UEditor 如何获取纯文本值js
1、到官网下载UEditor最新版,目溱碳叛鹤前最新版本为1.4.3.3,这里选择下载jsp-utf-8版本,可以根据自己的需要选择,如果是php项目可以选择对应的php版本
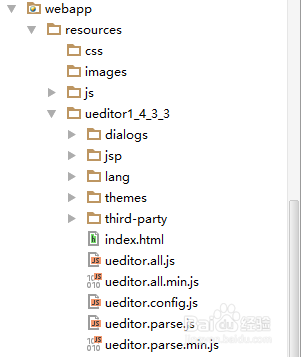
2、将下载下来的包解压之后,复制到自己的项目web路径中,例子中我们复制到webapp的resources目录下面,如图所示
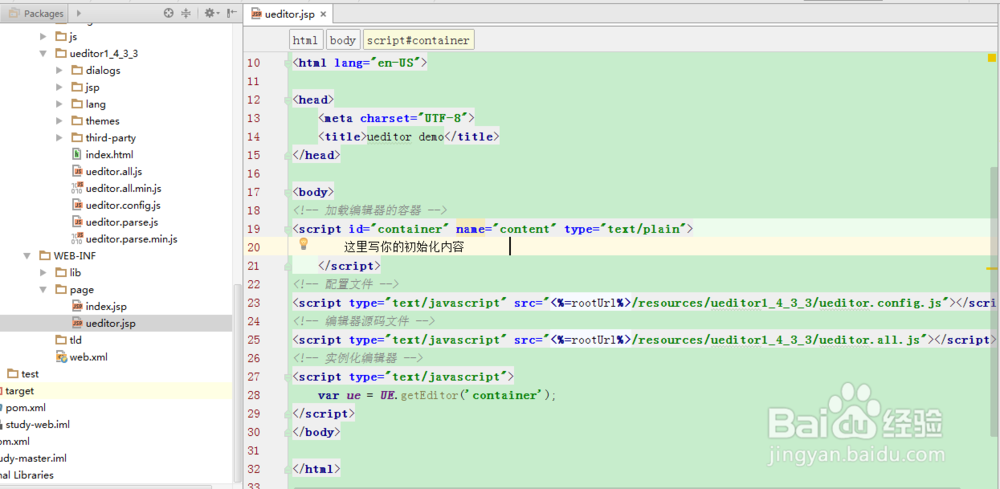
3、这个时候再创建一个demo的jsp页面用来显示editor的编辑器,demo的内容可以从官网的帮助文档中获取,然后根据自己的需要修改即可
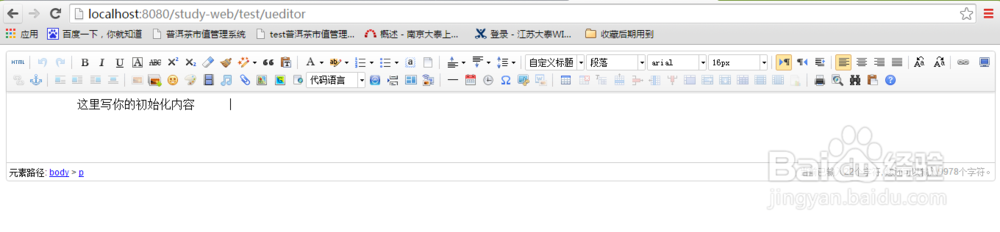
4、启动web项目,然后浏览器访问测试地址,http://localhost:8080/study-web/test/ueditor,打开之后的页面如图所示
5、看到这一步的时候,则表示ueditor的初始化部署已经完成,下面来看下看下如何设置和获取编辑器内容
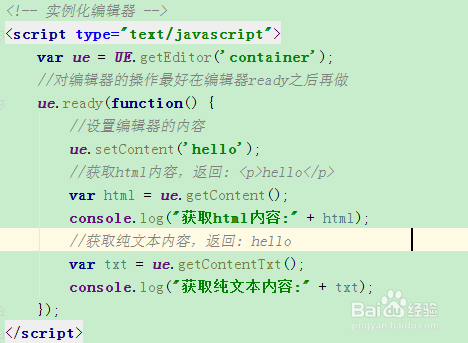
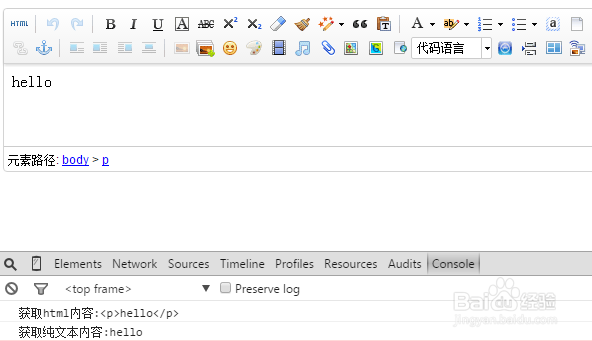
6、ready是初始化完成之后执行的js代艨位雅剖码,setContent是设置编辑器内容,getContent是获取html内容,getContentTxt则是获取的纯文本值ue.setContent('hello');var html = ue.getContent();var txt = ue.getContentTxt();按F12打开浏览器调试工具,再刷新页面看下效果,查看浏览器控制台打印结果
7、从打印结果可以看到获取的纯文本值为hello,使用ueditor提供的getContentTxt方法就可以。是不是可以感受到ueditor的强大功能了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:63
阅读量:61
阅读量:90
阅读量:37
阅读量:44