如何用jquery实现标签文本值的更改
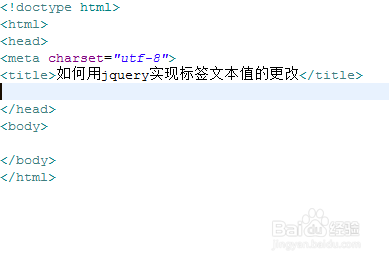
1、新建一个html文件,命名为test.html,用于讲解如何用jquery实现标签文本值的更改。
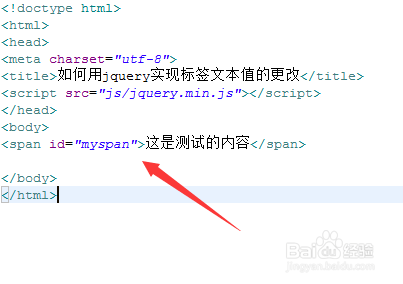
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用span标签创建一行文字,并设置span标签的id为myspan,主要用于下面通过该id获得span对象。
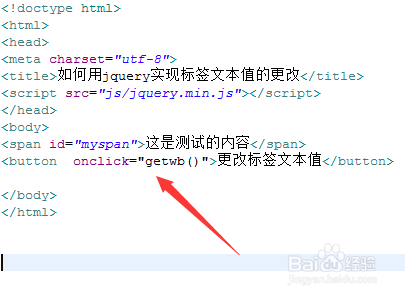
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“更改标签文本值”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行getwb()函数。
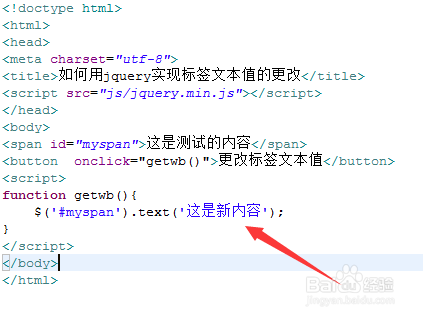
6、在js标签中,创建getwb()函数,在函数内,通过id(myspan)获得spa艘绒庳焰n标签对象,使用text()方法给span对象赋值,便可实现修改标签的文本值。
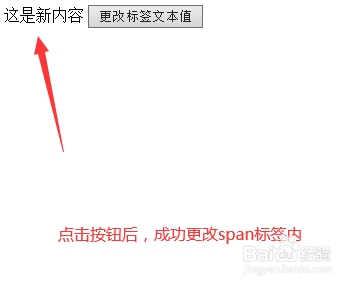
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:73
阅读量:26
阅读量:51
阅读量:62