ES6中var、let、const 的区别
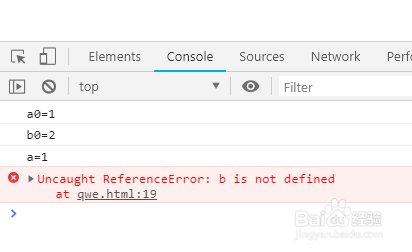
1、var 与 let 的联系与区别同:都是用来声明变量异:var 全局声明,let 局部声明仅在声明的块级作用域内有效<s艘早祓胂cript type="text/javascript"> { var a = 1; let b = 2;console.log("a0="+a);console.log("b0="+b); } console.log("a="+a); console.log("b="+b);</script>如代码所示最后一个console.log报错,原因:let 局部声明仅在声明的块级作用域内有效
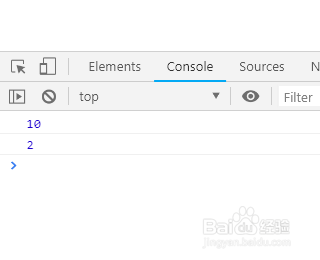
2、let适用于for循环中var a = [];for (var i = 0; i < 10; 足毂忍珩i++) { a[i] = function () { console.log(i); };}a[2]();var b = [];for (let k = 0; k < 10; k++) { b[k] = function () { console.log(k); };}b[2]();原因:i是var声明的,在全局范围内都有效,console.log(i),里面的i指向的就是全局的i,所以最后输出的是10。。k是let声明的,只在本轮循环局部有效,console.log(k),每一次for循环的k都为新变量,所以最后输出的是2。
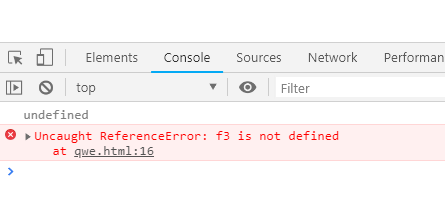
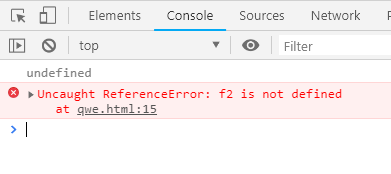
3、var 的声明,存在变量提升。let的声明,不秽颢擤崮存在变量提升。const 的声明,不存在变量提升。例1:<script type="text/javascript"> console.log(f1); var f1 = 1; console.log(f2); let f2 = 2;</script>例2:<script type="text/javascript"> console.log(f1); var f1 = 1; console.log(f3); let f3= 3;</script>
4、let不允许在相同作用域内,重复声明同一变量。<script type="text/javascript"> function func() { let a = 1; var a = 2; console.log(a) } func();</script>
5、const声明一只读的常量,声明后值不能进行改变<script type="text/javascript"> const f1 = 123; console.log(f1) f1= 3; console.log(f1)</script>