如何使用ES6中类上调用原型上的构造函数并使用
1、第一步,打开HBuilderX工具,新建一个JavaScript文件,定义一个类Sames,添加一个构造函数和类方法buildData,如下图所示:
2、第二步,进行类实例化对象sames,调用Sames类进行实例化,如下图所示:
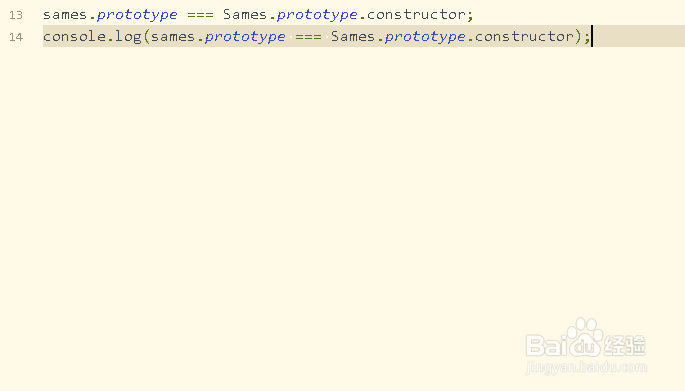
3、第三步,使用对象上的构造函数,是否跟类的原型上的构造函数一致,如下图所示:
4、第四步,调用Object.assign(),将类Sames原型添加queryNames方法,如下图所示:
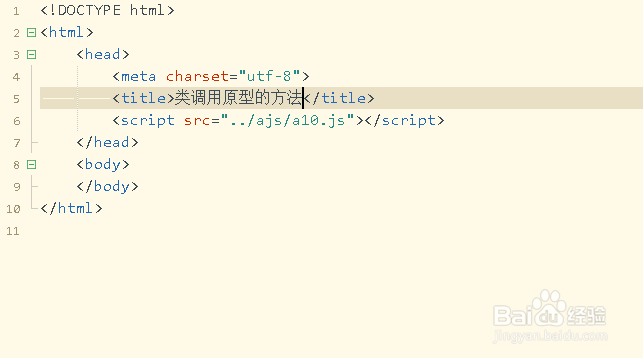
5、第五步,再次新建一个HTML5静态页面,并将已建的js文件引入,如下图所示:
6、第六步,结果发现打印结果为false,调用对应的对象原型改为对象的构造函数,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:82
阅读量:61
阅读量:27
阅读量:92