如何通过DIV来布局页面
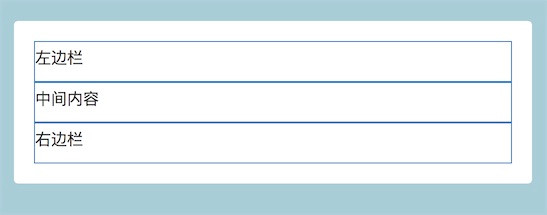
1、我们先在一个容器里输入三个div,
2、如果不添加样式,直接打开页面,我们的三个div是以块来显示的,即每个div占用一块,是竖排的。
3、为了让div能像tab盟敢势袂le那样,横排来布局页面,我们可以添加样式,为div添加 float:left的样式,让div能横排。
4、刷新页面,可以看到现在的三个div都能横排了。
5、还需要设置一下各div的宽度。我们为left, right, middle三个div各设置不同的宽度,如图
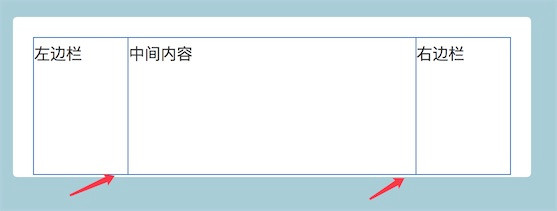
6、刷新页面,可以看到现在三个div已经可以把容器分成三列的布局了。
7、细节上再修正一下,把中间div的左右二边的边框设置为none,现在看起来更好点了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:47
阅读量:37
阅读量:73
阅读量:88