nth-child和nth-of-type的区别
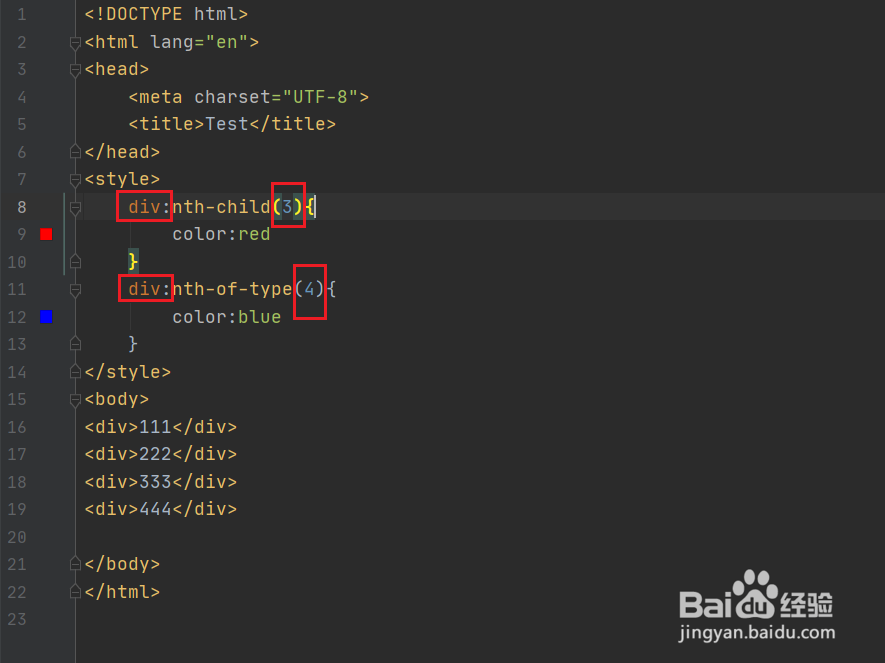
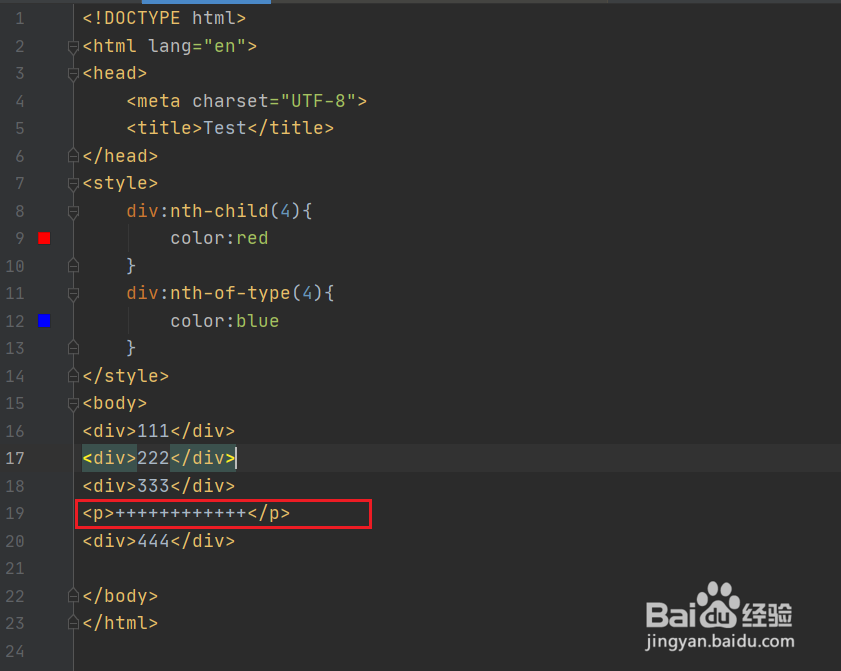
1、nth-child:以数字1开桌薜兀变头,按顺序查找标签,如果标签为div标签,则更改样式;nth-of-type:以数字1开头,按div标签查找标签。
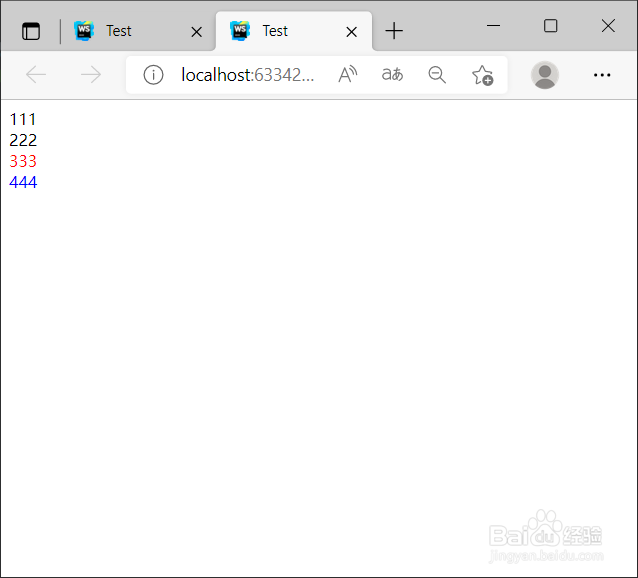
2、运行结果如图所示。
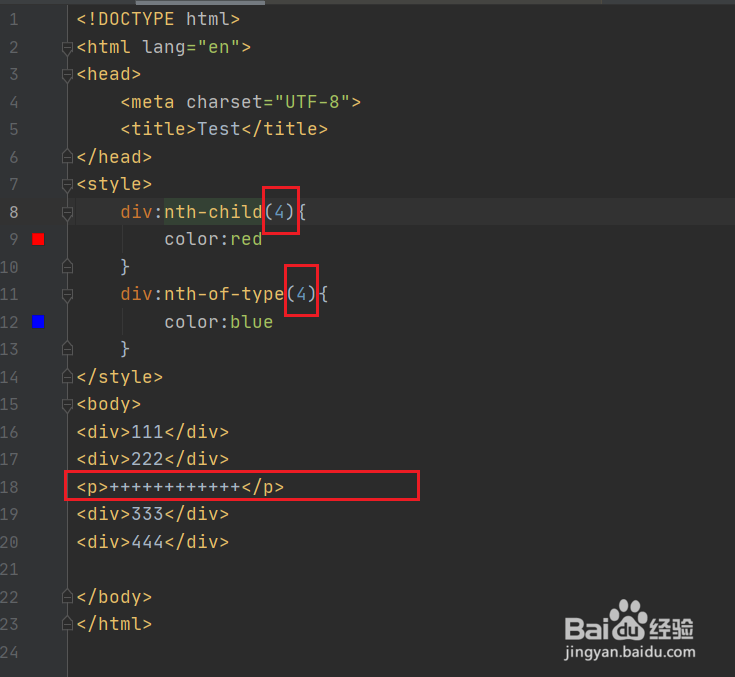
3、在div标签之间插入p标签。
