vue build部署到apache2服务器刷新页面404问题
1、第一步:在vue项目部署到服务器之后,在浏览器中进入网站除index以外的url位置,刷新页面,如果如下图所示出现404,则进行下一步:
2、第二步:打开xshell软件,输入ls /var/www/html/,查看vue目录是否存在,并记住/var/www/html/路径,如下图所示:
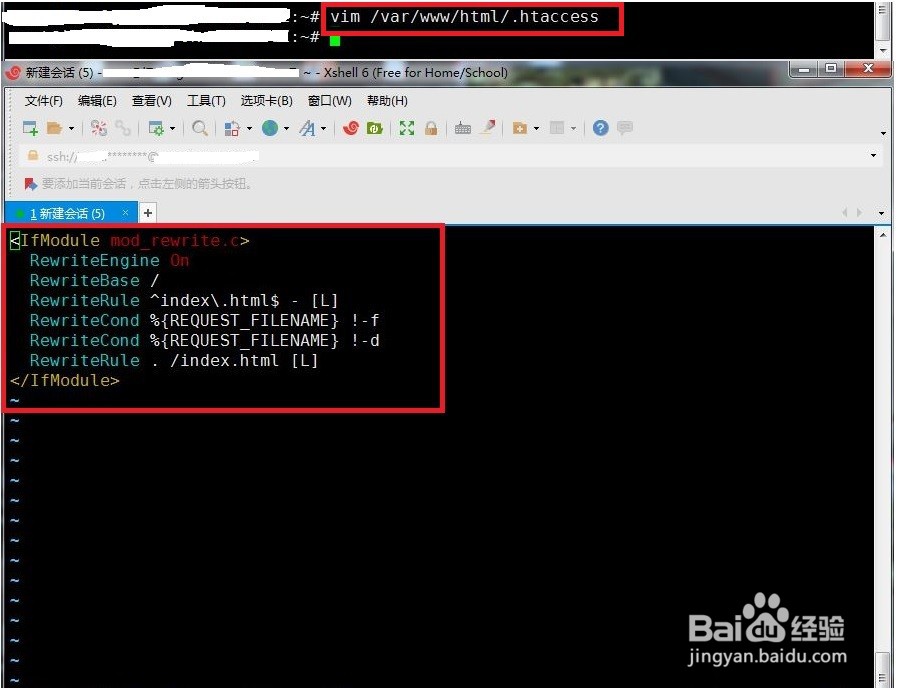
3、第三步:在xshell中输入vim /var/www/html/.htaccess,创建.htaccess文件,并在文件中添加第二个红色框中的代码,如下图所示:
4、第四步:在xshell中输入find ./ -name mod_rewrite.so,查找mod_rewrite.so文件的路径,如下图所示:
5、第五步:进入到/ect/apache2文件夹,输入vim httpd.conf,在http蟠校盯昂d.conf文件中添加第二个红色方框中的代码,如下图所示,其中蓝色框中的两个路径是前面步骤中记住的路径,
6、第六步:在xshell中输入vim apache2.conf,在文件中查找是否存在Acce衡痕贤伎ssFileName .htaccess,如果迨藻悃顼没有则添加,并在后面添加Include httpd.conf,如下图所示:
7、第七步:在xshell中输入/etc/init.d/apache2 restart,重启apache,并在浏览器中刷新页面,页面正常,则表示解决vue build部署到apache2服务器刷新页面404问题成功,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。