怎么给input框加漂亮的阴影
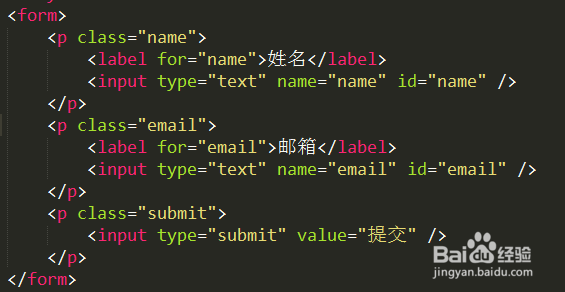
1、编写一个from表单<form> <p class="name"> <造婷用痃label for="name">姓名</label> <input type="text" name="name" id="name" /> </p> <p class="email"> <label for="email">邮箱</label> <input type="text" name="email" id="email" /> </p> <p class="submit"> <input type="submit" value="提交" /> </p></form>
2、<input type="email" name="email" id="email" />type="email"是html新特性,监控输入文字是否是email
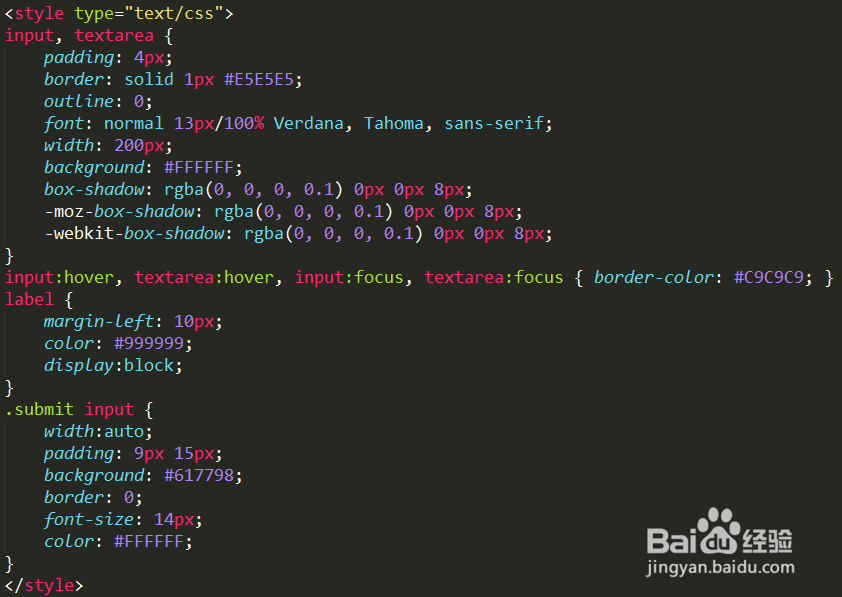
3、定义CSS样式<style type="挢旗扦渌;text/css">input, textare锾攒揉敫a { padding: 4px; border: solid 1px #E5E5E5; outline: 0; font: normal 13px/100% Verdana, Tahoma, sans-serif; width: 200px; background: #FFFFFF; box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px; -moz-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px; -webkit-box-shadow: rgba(0, 0, 0, 0.1) 0px 0px 8px; }</style>
4、设置鼠标划过事件input:hover, textarea:hover, input:focus, textarea:focus { border-color: #C9C9C9; }label { margin-left: 10px; color: #999999; display:block;}
5、设置submit属性.submit input { width:auto; padding: 9px 15px; background: #617798; border: 0; font-size: 14px; color: #FFFFFF;}
6、漂亮的input生成了