box-sizing属性在css中的作用是什么
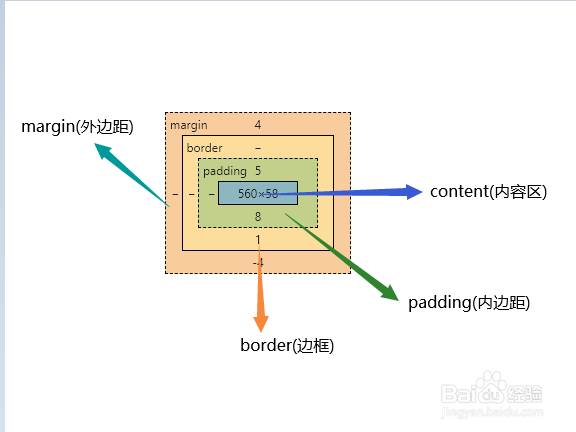
1、盒模型一般包括四个部分,从内而外分别是content内容区,padding内边距、border边框以及margin外边距
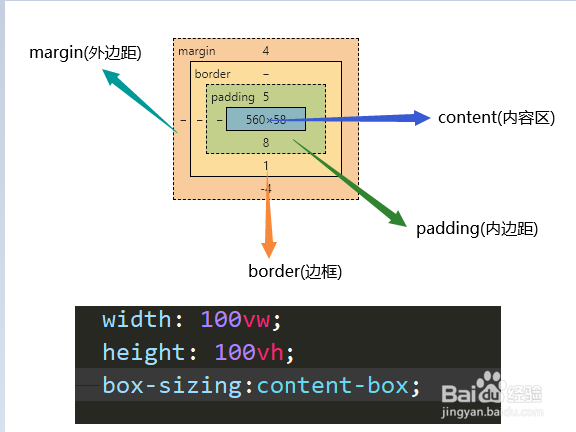
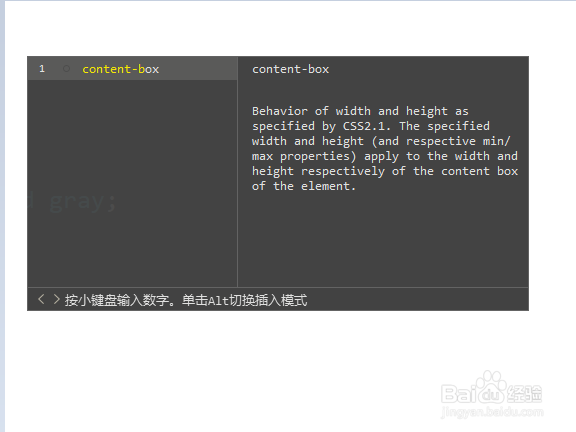
2、如果设置盒子的宽度和高度的情况下,设置水瑞侮瑜box-sizing属性为content-box,改变盒子的四个区域的宽度和高度,整体的宽度和高度都会改变,其中content-box是默认值
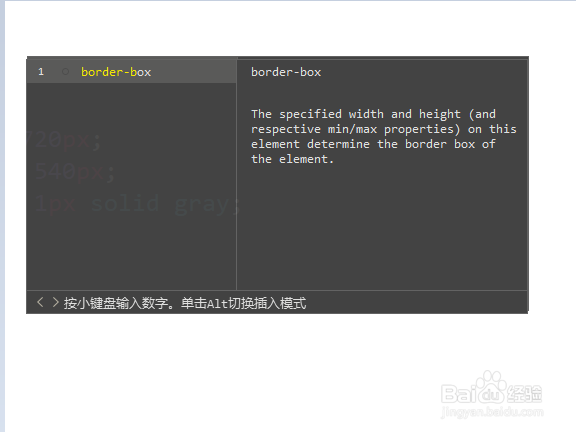
3、当在盒子有宽度和高度的前提下,设置box颍骈城茇-sizing属性值为border-box,元素的总高度和宽度包含内边距和边框(padding 与 border) ,无论四个区域如何变化,整体的宽度和高度不变,依旧是设置的宽度和高度
4、总结: 在使用css box-sizing属性的时候,网页会自动计算并控制盒模型的大小,使用border-box值固定盒子的大小,而默认值为content-box
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:83
阅读量:66
阅读量:92
阅读量:32