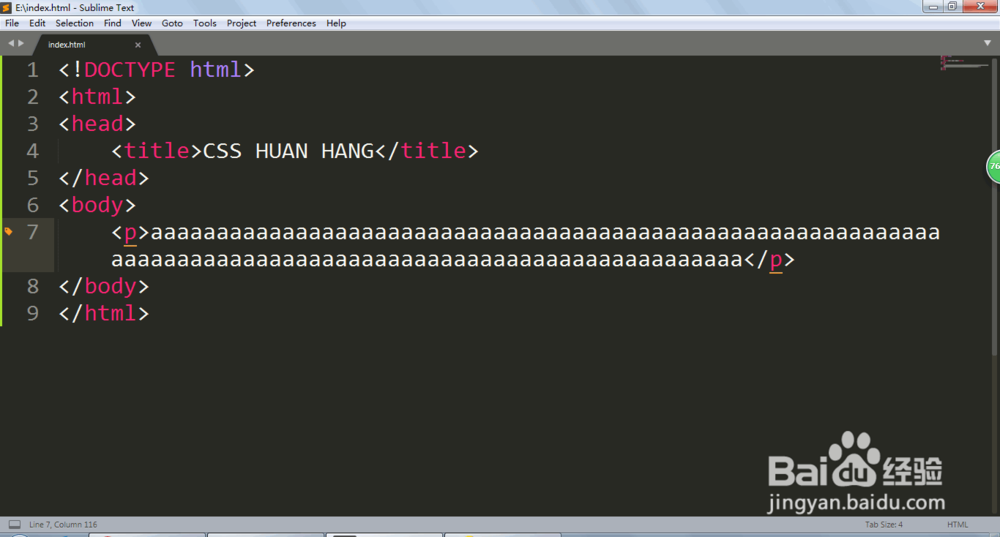
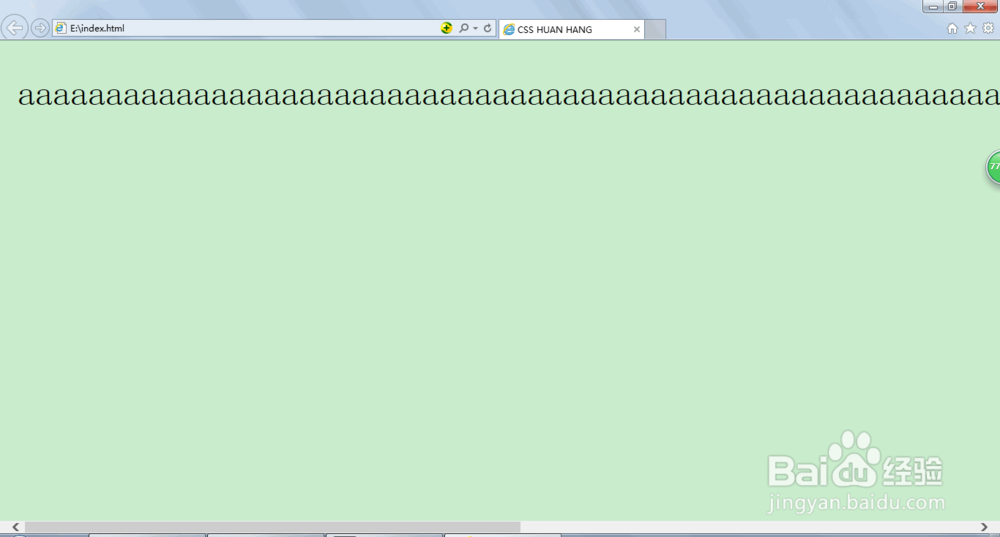
4、如果输入的文字没有空格,是连续性的,那么这个时候默认不会换行的,这个时候需要拖拉到右边查看内容。
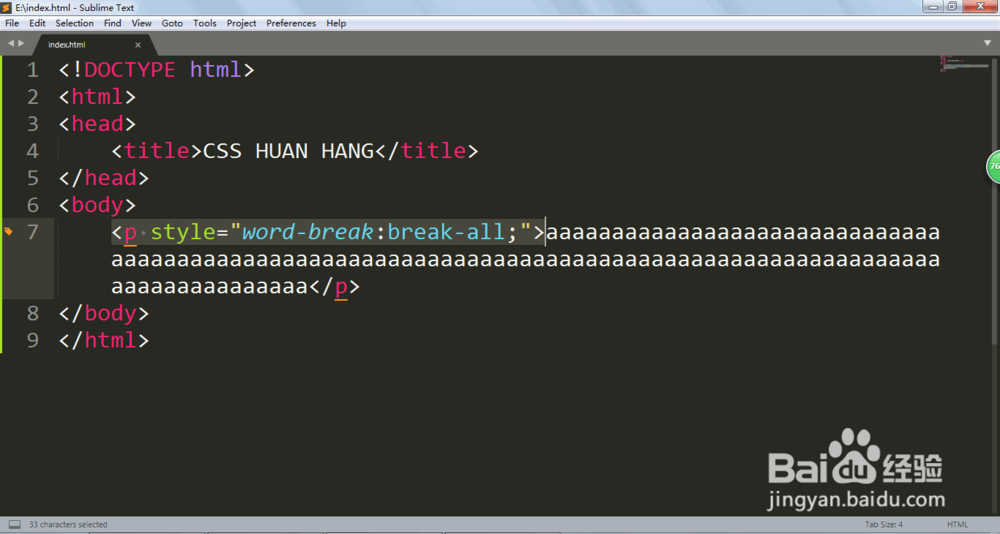
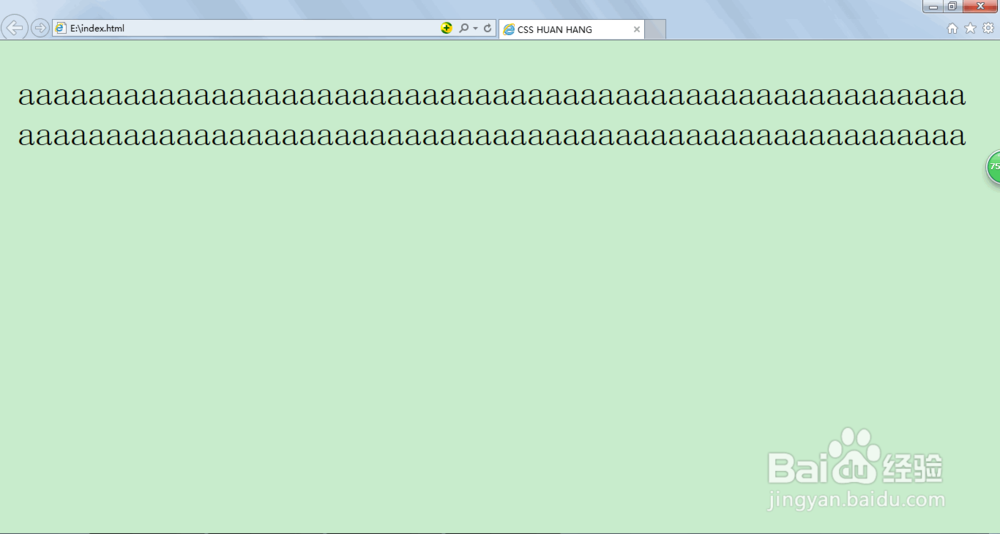
