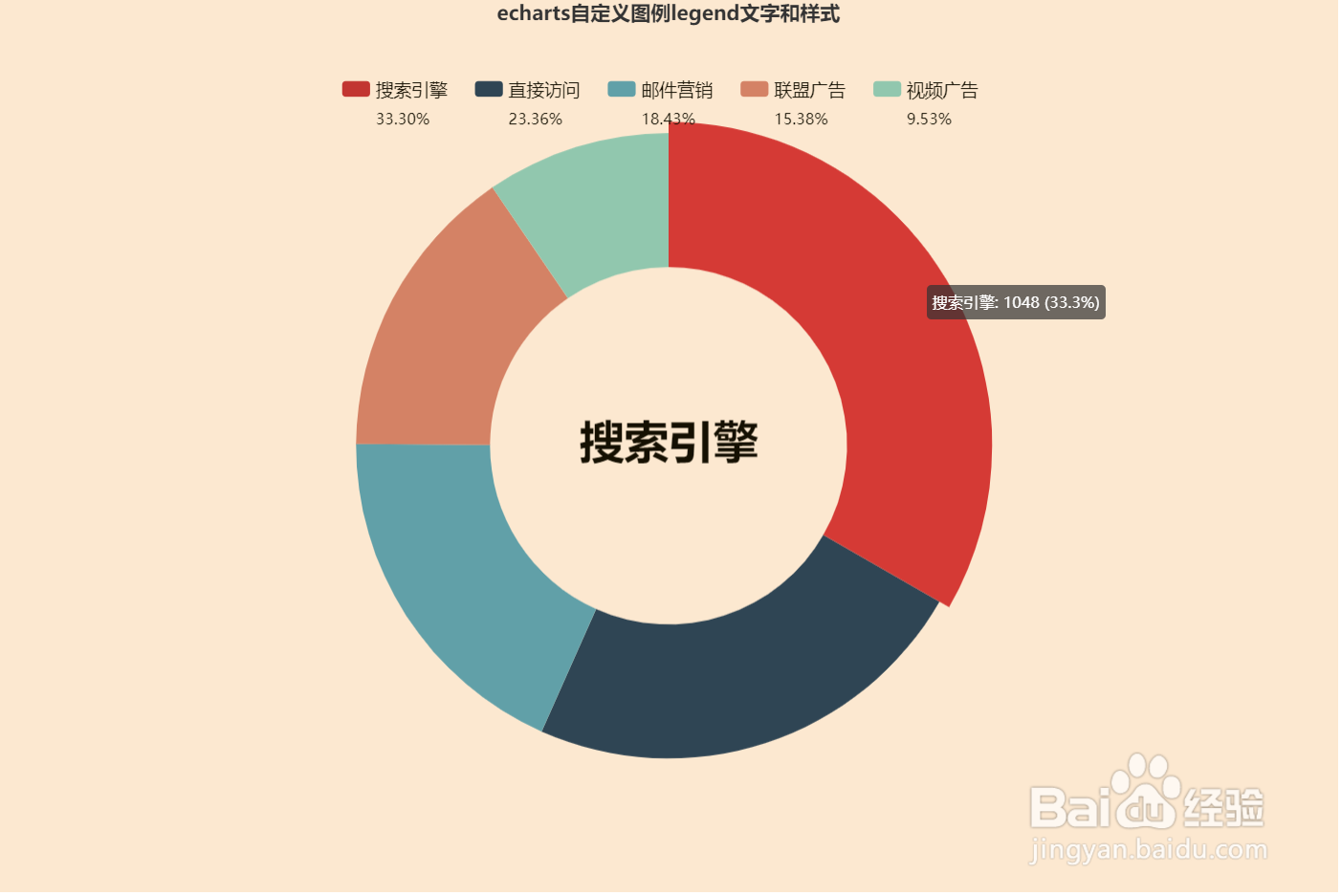
echarts自定义图例legend文字和样式
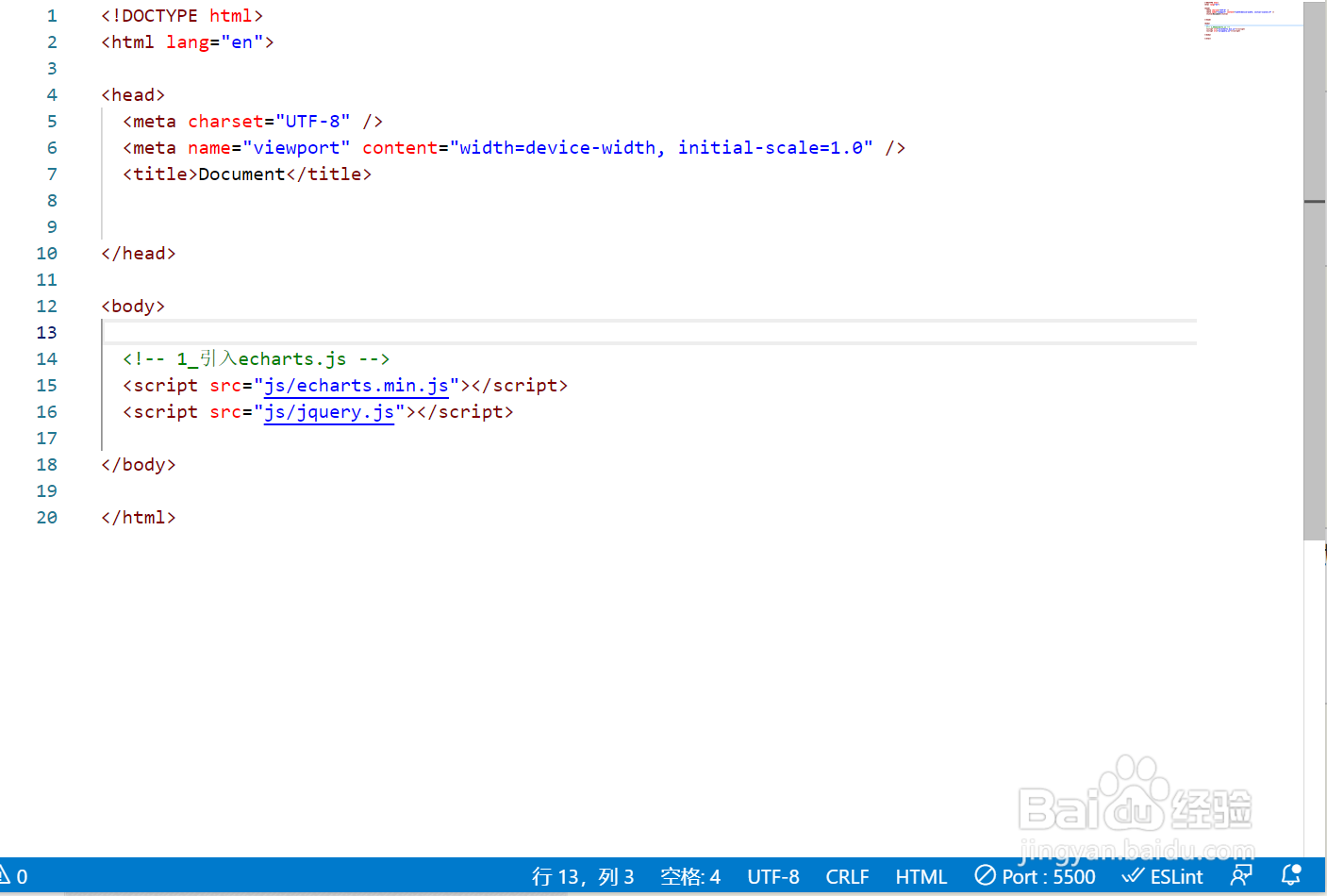
