如何用html实现元素拖放
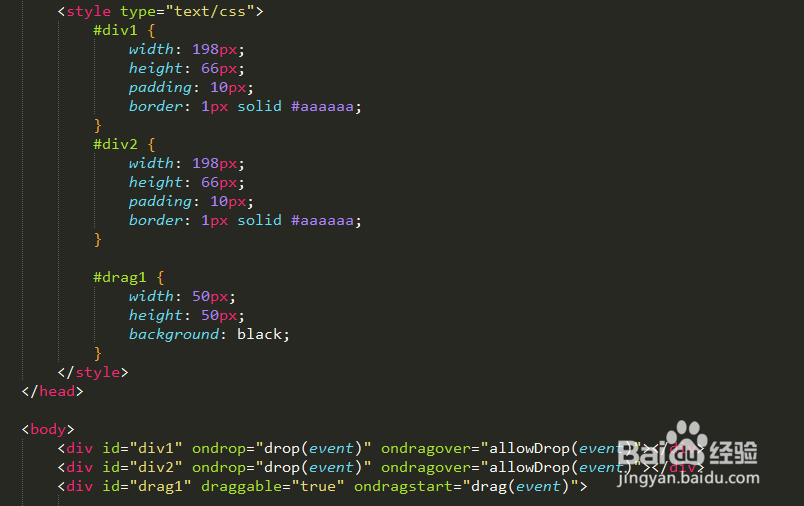
1、首先我们搭建一个html框架,元素至少需要有两个:1.拖放的物体id2.放置的容器id(可多个)
2、其次是编写在拖放物体id的事件处理:ondragstart事件:ondragstart 属性调用了一个 drag烫喇霰嘴(event) 函数,规定拖动什么数据。dataTransfer.setData() 方法设置被拖动数据的数据类型和值在这个例子中,数据类型是text,值是它的id
3、其次是编写放置容器id的事件处理:1.ondragover事件:这个事件规定数据能被拖放到何处的范围,拖拽到范围内的时候会出现允许的手势。这个例子中绑定了allowDrop时间,主要任务在于阻止默认行为,很多人不懂,其实是必须的,因为本身默认是阻止放置物体的,所以要阻止默认行为
4、续上:2.ondrop时间:当放开拖放数据的时候,会触发这个事件,我们绑定了一个函数drop,函数内需要执行:阻止默认行为->getData获取数据类型->把被拖元素追加到容器内
5、运行代码效果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。