cocosCreator微信小程序打包未找到入口app.json
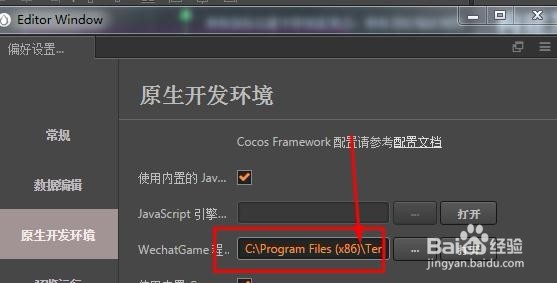
1、就从头至尾讲一遍吧,这样子会清晰一点;首先找到cocos creator里面的偏好设置,在里面配置好原生开发环境里面的WechatGame程序路径,这个路径就是微信web开发者工具的安装路径:
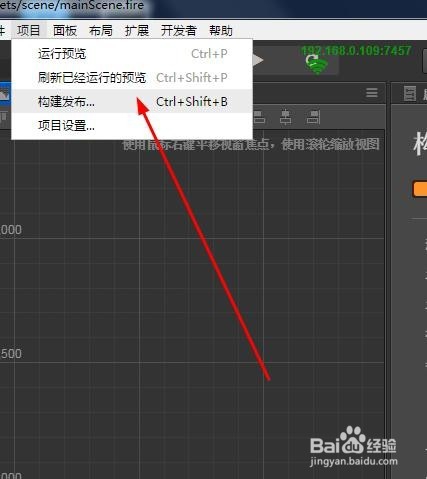
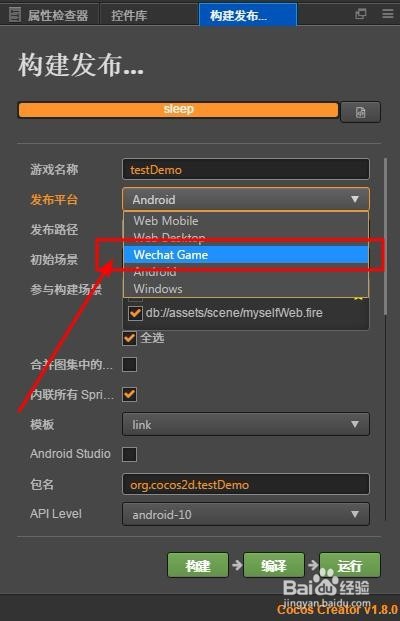
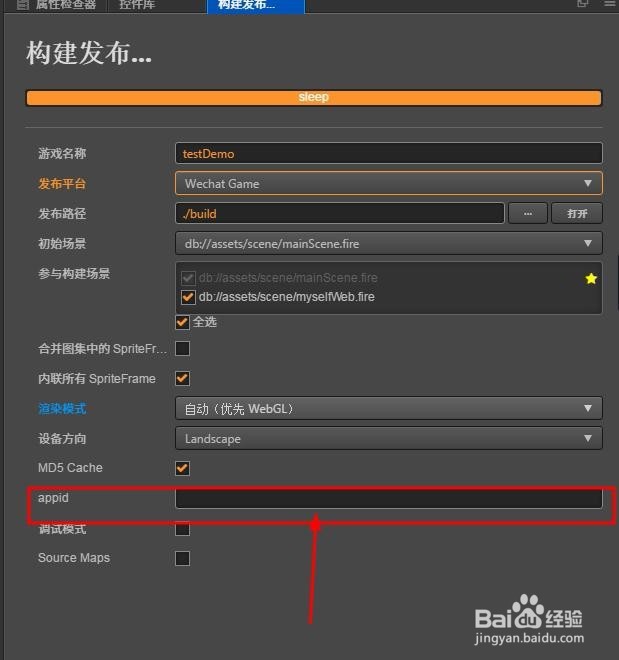
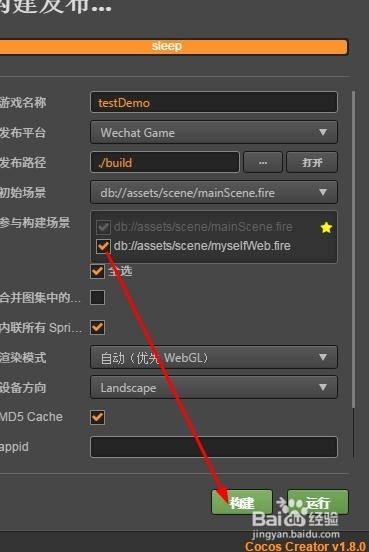
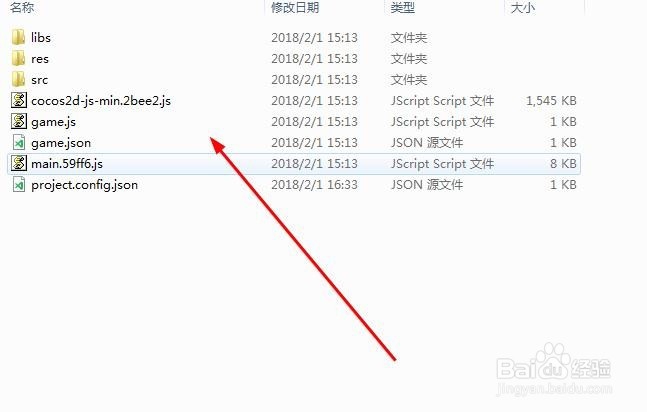
2、然后点击这个构建发布,在弹出的面板里面,选好发布的WechatGame平台,这里的appid最好不要填,保持为空,可以减少很多错误,然后点击构建就可以啦,在默认的路径会生成一个构建的文件:
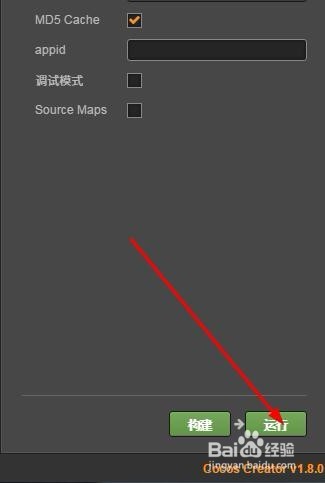
