如何用jquery选中select的第二个option
1、新建一个html文件,命名为test.html,用于讲解如何用jquery选中select的第二个option。
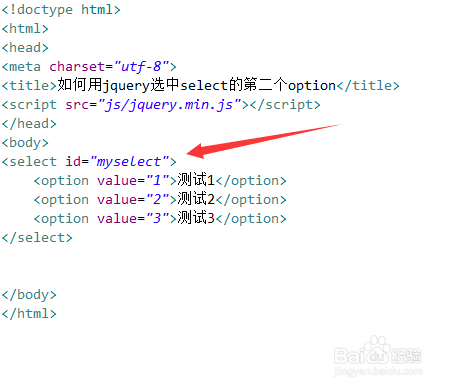
2、在test.html文件内,使用select标签创建选项,分别为测试1,测试2,测试3。
3、在test.html文件内,给select标签添加一个id属性,用于下面获得select对象。
4、在test.html文件内,创建一个button按钮,给button绑定onclick点击事件,当按钮被点击时,执行getoption()函数。
5、在js标签内,创建getoption()函数,在函数内,通过id和选择器“option:nth-child(2)”获得select第二个选项对象,再通过prop()方法将其设置为选中状态。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:84
阅读量:80
阅读量:72
阅读量:67