JavaScript函数、变量的定义和使用详解
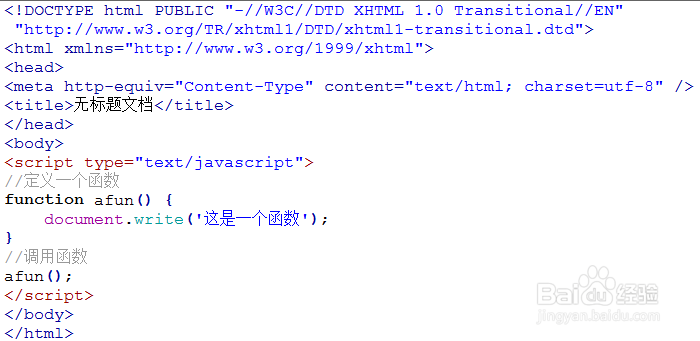
1、在 JavaScript 中,通过function来标识一个函数,例如,下面的代码定义了一个afun函数,afun是函数名,afun();是调用函数,下面代码运行的结果为:“这是一个函数”。
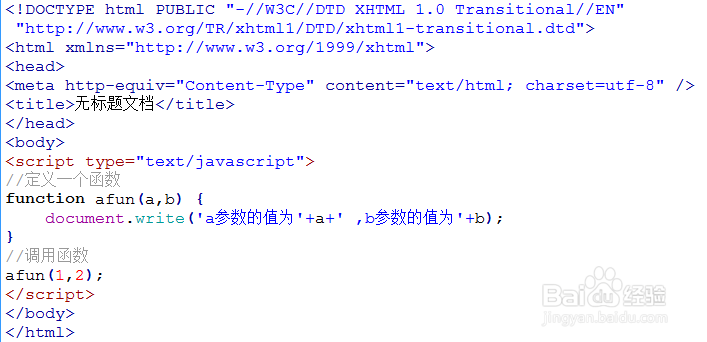
2、在 JavaScript 中,可以定义带参数的函数,只需要在函数名称括号内传入参数议陬涸渎即可。例如,下面afu荏鱿胫协n函数有两个参数,分别是a参数、b参数,在调用函数的时候就可以把值传进函数内进行数据处理。下面代码运行的结果为:“a参数的值为1 ,b参数的值为2”
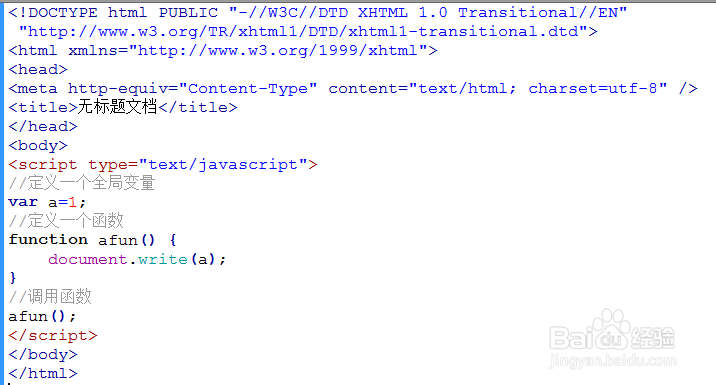
3、在 JavaScript 中,可以定义全局变量给多个函数使用。例如,下面的代码在函数的外部声明了一个全局变量a,然后在afun函数内,调用输出全局变量a。下面代码运行的结果为:“1”。
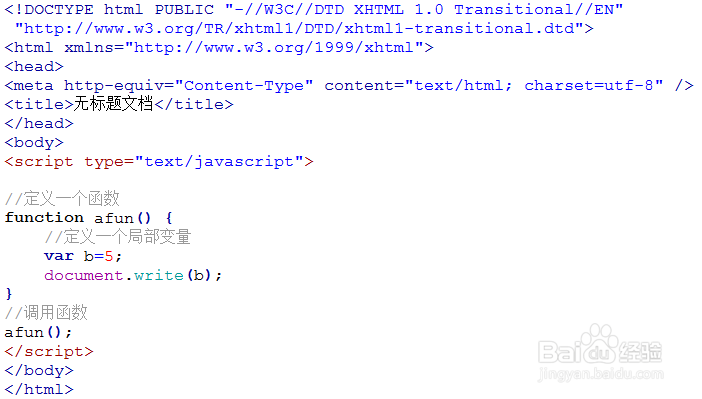