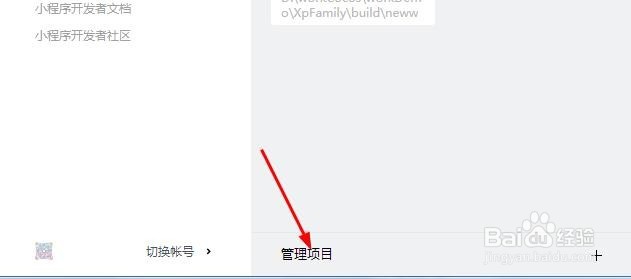
3、再就是准备小程序开发的了,如果基础的那个偏好设置配置正确,点击运行就可以自动弹出关联的小程序的那个页面,如果没设置好,从桌面打开也可以,然后用申请的小程序的微信扫码登录管理页面:
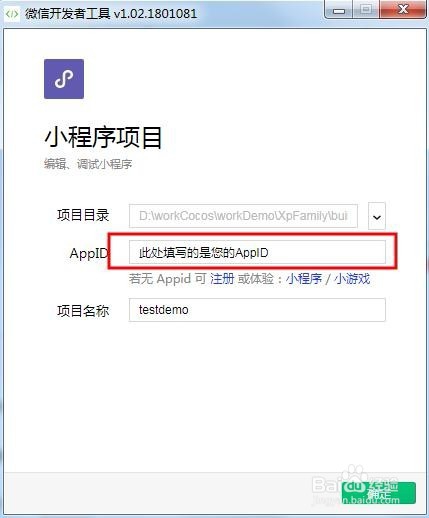
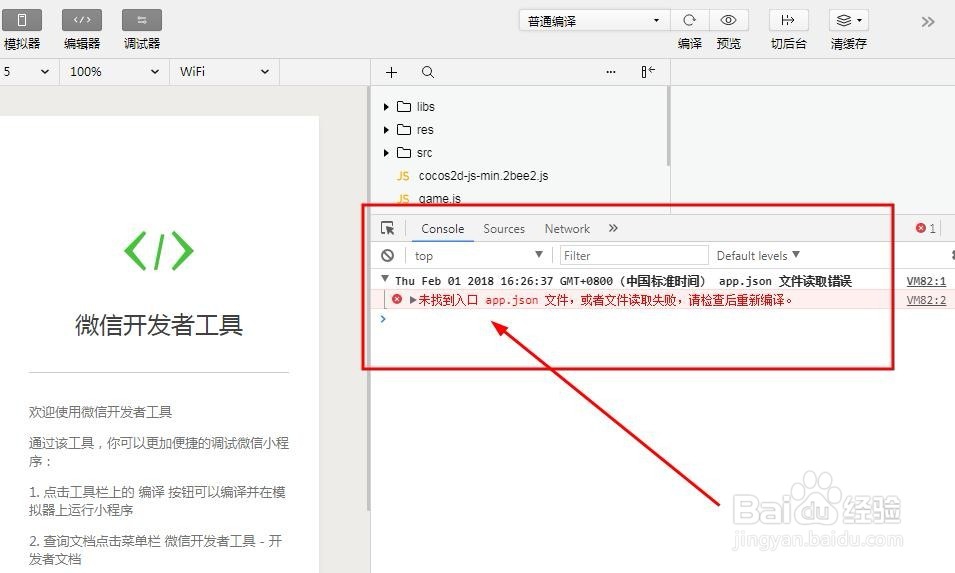
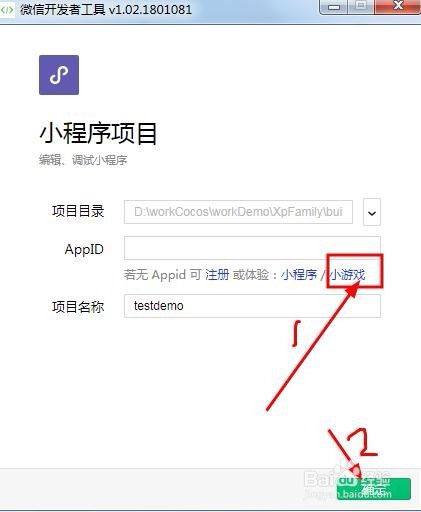
4、初次操作,会有个选择小程序或者公众号网页项目的选项,这里就选小程序项目,这里再选好项目目录,娴錾摇枭填写好申请的小程序的appid,项目名称自定义填写,点击确定愉桴狁焕进入,然后就出现了这个错误:未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译。
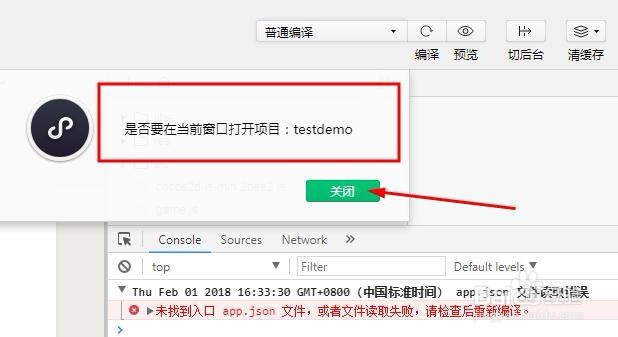
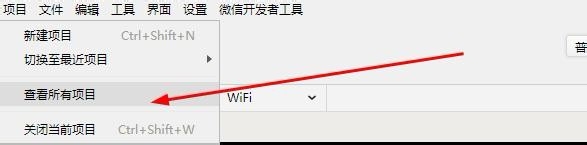
