用百度的地图api来开发时候,自定义路线图
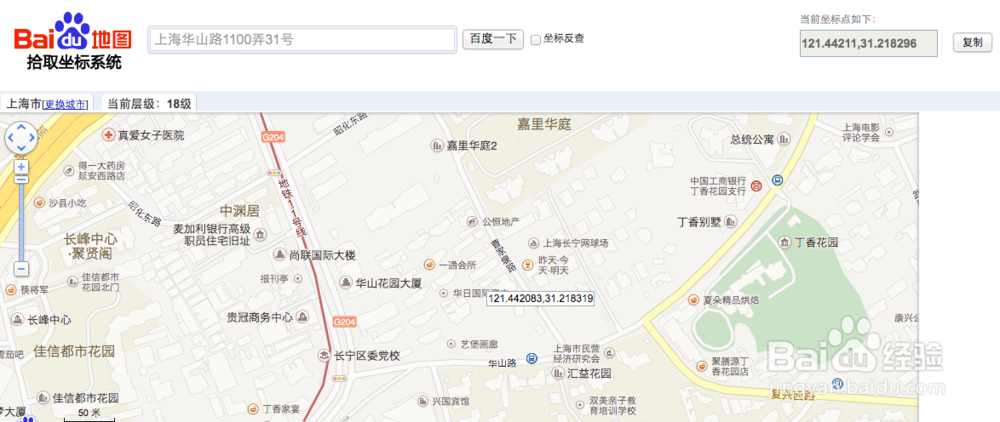
1、先用百度的拾取坐标系统,来定义好目的地。打开http://api.map.baidu.com/lbsapi/getpoint/找到埠们萁猕自己的目的地,然后把坐标复制下来。如,我找到目的地是(121.44211,31.218296)然后,再找你也画的路线图的坐标点,从开始位置到结束位置,包括其中的转弯的地方。如,我找到的是3个点。起点121.441957,31.217516转弯121.441634,31.218033终点121.44211,31.218242
2、打开http://developer.baidu.com/map/jsdemo.htm#c1_5点击伍啪怪顼显示源码,把第一步中的坐标贴进去。贴到以下位置。var poi = new BMap.Point(121.44211,31.218296);设置一下,要显示的等级map.centerAndZoom(poi, 20);如下这样写的代码大概就可以在网页上显示目的地了。然后再改里面的路线坐标。var polyline = new BMap.Polyline([ new BMap.Point(121.441957,31.217516), new BMap.Point(121.441634,31.218033), new BMap.Point(121.44211,31.218242)], {strokeColor:"blue", strokeWeight:6, strokeOpacity:0.5});map.addOverlay(polyline);strokeColor:"blue" 线路的颜色,也可以用十六进数来写,比如黑色就用#000000strokeWeight:6,画的路线的宽度strokeOpacity:0.5 画的路线的透明度这样就可以把代码用的自己的网站上去。