bootstrap的日期控件
1、首先,我们将这款日期控件下载下来。百度bootstrap日期控件即可。
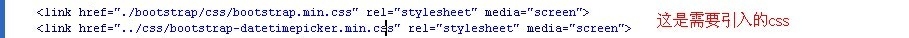
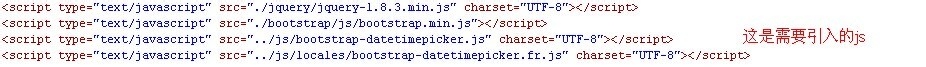
2、将下载好的日期控件的css、js引入自己的文件中。在这里需要引入的文件有:bootstrap.min.css(含有bootstrap 所有css)bootstrap-datetimepicker.min.css(重要,这就是日期控件所需的样式表)jquery-1.8.3.min.js(其他版本的jquery也可以)bootstrap.min.js(含有bootstrap 所有js)bootstrap-datetimepicker.js(重要,这就是日期控件所需的js)locales/bootstrap-datetimepicker.fr.js(重要,这里是日期控件初始值)
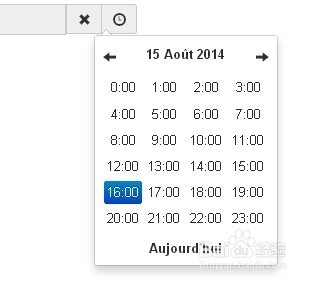
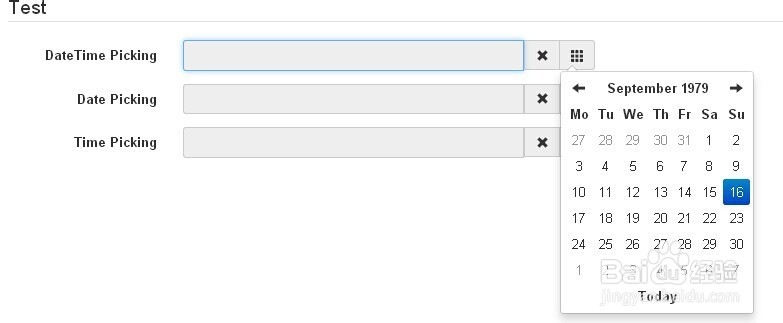
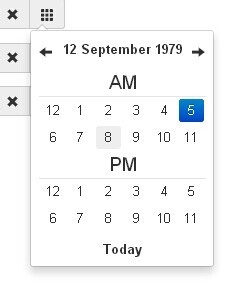
3、将所有文件引入完成后,就开始设置日期控件吧。这是第一种样式。当然,你可以只要i艘绒庳焰nput就可以了。<div class=&鳎溻趄酃quot;input-append date" id="datetimepicker" data-date="12-02-2012" data-date-format="dd-mm-yyyy"> <input class="span2" size="16" type="text" value="12-02-2012"> <span class="add-on"><i class="icon-th"></i></span></div> 第二种样式,带有重置按钮(用于清空输入框)的组件模版:<div class="input-append date" id="datetimepicker" data-date="12-02-2012" data-date-format="dd-mm-yyyy"> <input class="span2" size="16" type="text" value="12-02-2012"> <span class="add-on"><i class="icon-remove"></i></span> <span class="add-on"><i class="icon-th"></i></span></div>i的作用就是两个小图标,若不要可以删去。 最简洁的样式,只有input,点击弹出选择器:<input class="span2" size="16" type="text" value="12-02-2012">当然,只有这些是无法弹出日期选择器的,还需要js来激活。
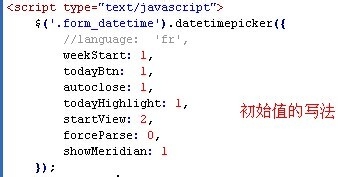
4、这里是最重要的一步,js激活日期选择器!<script type="text/javascript">$('你的input的class或id').datetimepicker({//一堆参数 });</script>将这个写在你的页面内,至于参数,一会再介绍。这样就可以激活你的日期选择器了,点击input便可以弹出选择器。
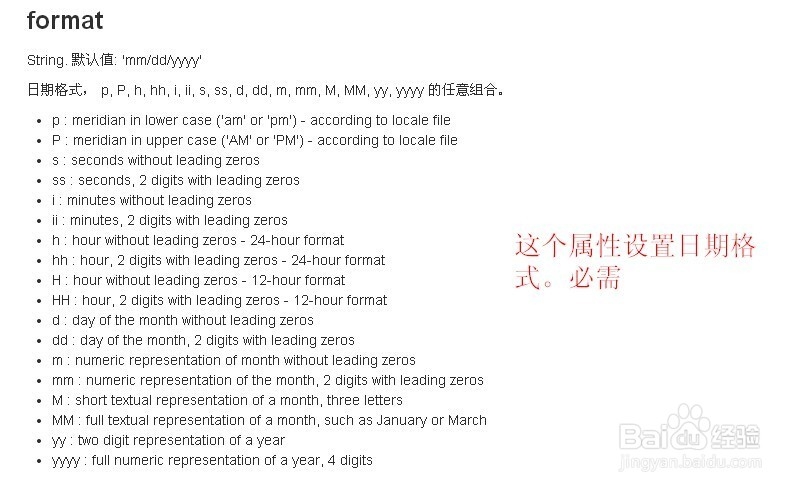
5、日期选择器的参数设置:formatweekStartstartDateendDatedaysOfWeekDisabledautoclosestartViewminViewmaxViewtodayBtntodayHighlightkeyboardNavigationlanguageforceParseminuteSteppickerPositionviewSelectshowMeridianinitialDate这些属性不用全部设置,但有些是必须的,比如format。这里是小编所使用的一款日期选择器的初始化设置:$('.date').datetimepicker({ format:yyyy-mm-dd, weekStart: 1, todayBtn: 1, autoclose: 1, todayHighlight: 1, startView: 2, forceParse: 0, showMeridian: 1 });bootstrap日期选择器的属性非常多,这也给了用户较大的选择性,快去设置你自己的DIY日期选择器吧!