jquery中如何设置name属性
1、新建一个html文件,命名为test.html,用于讲解jquery中如何设置name属性。

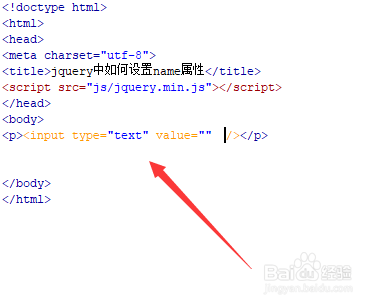
2、在test.html文件内,在p标签内,创建一个input文本框用于测试。

3、在test.html文件内,设置input文本框的id为ppuut,主要用于下面通过该id获得input对象。

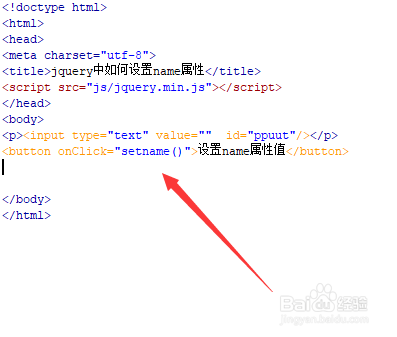
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setname()函数。

5、在js标签中,创建setname()函数,在函数内,通过id获得input对象,使用attr()方法设置input的name属性值为myput。

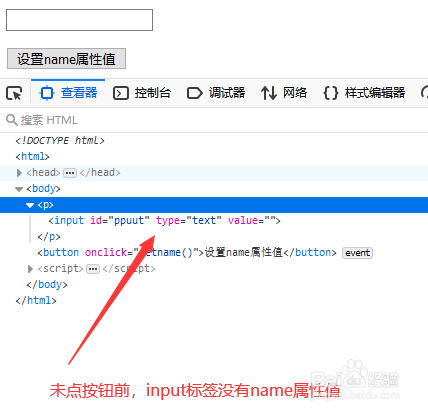
6、在浏览器打开test.html文件,点击按钮,查看结果。


1、创建一个test.html文件。
2、在文件内,创建一个input文本框,同时创建一个button按钮,用于触发执行js函数。
3、在函数内,通过获得input对象,使用attr()方法设置input的name属性值。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:48
阅读量:102
阅读量:116
阅读量:117