1、新建一个html文件,命名为test.html,用于讲解echarts自定义图例legend文字和样式。
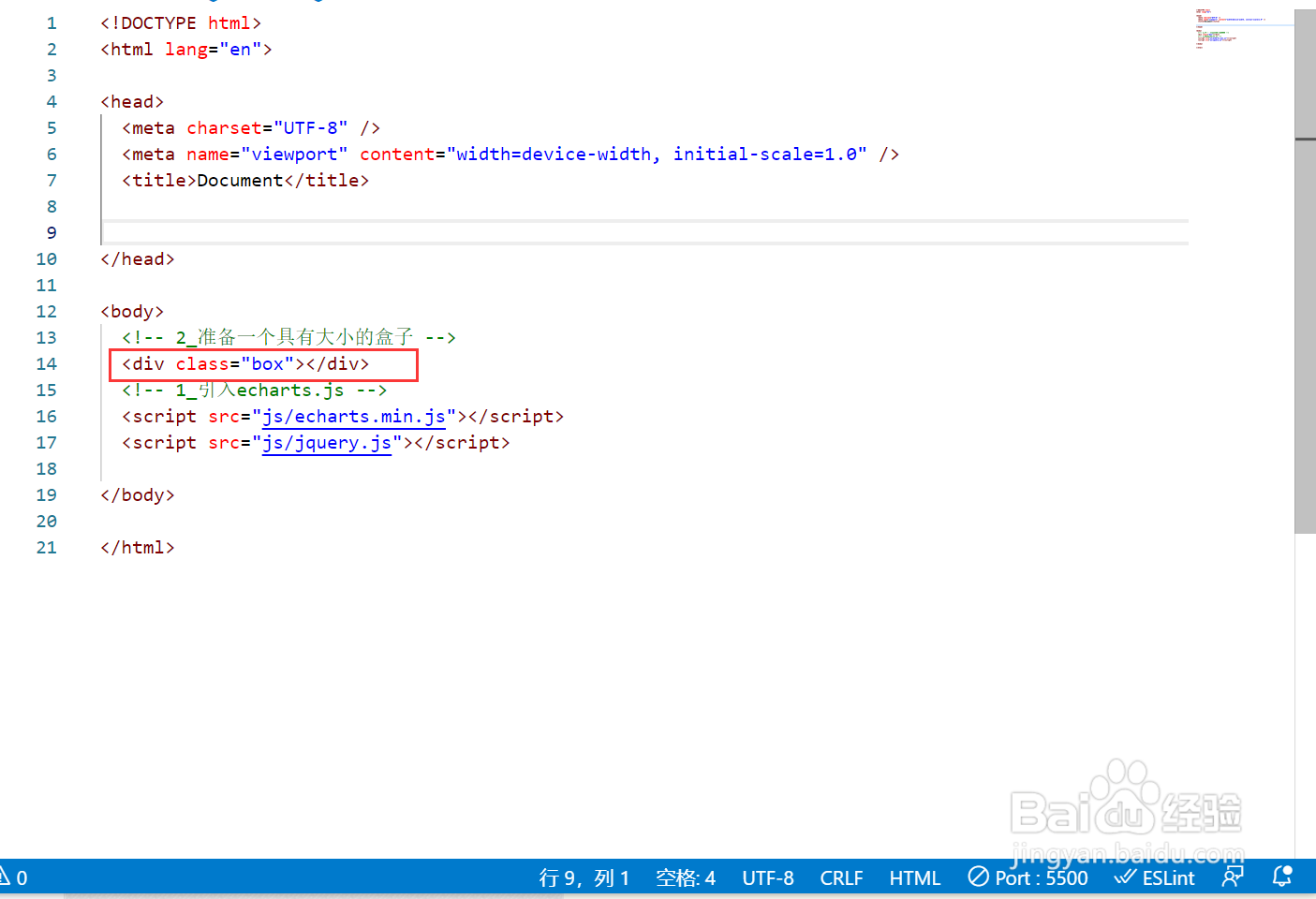
