网页制作鼠标触发字体变色效果
1、打开Dreamweaver,找到中间新建并点击html。
2、首先我在设计页面随便输入一些字母,
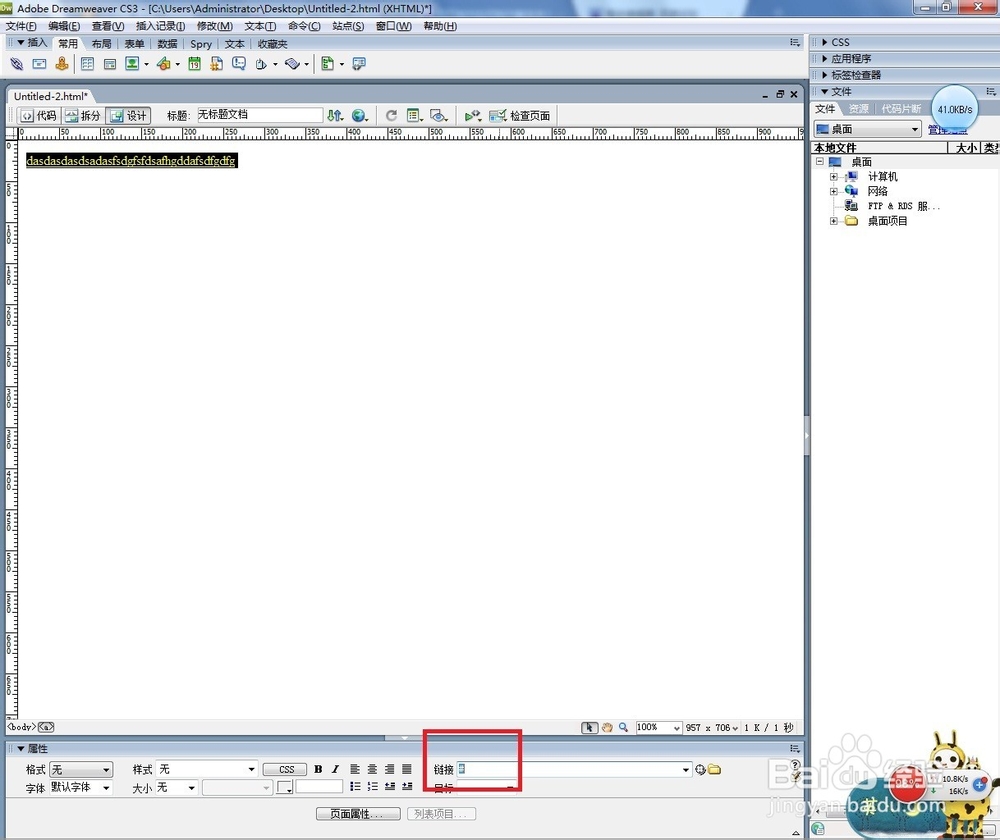
3、然后选取文字,在下面工具栏那找到链接,在文本框里输入一个#号
4、切换到代码视图,如果功能不是用于链接的话,在相应的位置,输入这段代码,去掉字体的下划线,a{}代表全部a链接属性。<style type="text/css">a{text-decoration:none;}</style>
5、在相应位置输入如下代码,设置a标签字体hover(获得鼠标焦点)事件,字体改为红色。a:hover{color:#FF0000;text-decoration:none;}
6、按Ctrl+s保存文件,再按F12在浏览器中浏览效果。测试效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:85
阅读量:66
阅读量:90
阅读量:45
阅读量:44