css怎么让文字放在固定的位置
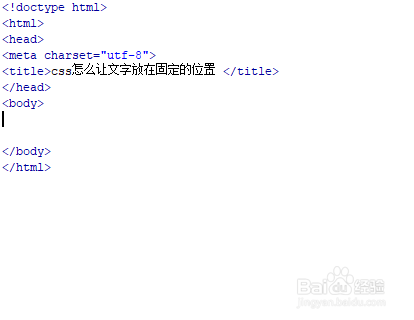
1、新建一个html文件,命名为test.html,用于讲解css怎么让文字放在固定的位置。
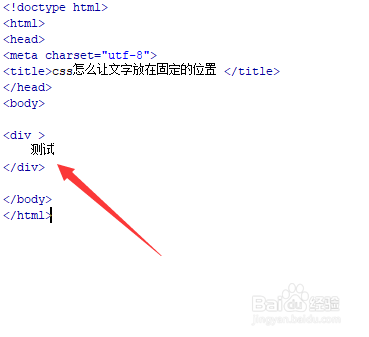
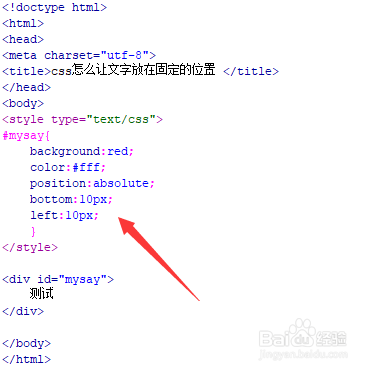
2、在test.html文件内,使用div标签创建一个模块,在模块内写上“测试”文字。
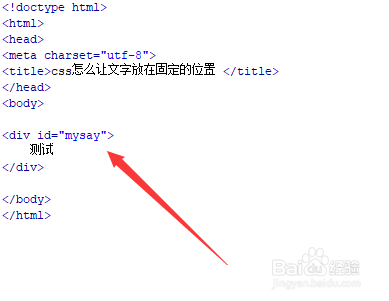
3、在test.html文件内,设置div的id属性为mysay,主要用于下面定义其样式。
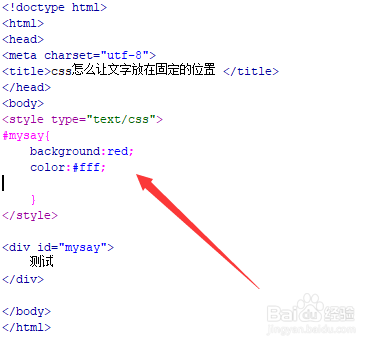
4、在css标签内,通过id设置div的css样式,定义其背景颜色为红色,文字颜色为白色。
5、在css标签内,将div的position属性设置为绝对定位absolute,将bottom属性设置为10,即距离页面底部10px,将left属性设置为10px,即距离页面左边缘10px。
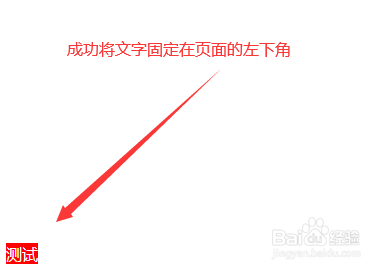
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:38
阅读量:61
阅读量:32
阅读量:44