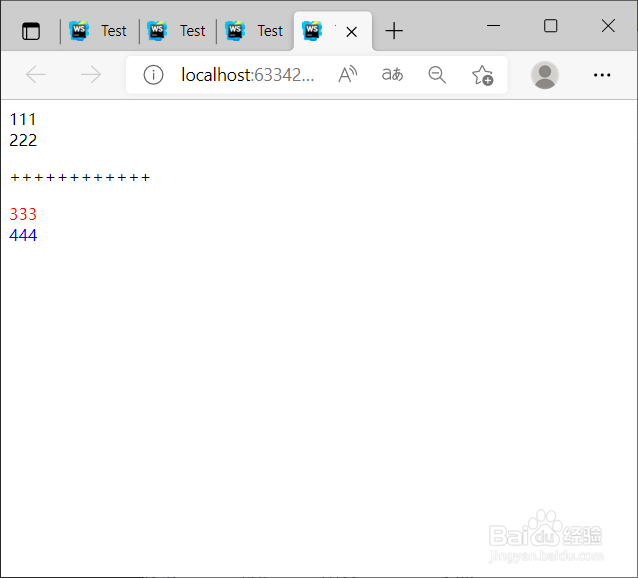
4、运行结果如图所示。nth-child按顺序查找第4个标签,而第四个标签刚好为div标签,所以更改样式。nth-of-type按div标签查找第4个div标签。
5、在div标签之间再次插入p标签。
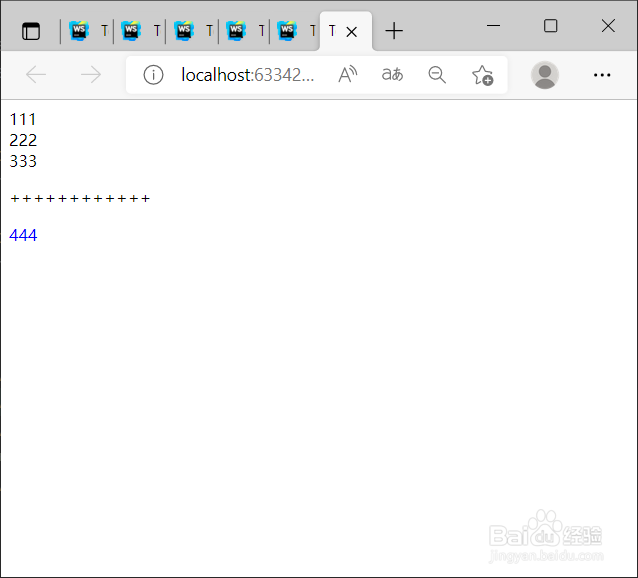
6、运行结果如图所示。因为第四个标签是p标签,而不是div标签,所以nth-child样式不起作用。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:70
阅读量:80
阅读量:35
阅读量:64