React中使用setState()修改State
1、新建HTML文件,添加<script>标签,引入react.js、react-dom.js、babel.js文件。
2、创建App组件并渲染。
3、在APP组件中添加State,
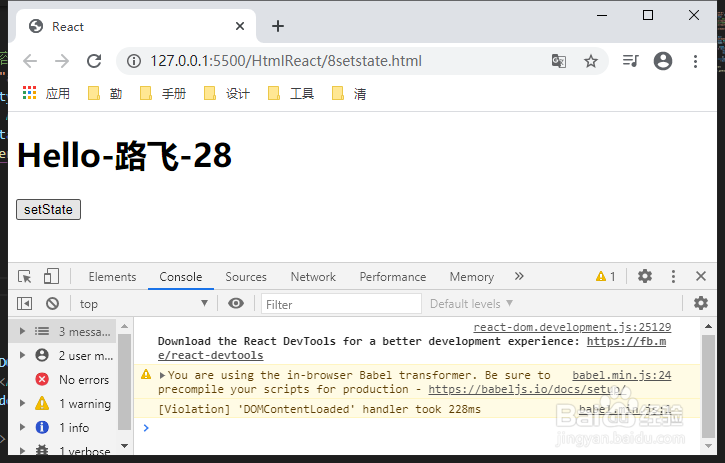
4、使用setState()方法修改State,点击按钮更新State中的age。
5、当我们用setState()方法修改State后,打印出State中的值并没有同步修改。
6、setState()是异步方法,当一个操作内多次调用setState,会进行合并然后一次更新。当我们一次调用两个setState方法,我们可以看到只运行了一次render。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。