小程序的一个页面是怎么写的
1、pages/logs/logs 下其实是包括了4种文件的,微信客户端会先根据 logs.json 配置生成一个界面,顶部的颜色和文字你都可以在这个 json 文件里边定义好。
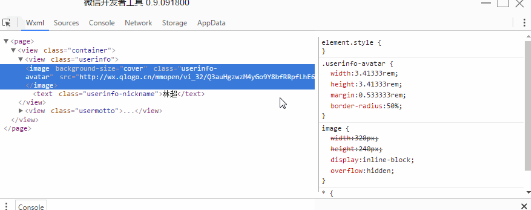
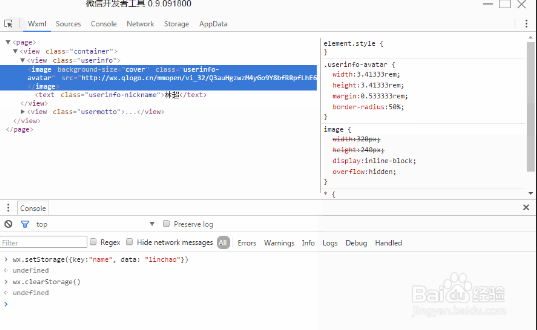
2、紧接着客户端就会装载这个页面的 WXML 结构和 WXSS 样式。
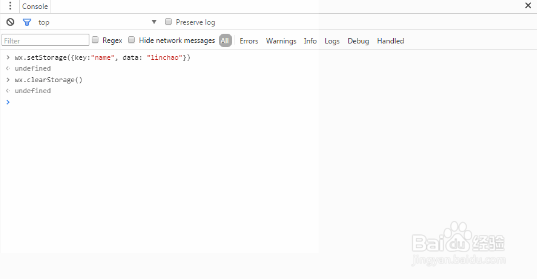
3、最后客户端会装载 logs.js,你可以看到 logs.js 的大体内容就是:
4、Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
5、在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,你可以在这个回调处理你的逻辑。
6、具体关于 Page 构造器更多详细的文档参考注册页面 Page。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:92
阅读量:92
阅读量:43
阅读量:91
阅读量:82