如何利用Echarts设计椭圆角和渐变色的柱状图
1、第一,打开HBuilder工具,创建HTML5页面文件,然后引入echarts.js
2、第二,在body主体标签中,插入两个div标签,内层的div作为图形容器
3、第三,调用echarts.init()初始化图形对象,定义图形的属性和数据源,然后调用setOption()方法加载图形
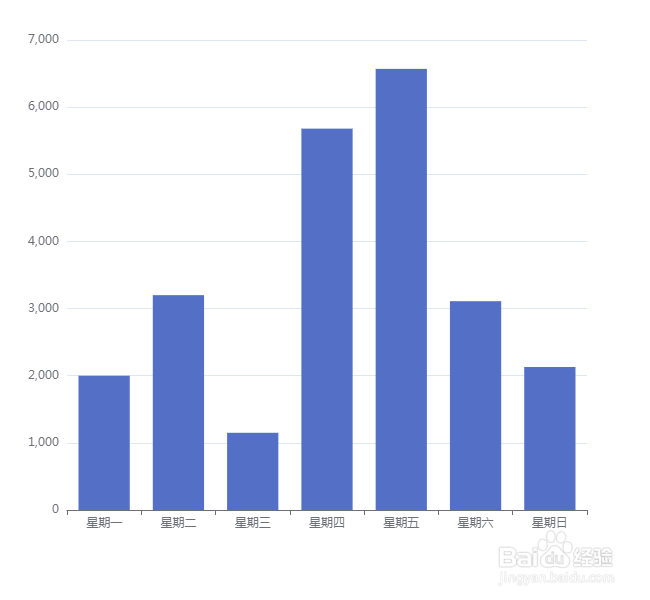
4、第四,保存代码并使用浏览器预览效果,可以看到柱状图,柱子颜色单一、直角
5、第五,接着在series对象中,添加itemStyle,设置barBorderRadius和线性渐变
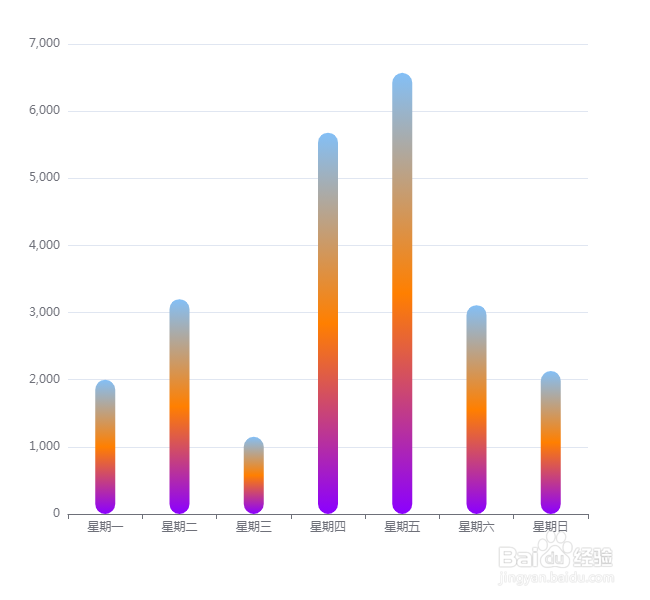
6、第六,再次保存代码并刷新浏览器,可以查看到柱状图,变为椭圆角,有渐变色
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:75
阅读量:36
阅读量:73
阅读量:28