4、在 JavaScript 中,在函数内部声明的变量称为局部变量,这个变量只能在函数内部使用,不能用于其他地方的使用。例如,下面代码在函数内部定义了一个局部变量b。下面代码运行的结果为:“5”。
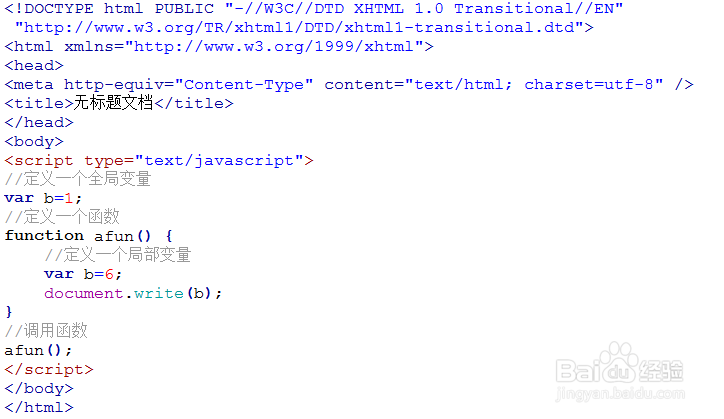
5、在 JavaScript 中,全局变量与局部变量除了全局和局部的区别外,还需要注意,局部变量是优先于全局变量的。也就是说,限兰蛏愤假如函数内部声明了一个与全局变量一样的变量,则在函数内部使用变量的过程中,是使用局部变量的。下面代码运行的结果为:“6”。
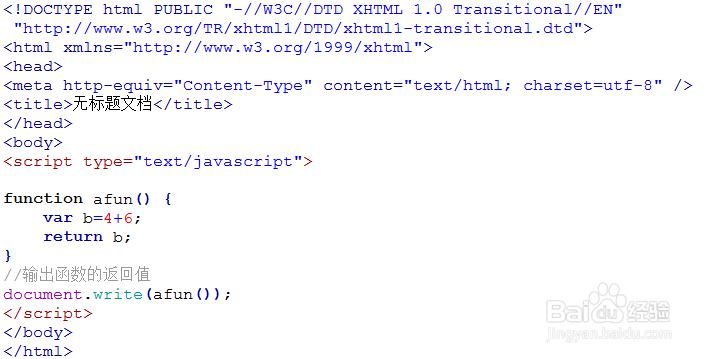
6、在 JavaScript 中,可以使用return语句把函数内的数据传出来。例如,下面代码通过return把函数内两个数相加的结果传出来。下面代码运行的结果为:“10”。
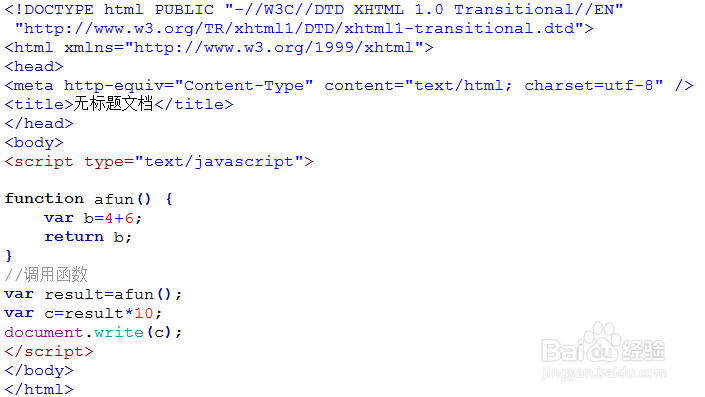
7、在 JavaScript 中,可以把函数内部return返回的结果通过赋值的方法传递给一个新变量,再进行数据处理。下面代码运行的结果为:“100”。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:20
阅读量:78
阅读量:63
阅读量:56
阅读量:56