怎样减少html中段落的行间距
1、首先我们需要打开自己的电脑,然后找到Dreamweaver软件的快捷键。我们双击快捷键打开软件。
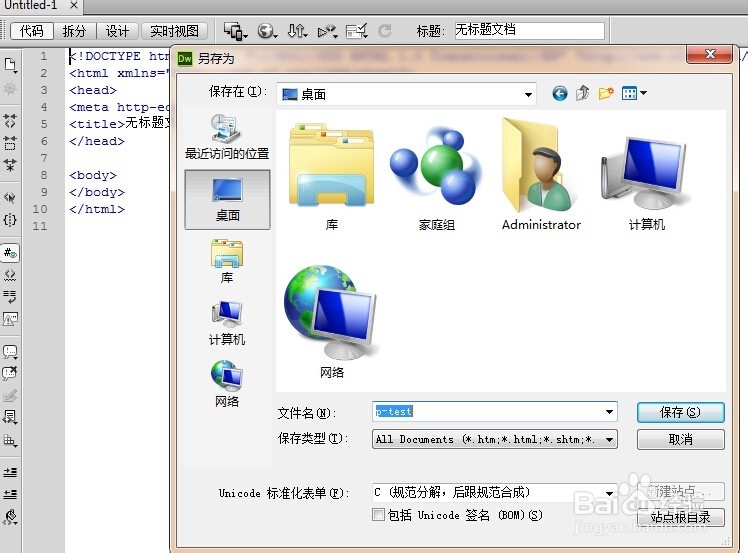
2、然后我们点击最上面的文件下拉菜单中的新建一个html页面,并保存到桌面上。
3、我们在html页面中敲入一个p标签,并输入一些文字,然后给p标签中的文字设定一些样式。
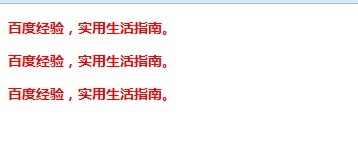
4、按下F12,我们将在譬挝钣苈火狐浏览器中查看做好的页面。我们会发现,虽然只有三个段落,但是段落之间的间距是很大的。
5、在火狐浏览器中按下F12,使用Firebug查看页面元素,我们发现p标签的上下有很大的间距
6、那么这些间距是怎样形成的呢?其实是html的段落有着自己的margin值,默认情况下不是非零状态。
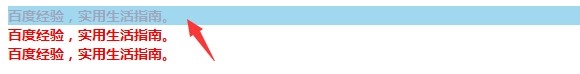
7、我们就需要在html中将p标签的margin值设为0。在浏览器中刷新页面,可以看到段落之间的间距缩小了。
8、我们聪艄料姹再使用firebug进行查看,发现之前在段落上下的黄色部分也没有了。这也就表示我们的段落已经没有了margin值。段落间距达到0了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:40
阅读量:83
阅读量:95
阅读量:72