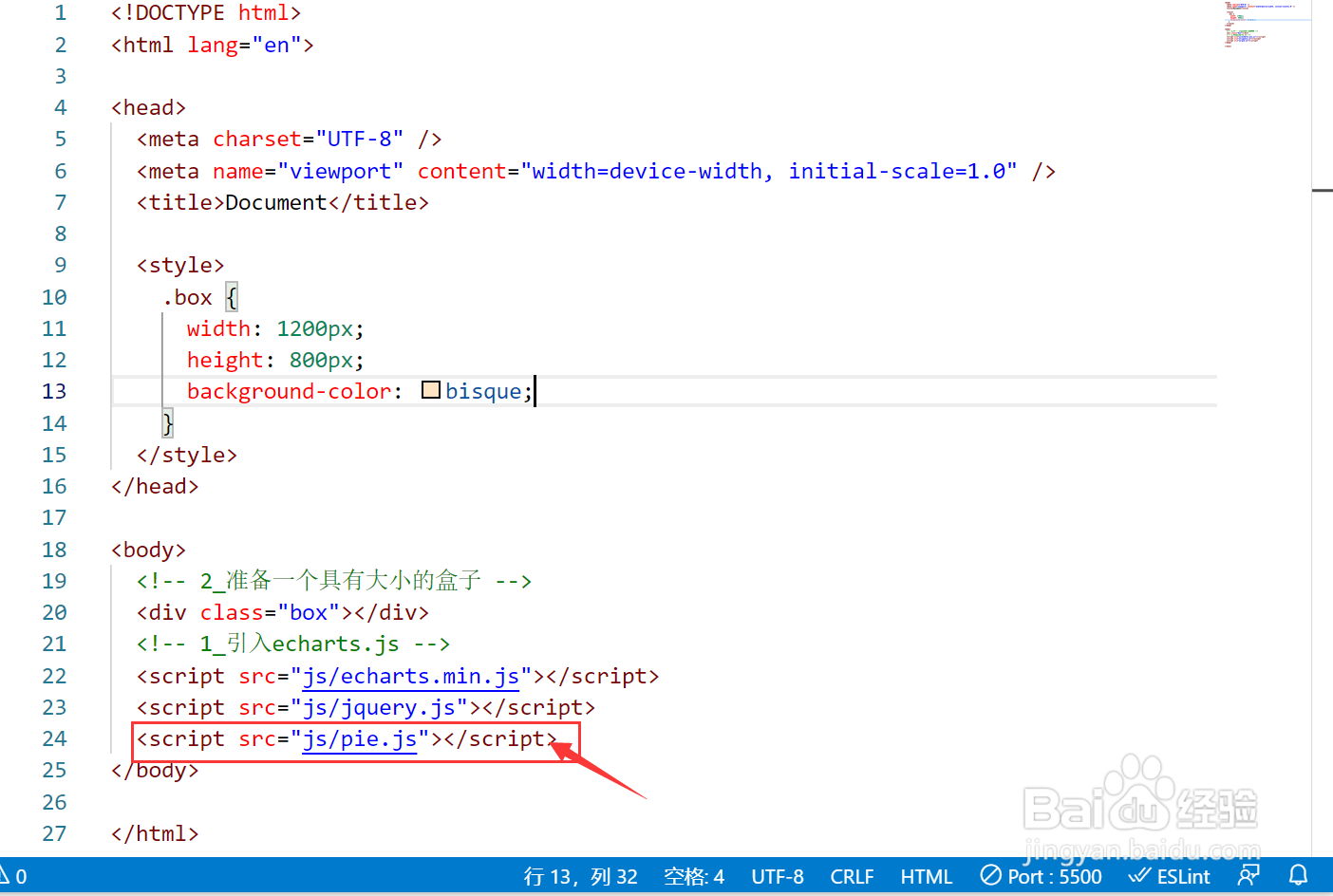
2、在test.html文件内,创建div标签并设置div标签的class属性为box。
