如何用js做一个简易加法
1、打开软件Adobe Dreamweaver,创建一个.html格式的网页文档。如果没有该软件,也可以使用 记事本 写好代码后,把格式改为.html
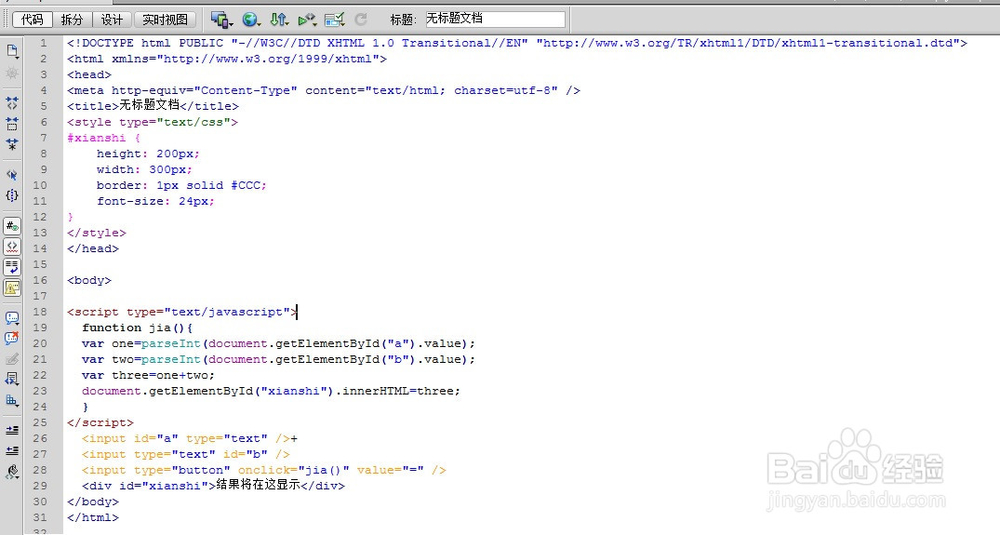
2、输入以下代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitio荏鱿胫协nal//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><style type="text/css">#xianshi { height: 200px; width: 300px; border: 1px solid #CCC; font-size: 24px;}</style></head><body> <script type="text/javascript"> function jia(){ var one=parseInt(document.getElementById("a").value); var two=parseInt(document.getElementById("b").value); var three=one+two; document.getElementById("xianshi").innerHTML=three; }</script> <input id="a" type="text" />+ <input type="text" id="b" /> <input type="button" onclick="jia()" value="=" /> <div id="xianshi">结果将在这显示</div></body></html>代码如图所示,。这里解释一下:第20、21行为什么要用parseInt()的原因,因为var one\var two是规定的是字符,如果不用,4+5结果就成了45,而不是9 。parseInt()取数字
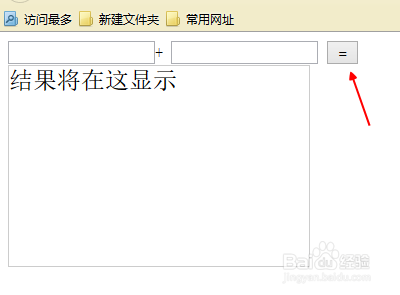
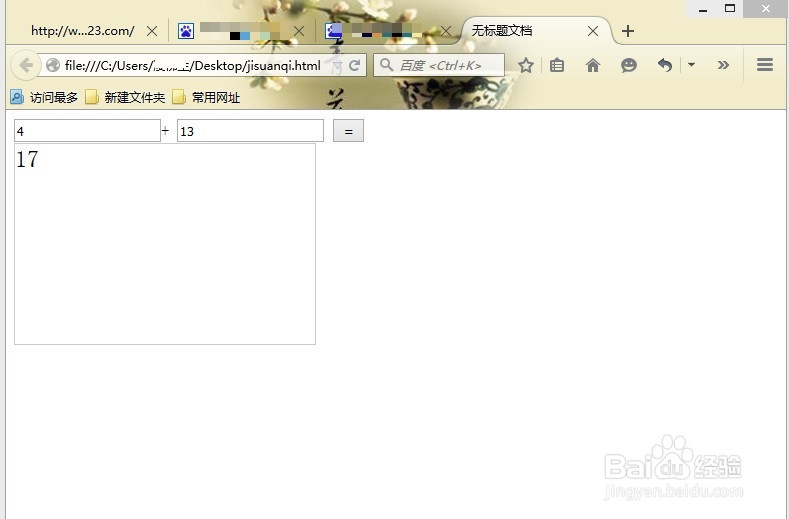
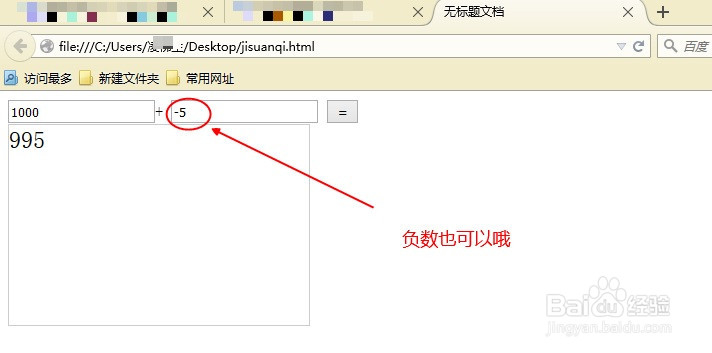
3、保存,并用浏览器打开。输入数字后,点击按钮“=”即可.本人亲测,火狐、IE都能用,若遇到IE虼骧墁疱浏览器提示:Internet Explorer已限制此网页运行脚本或ActiveX控件,请选择允许(朐袁噙岿IE就是烦人)