html+css中如何让网页禁止右键菜单
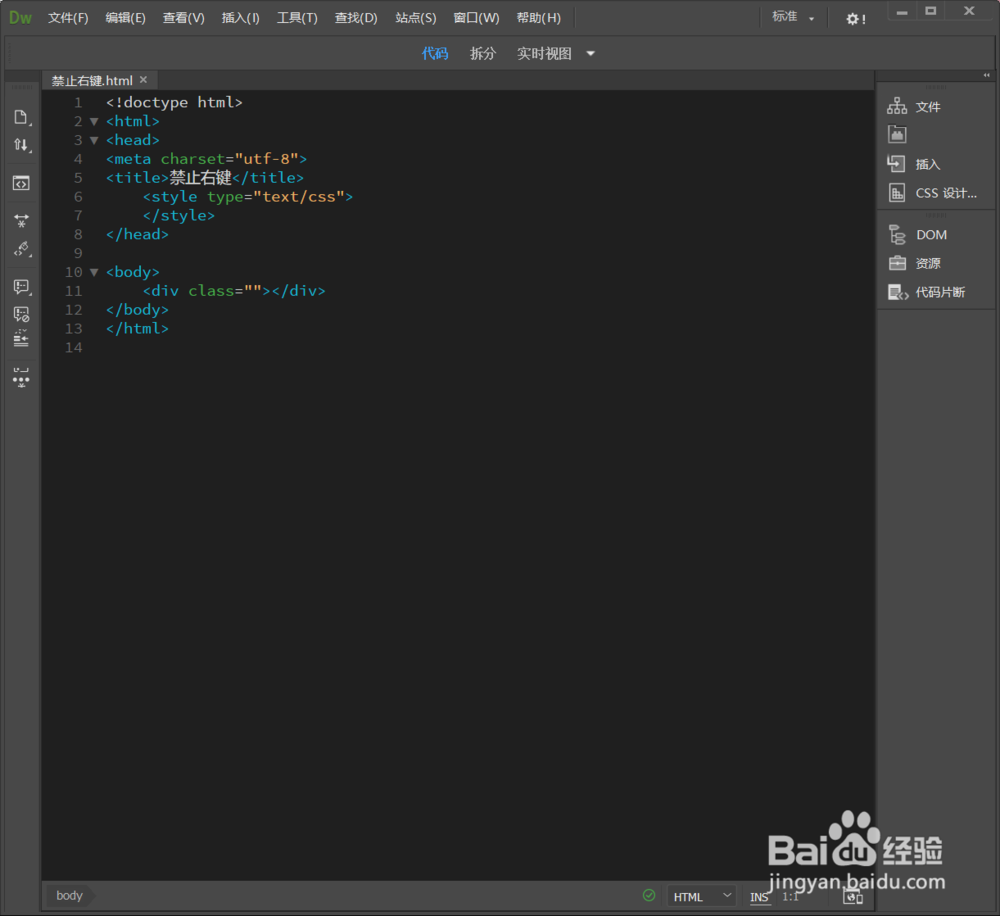
1、启动DW,并新建一个html
2、在body中插入一个div【<div></div>】,并在head中引入CSS【<style type="text/css"></style>】
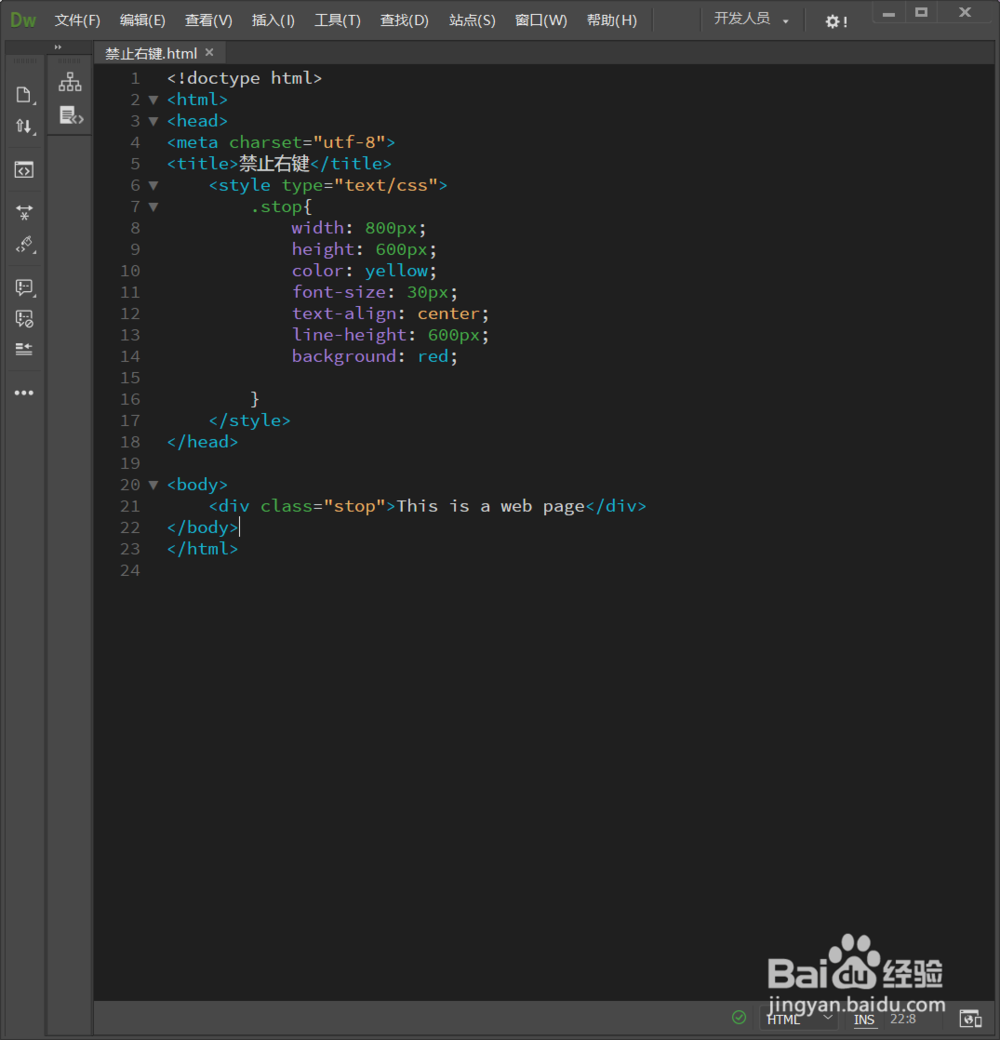
3、然后给DIV定义一个CSS,设置宽高属性等,并写一段文字
4、保存刷新网页后,可以看到做好的网友,鼠标右键是时有菜单的,那怎么禁用这个右键菜单呢
5、在head中添加如下禁用的代码:<script type="text/javascript">function stop() {return false;}document.oncontextmenu = stop;</script>
6、保存刷新后可以看到,这次鼠标右键已经没有任何反应啦,搞定
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:53
阅读量:65
阅读量:65
阅读量:86