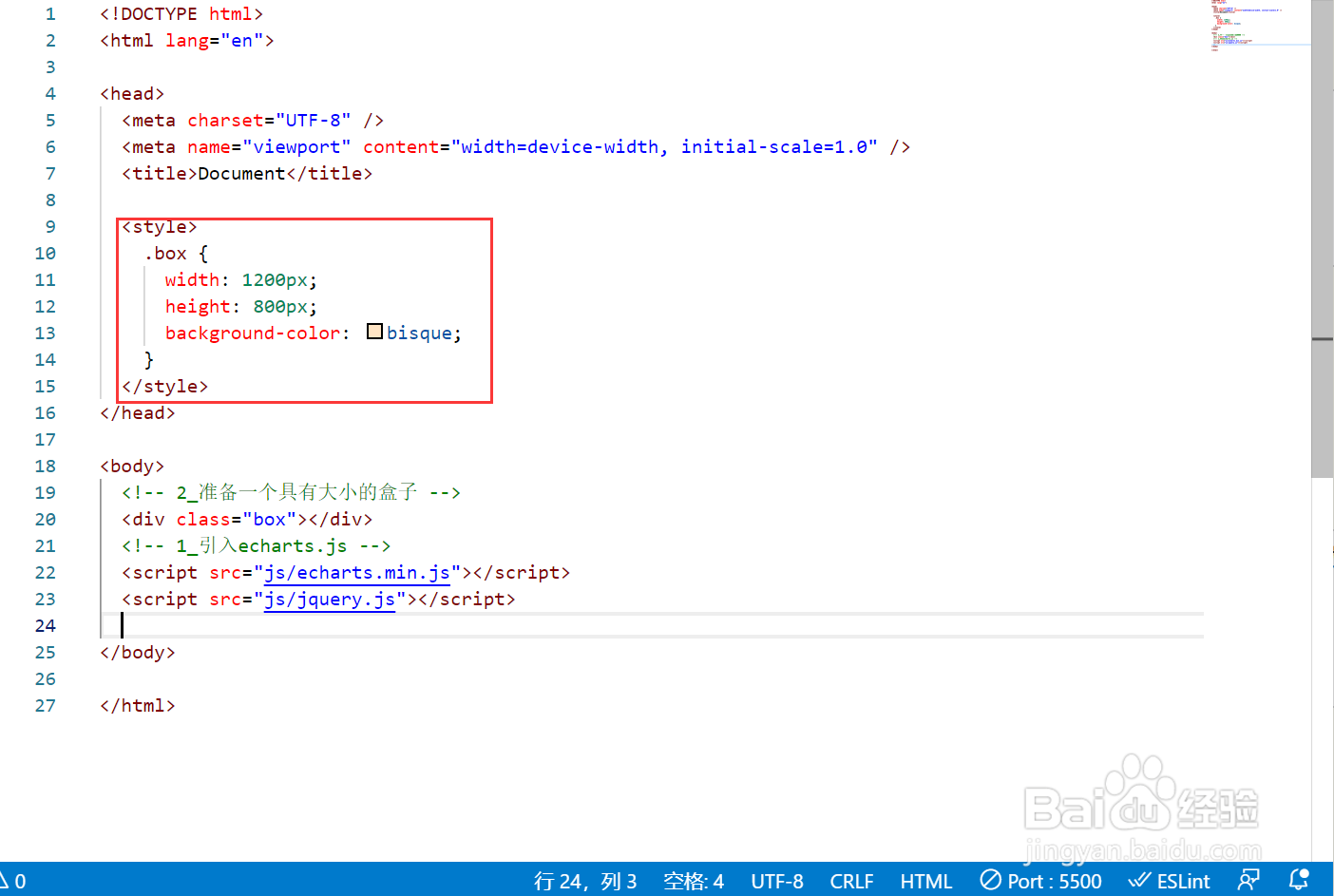
3、在css标签内,通过class设置div的样式 ,定义它的宽度为1200px,高度为800px,背景颜色为浅橙色。
