如何用jquery为一组div添加click事件
1、新建一个html文件,命名为test.html,用于讲解如何用jquery为一组div添加click事件。
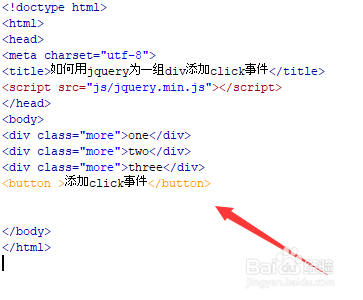
2、在test.html文件内,分别使用div标签创建多行文字,分别为one,two,three。
3、在test.html文件内,统一设置div标签的class属性为more,主要用于下面通过该class获得div对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加click事件”。
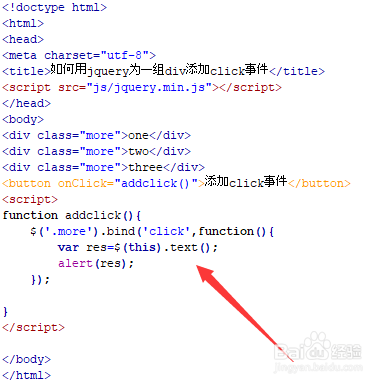
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addclick()函数。
6、在js标签中,创建addclick()函数,在函数内,通过class(more)获谀薜频扰得div对象,使用bind()方法给每个div添加click事件,当div被点击时,执行fun艘早祓胂ction函数,在函数内,通过text()方法获得当前点击的div内容,并使用alert()方法将其输出。
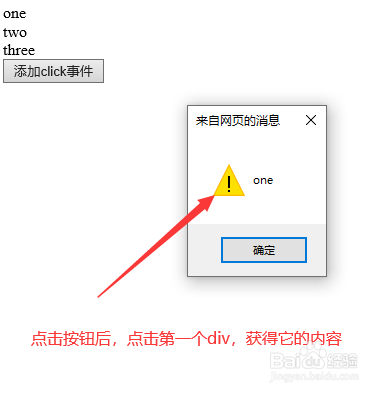
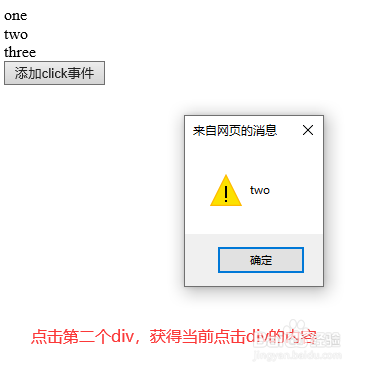
7、在浏览器打开test.html文件,点击每个div,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:75
阅读量:69
阅读量:33
阅读量:79
阅读量:23