如何让div里img图片水平垂直居中
1、第一种css代码如图所示。display设置成table-cell,text-align为center,垂直居中设置vertical-align为middle。
2、打开浏览器查看结果。如图所示。
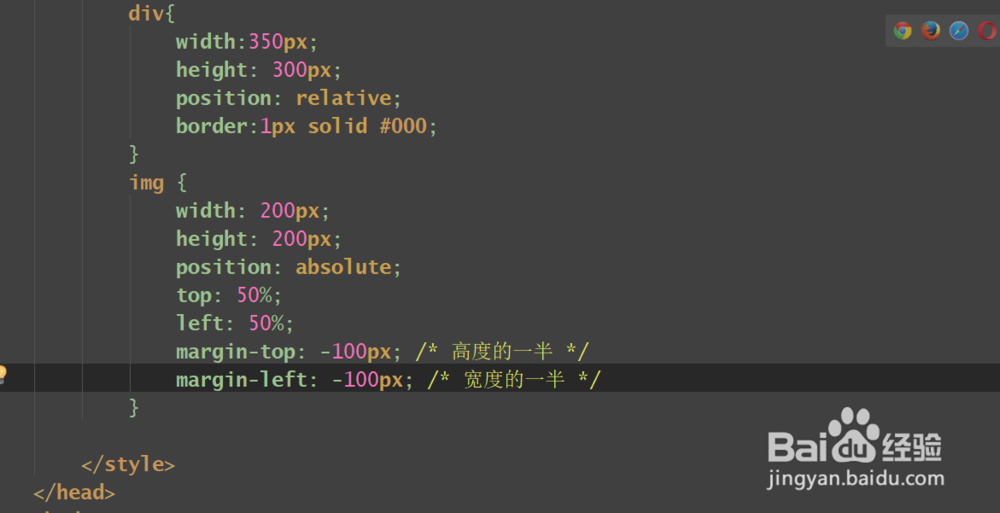
3、第二种方法css代码如图。div设置成相对定位,img设置成绝对定位,然后left:50%,top:50%,此时图片的左上姹州比蹼角将位于div的中心。重点:图片向上移动图片高度的一半,并向左移动图片宽度的一半。正好为与div正中间。
4、浏览器查看结果如图所示。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:94
阅读量:56
阅读量:29
阅读量:95