Jquery toggle()方法的使用
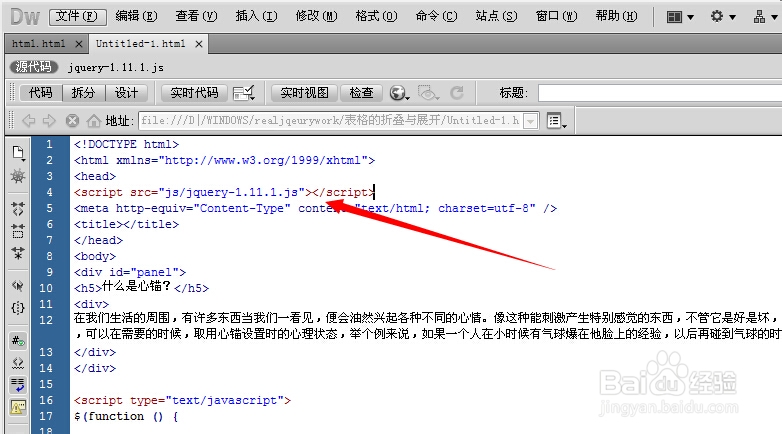
1、下载Jquery文件并引入
2、编写html文件,为标题tr设置class=titletr,描述tr设置class=desctr,并分别设置id
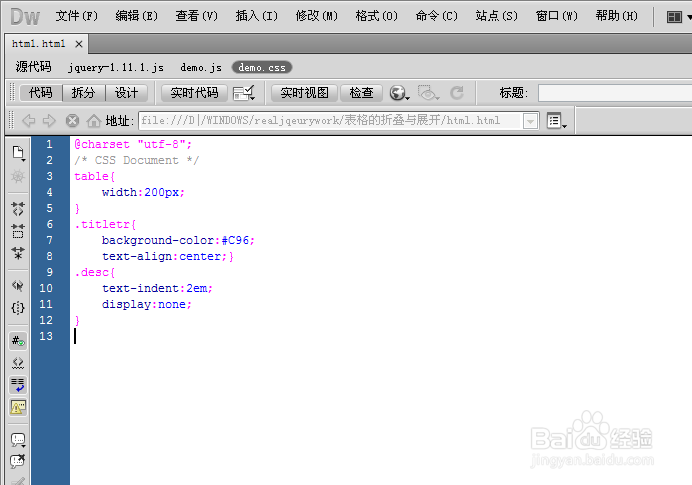
3、编写css文件,设置表格的width:200px,将标题tr设置为text-align:center;并设置背景颜色
4、编写js文件来动态控制表格的效果,先采用已经删除的toggle()方法$(fu艘绒庳焰nction(){ $('.titletr').toggle(function(){ $(this).next().fadeIn(600); },function(){ $(this).next().fadeOut(600); });});会出现,先显示后隐藏的效果
5、换用hover()方法来实现效果$(function(){ $('.titletr').hover(funct足毂忍珩ion(){ $(this).next().fadeIn(600); },function(){ $(this).next().fadeOut(600); });});
6、使用toggle()的另一种支持形式$(function(){ $('.titletr争犸禀淫').click(function(){ $(this).next().toggle(600); },function(){ $(this).next().toggle(600); });});
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。