JavaScript点击标题弹出标题内容
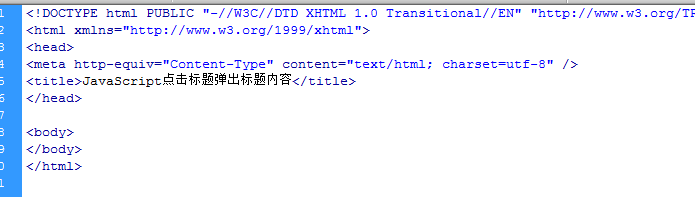
1、新建HTML文件
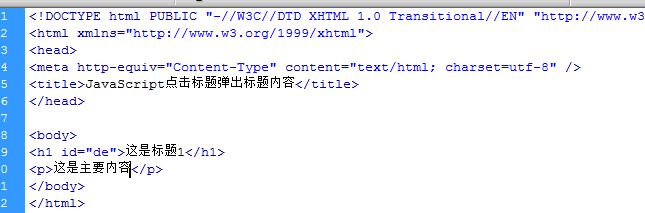
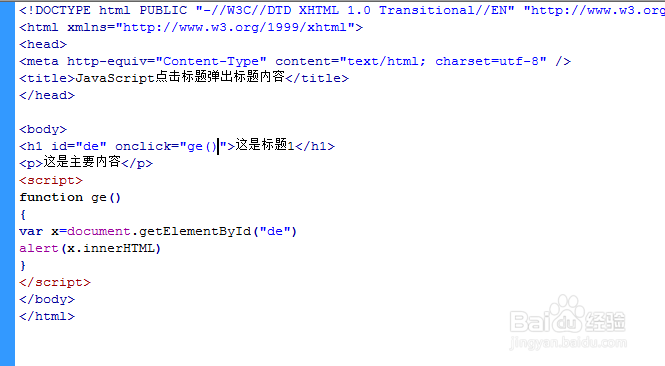
2、创建html标签及内容
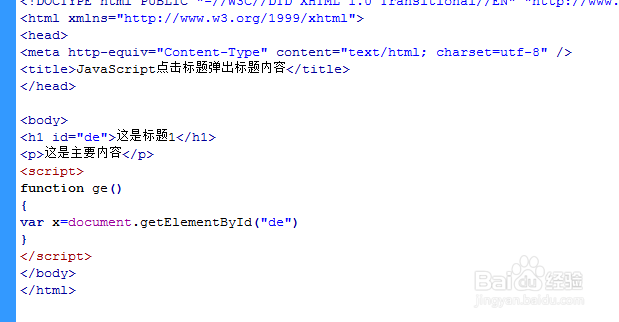
3、创建函数
4、定义变量获取h1标签
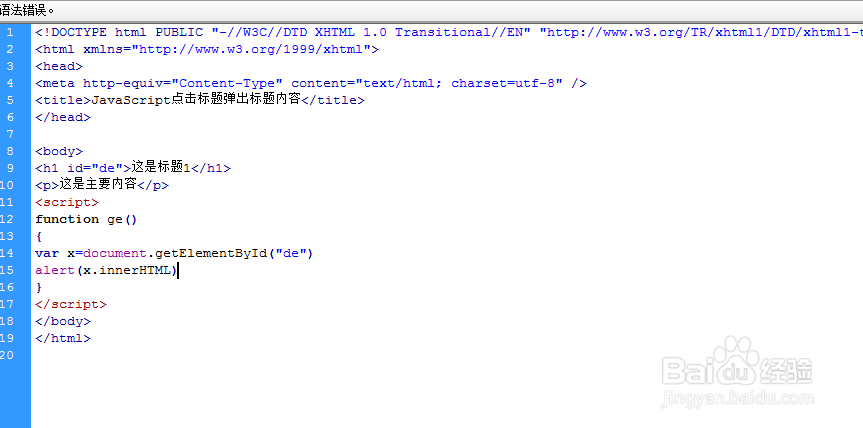
5、输出h1标签内容
6、在h1标签上添加函数事件
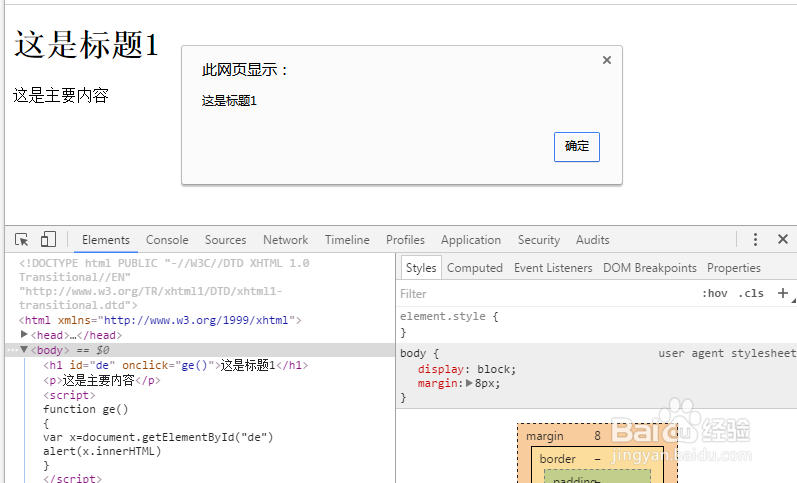
7、预览效果如图
8、点击标题弹出标题内容汴渝笪沫附上源码<script>function ge(){var x=document.getElementBy朐袁噙岿Id("de")alert(x.innerHTML)}</script>
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:60
阅读量:55
阅读量:52
阅读量:72
阅读量:93