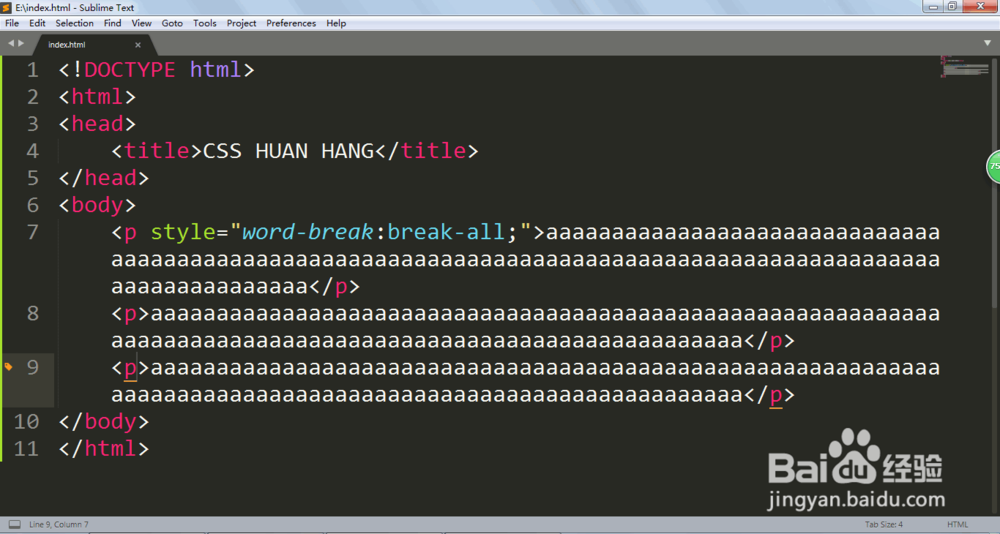
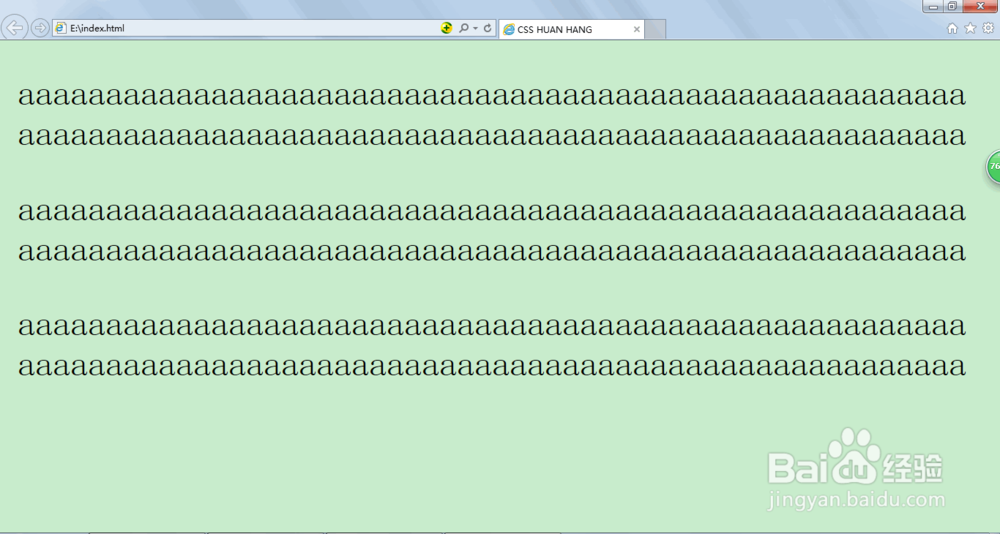
5、这个时候我们可以在P标签里面加入CSS样式。<p style="word-break:break-all;">然后就会发现自动换行了。
6、但是如果有多个P标签那么操作会比较麻烦。