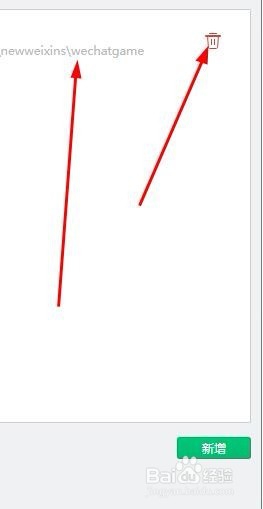
5、本人对此的解决方案是,新建一个项目,打开,放心,虽然新建了,但是不影响原有项目,如下图,可以看到并管理所有的项目,对于多余的不用的项目也可以直接点击删除
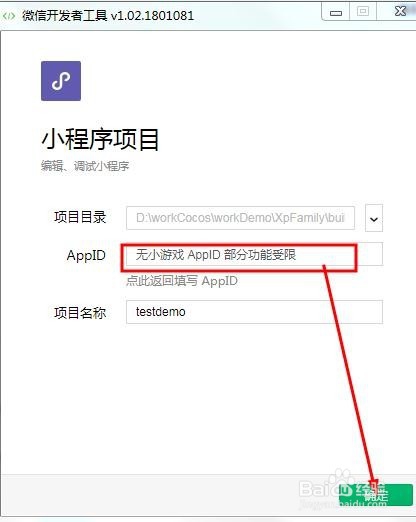
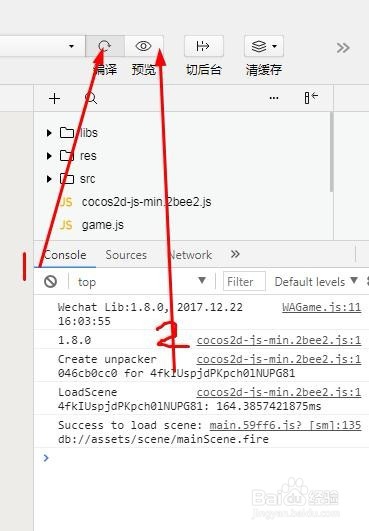
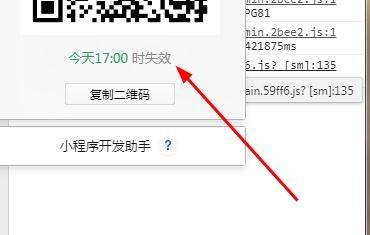
6、然后又进入初步的操作过程,不过这里要变一下,就是填写appid的地方点击一下小游戏的那个字,如下图,如此就可以运行了,然后点击编译,预览,就可以扫描二维码预览小程序了(限时的),醑穿哩侬对于这个的使用原因,好像是游戏这个类目微信官方那边还在测试,不过这个都是我使用个人开发者账户遇到的问题了,谢谢您的观看O(∩_∩)O~
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:20
阅读量:47
阅读量:95
阅读量:68