网站内部代码如何做优化
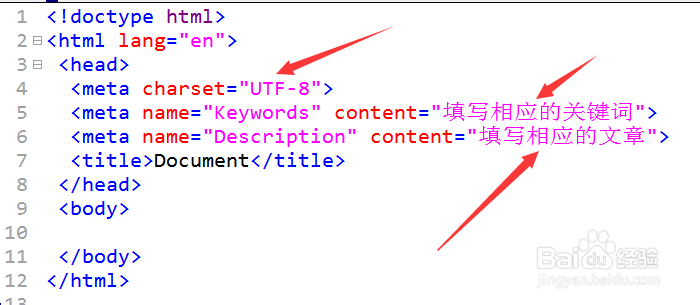
1、网站页面头部meta标签代码的优化:包含了页面编码、三大标签(标题title、关键词keywords、描述description),需要正确的填写内容或调用代码。
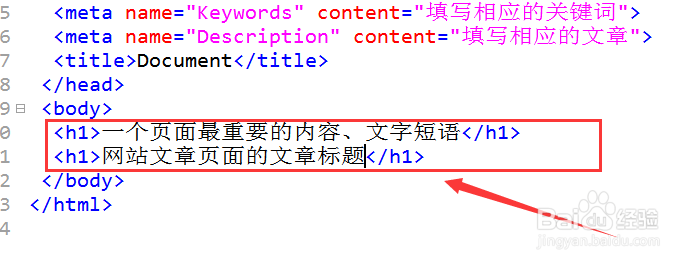
2、网站H标签代码的优化:提示:一个页面的H1标签只能出现一次,在文章页面中的文章标题可以使用H1标签,其他每个页面只能使用一次H1标签(将重要的内容、文字加上H1)。H其他标签可以适当的应用。
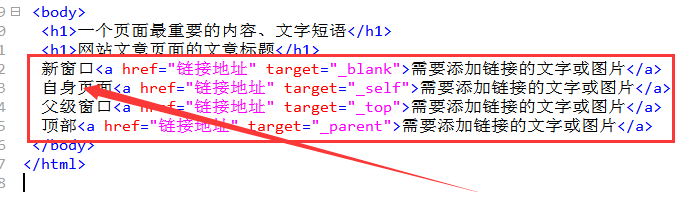
3、a标签代码的优化:a标签是一个网站的所有链接的标签,写法:<a href="链接地址">链接文字或图片</a>,页诹鬃蛭镲面之间的跳转就是靠a标签代码实现的。a标签的属性需要根据用户的体验度进行添加。有四种打开方式:_blank、_self、_parent、_top,其中最常用的两种为:_blank、_self
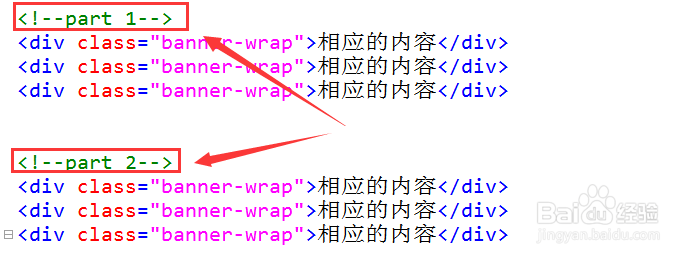
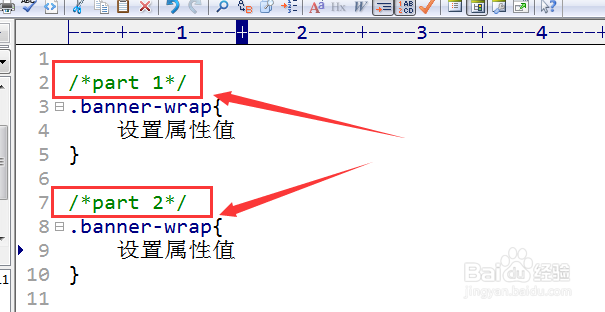
4、div+c衡痕贤伎ss代码的优化:div是框架,css是对div框架增加样式的。那么就需要将div框架与css样式代码分离成两个不同的文件,优化的要求:1、div:层级越浅越好,框架代码错落有序,可以在相应的位置添加注释(更方面的确定某一位置);2、css:需要根据div使用的选择器进行设置相应的样式,如果有重复的样式可以独立出来,一面造成样式代码紊乱,不易优化。
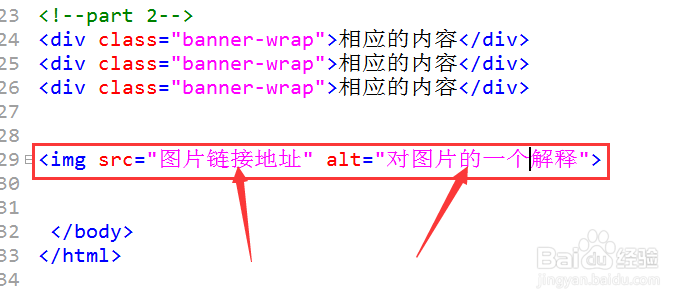
5、img图片标签代码的优化:一般写法:<img src="" alt="">,其中src是图片的地址,alt是对该图片的解释,alt对优化很重要,上传图片时一定要填写alt属性。
6、js、JavaScript与div的优化:在对div框架做相应的动画效果时,一定要将其分成两个文件,不要将js、JavaScript代码写入到div框架中,因为这样是不利于优化。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:42
阅读量:42
阅读量:46
阅读量:49