如何使用Mockplus中的按钮组件
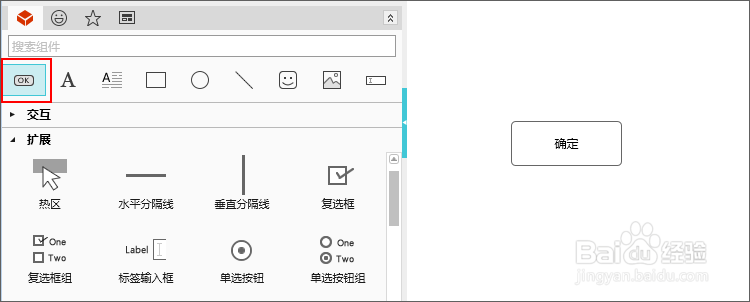
1、添加按钮在组件面板的基本组件中,拖出按钮。
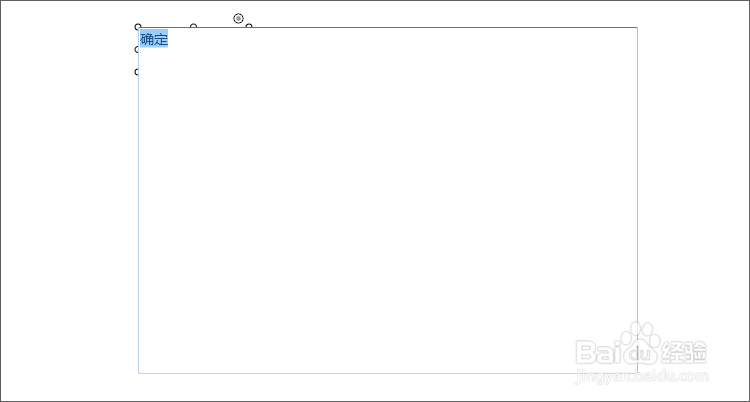
2、编辑文本双击按钮,可以修改按钮文本;在右侧属性设置中也可通过文字属性修改按钮文本。
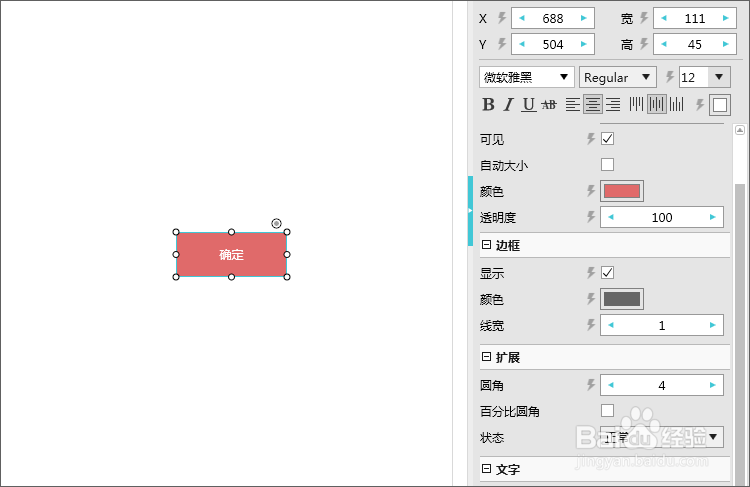
3、设置属性在右侧属性面板中,可以设置按钮的文本颜色、边框、颜色、圆角等属性。
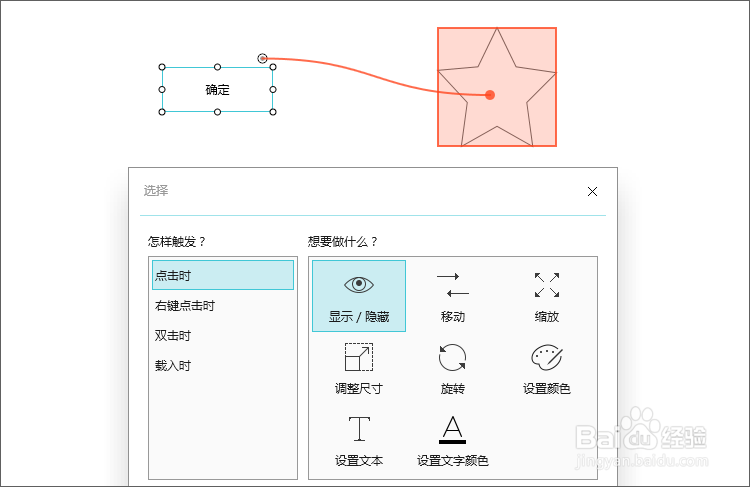
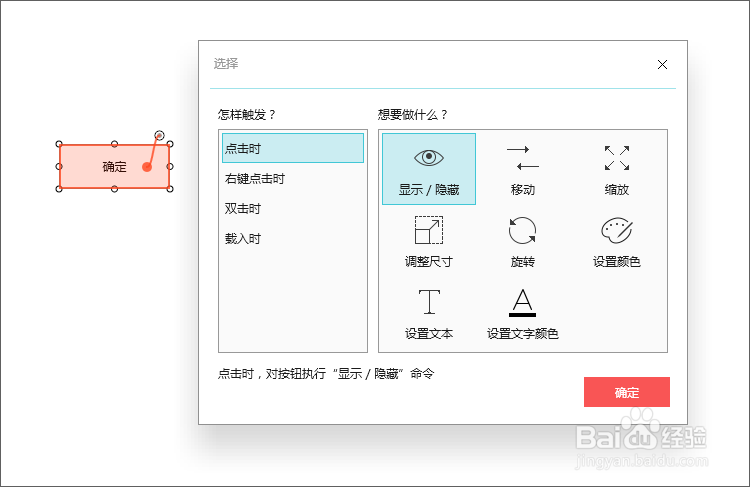
4、设置交互拖动按钮右上角的链接点,链接其它组件,可以设置按钮与其它组件的交互。
5、也可以拖动链接点,链接按钮“自己”,为按钮设置交互。常常用于点击按钮,按钮自身的颜色、文字颜色改变等。
6、也可以拖动链接点,链接到页面。用于页面跳转。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。