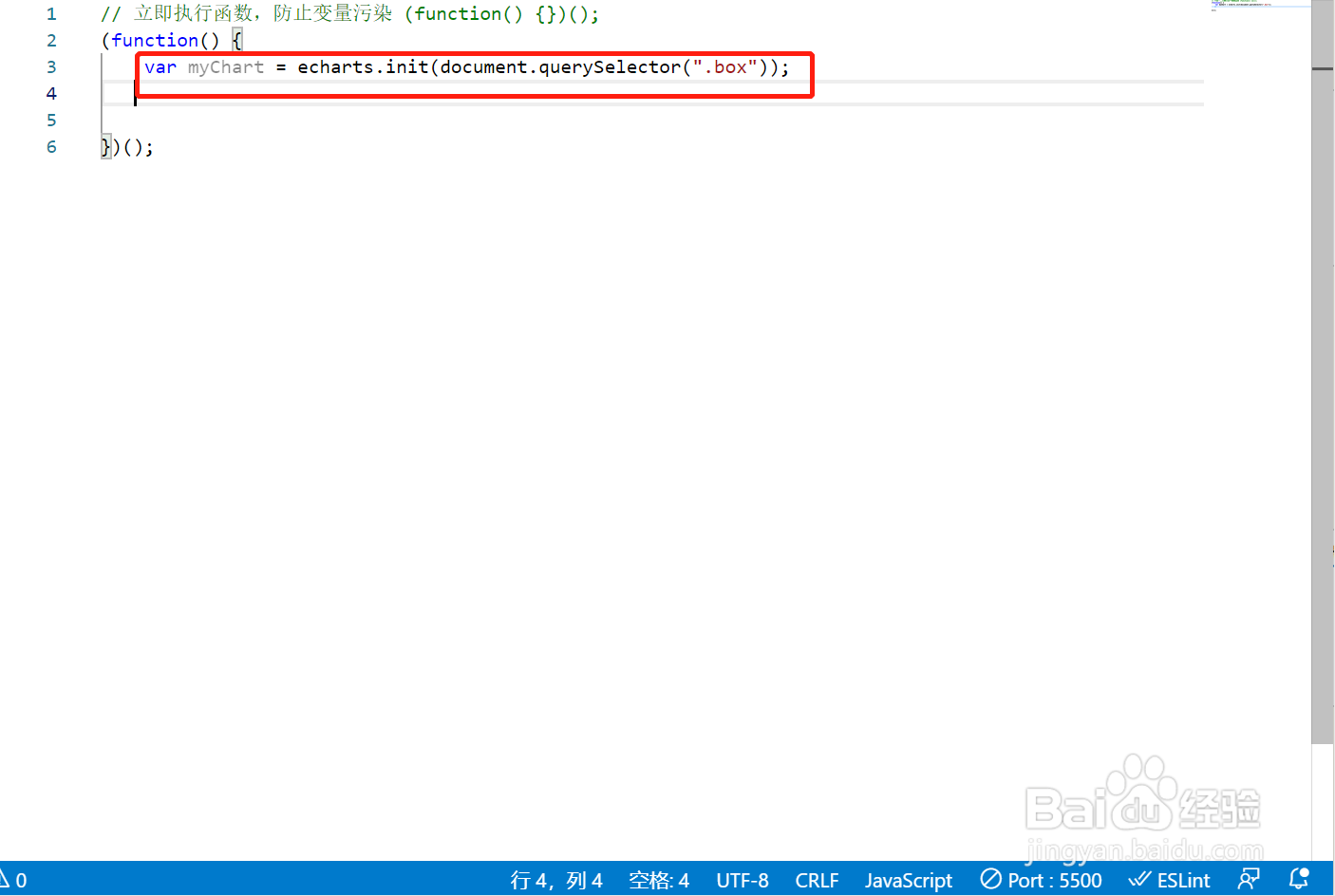
4、新建一个js文件,命名为 pie.js,初始化echarts实例对象。
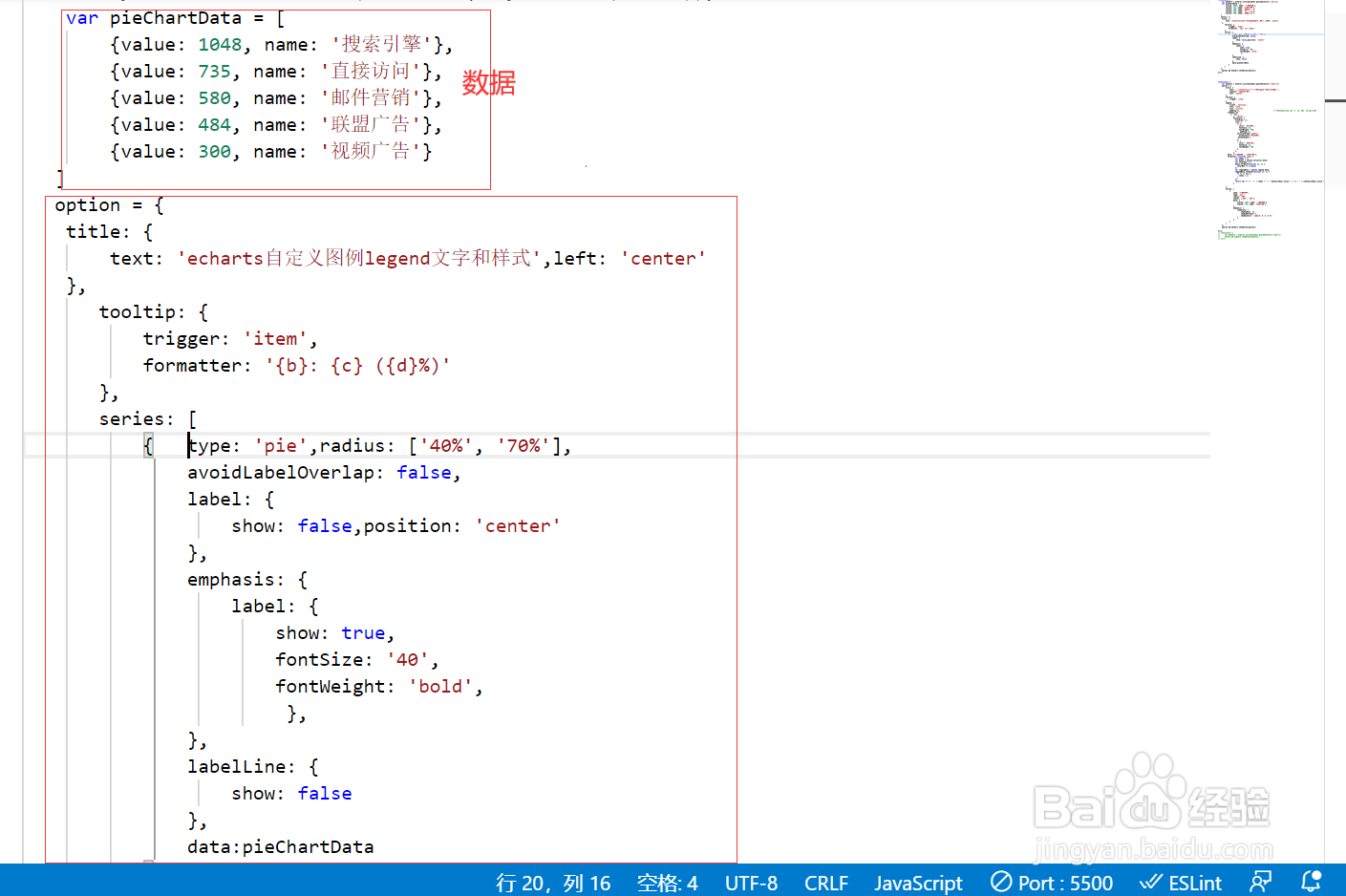
