CSS教程 文本属性 letter-spacing 的使用
1、新建一个45.html,如图所示:
2、定义html5标准网页声明,如图所示:
3、输入html网页基本结构,设置网页标题为:文本属性 letter-spacing 的使用,如图所示:
4、在body标签中添加 p 标签,如图所示:
5、在p标签中添加一段文字,文字:文本属性 letter-spacing 的使用,如图所示:
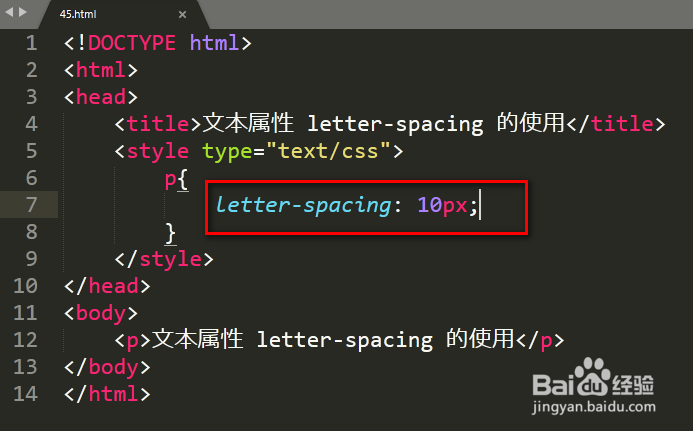
6、设置 letter-spacing 属性,将文字的间距设置为:10px,如图所示:
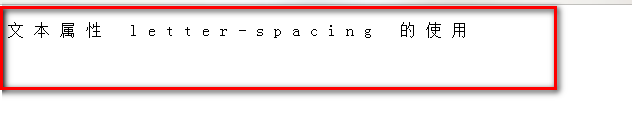
7、运行网页,在浏览器上显示修改后文本,如图所示:
8、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:72
阅读量:74
阅读量:34
阅读量:36