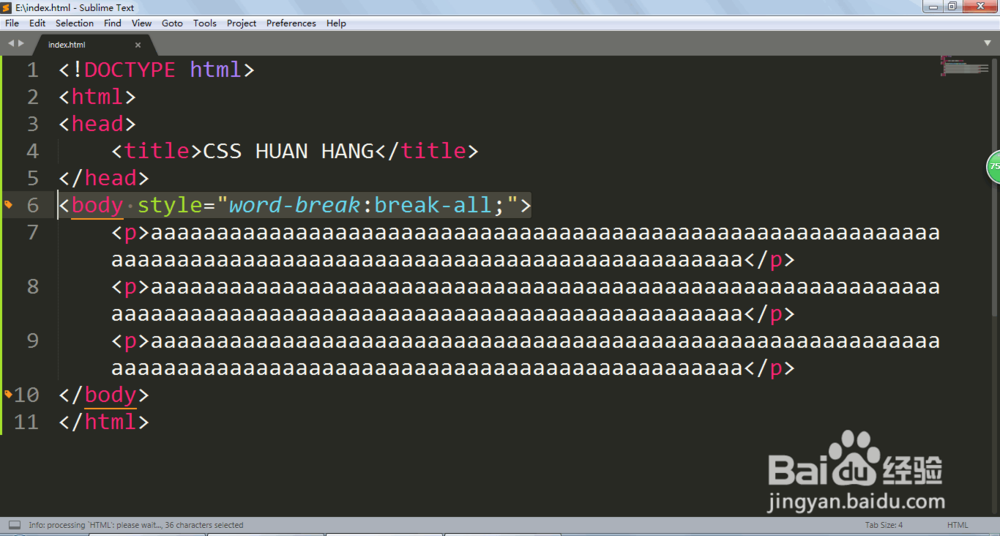
7、那么我们可以直接在BODY标签里面直接加入CSS样式,这样全部都会改过来了。<body style="word-break:break-all;">
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:25
阅读量:54
阅读量:87
阅读量:82
阅读量:34