5、指定echarts实例对象的配置项option和数据。设置标题等元素
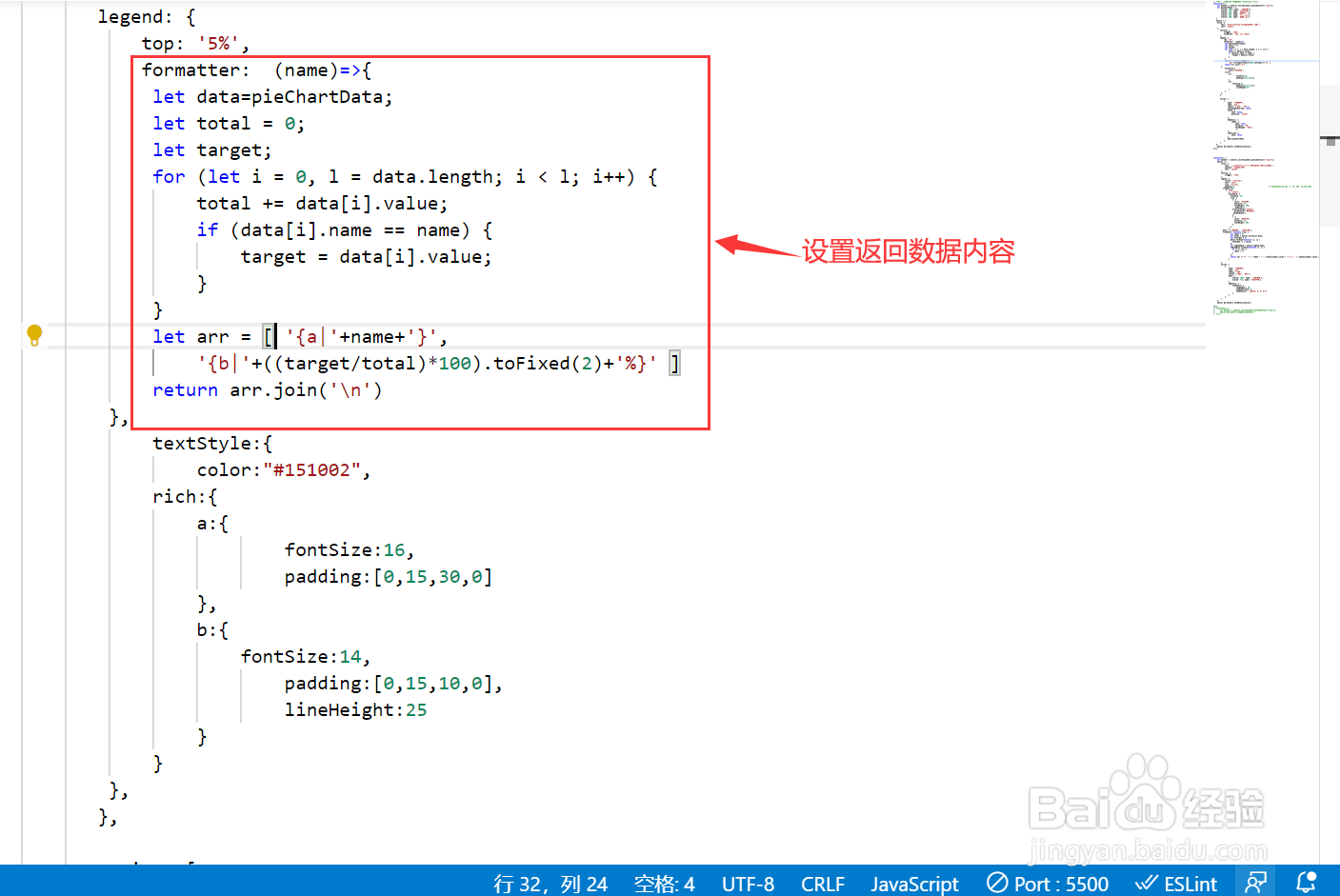
6、实现设置返回的数据内容有哪些。
