js append 中如何动态的添加样式
1、在已打开的HBuilderX开发工具中,新建一个Web项目并展开文件夹
2、新建一个HTML5静态页面文件,修改对应的title标签内容
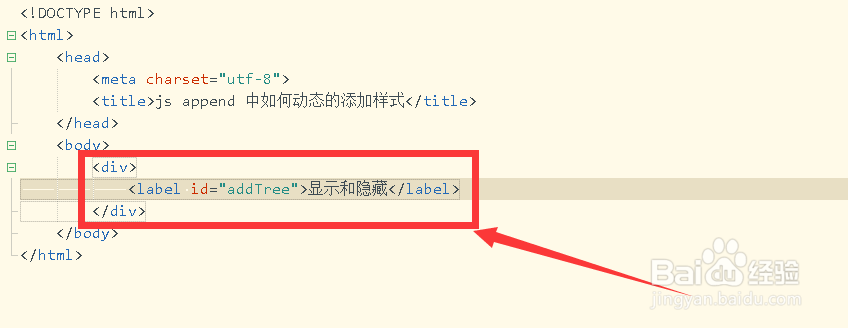
3、在<body></body>标签内,插入一个div标签,并在div中插入一个label,设置标签的id属性
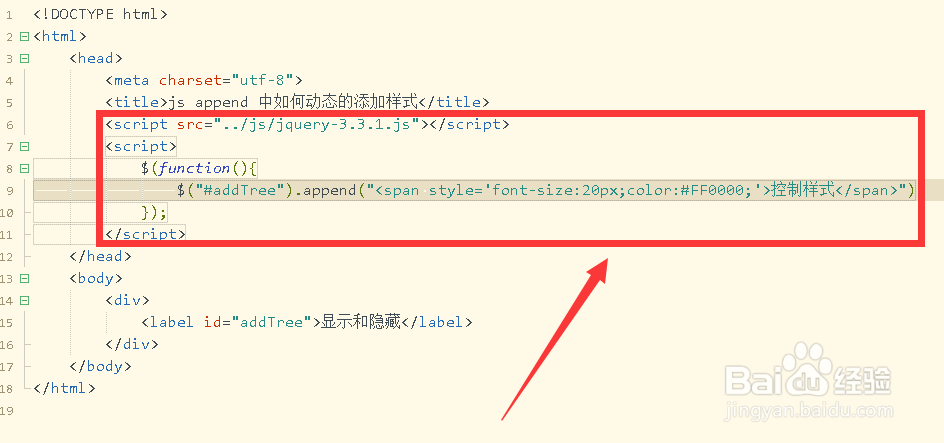
4、页面中引入j孥恶膈茯query文件,并添加初始化函数,使用id属性获取对象,然后调用append()方法插入标签内容,标签中添加style属性
5、保存代码并运行项目,打开浏览器查看效果,可以发现字体显示效果
6、返回到HBuilderX工具,修改代码并添加标签的样式
7、再次保存代码并刷新浏览器,查看界面效果,发现样式起到了作用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。