css中display的属性以及使用方法
1、将新建的txt文档修改成display.html文件。
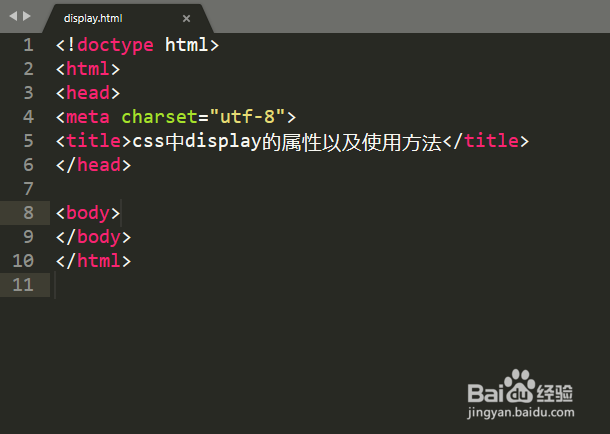
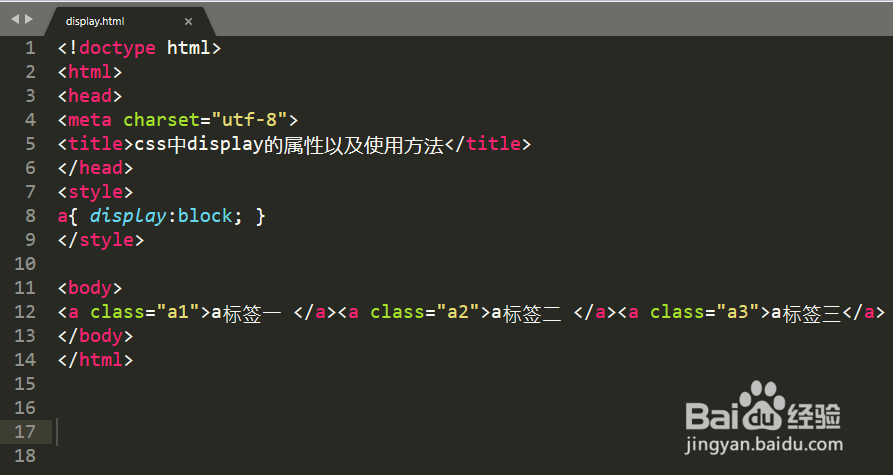
2、然后使用Sublime编辑器打开,编写html5标准代码。
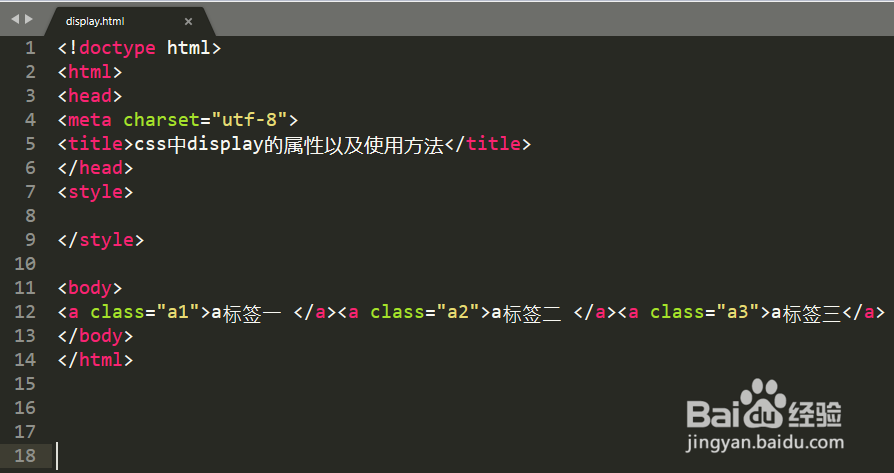
3、新建三个a标签,并设置其对应的class属性和文本信息。
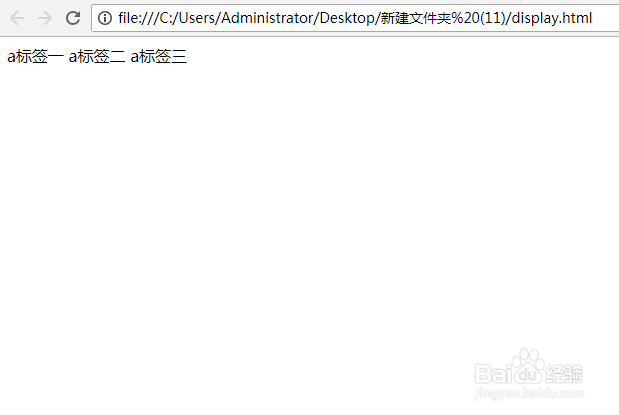
4、用浏览器打开html文件,页面初始效果如下。
5、首先我们来看下“display:block;”属性,会将三个a标签变为块级元素。
6、刷新页面后,可以看到三个a标签各自占据一行。
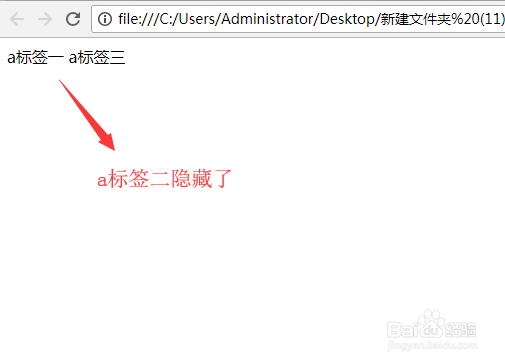
7、其实就是“display:none;”属性,设置后,该元素不会被显示。
8、再次刷新页面后,可以发现a标签二没有显示,被隐藏起来了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:63
阅读量:29
阅读量:52
阅读量:38