7、实现对返回的数据内容的样式进行设置,调节好内容的位置
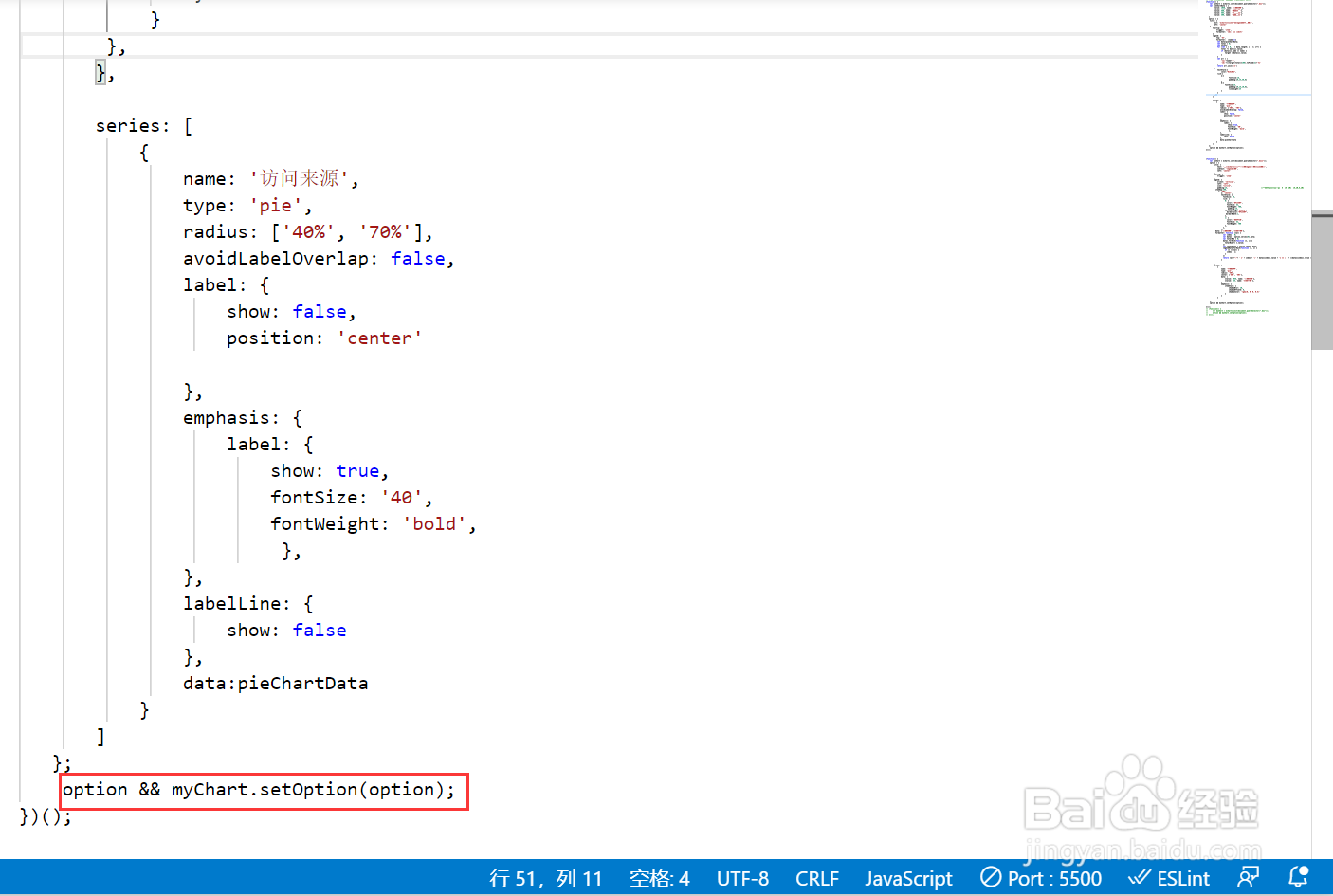
8、将配置项设置给echarts实例对象。
9、引入pie.js到test.html文件中。
10、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:46
阅读量:28
阅读量:71
阅读量:26