怎样用代码设置圆角边框和阴影
1、打开dreamweaver软件,新建一个HTML文件。
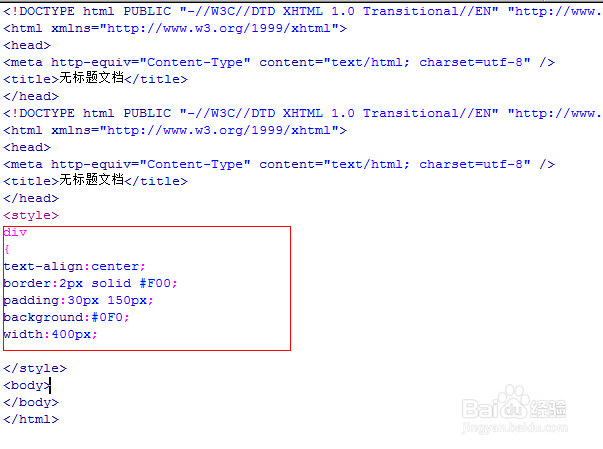
2、我们豹肉钕舞设置一个div标签,写入以下代码。div{text-align:center;border:1px solid #F00;padding:30px 150px;background:#0F0;width:400px;}
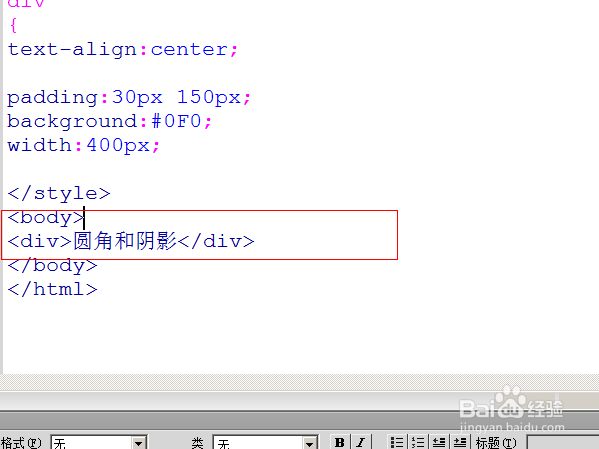
3、3.然后我们在标签下加入这个div。圆角和阴影
4、我们看下这个效果,这是一个正常的矩形;
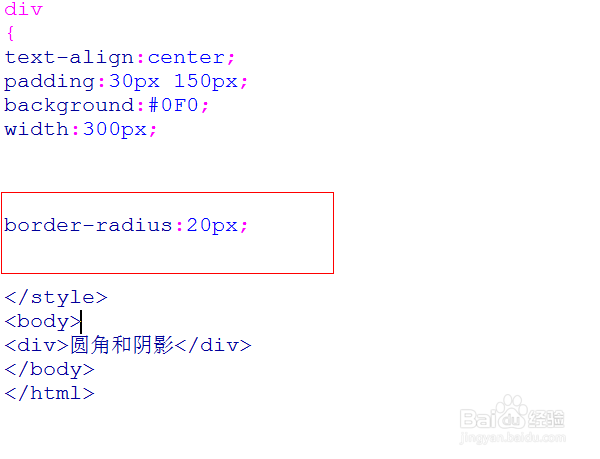
5、我们在上面的div属性当中加入border-radius属性,border-radius属性就是创建圆角的属性。我们写入border-radius:20px。
6、我们可以看下这时显示的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:33
阅读量:53
阅读量:61
阅读量:86
阅读量:49