html+css怎么实现横向导航
1、用Dreamweaver新建一个HTML文件
2、按ctrl+s先保存,以防突然断电数据丢失
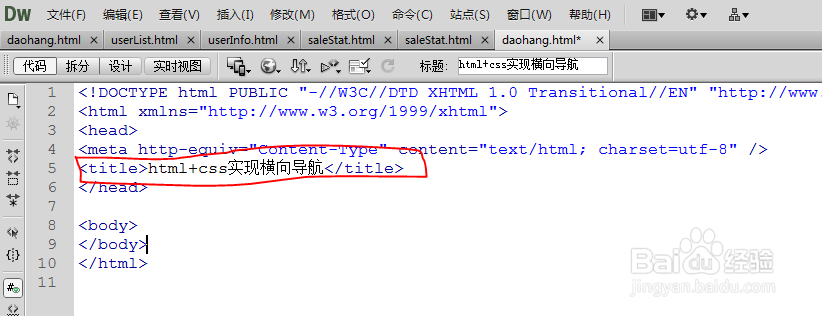
3、修改title为html+css实现横向导航
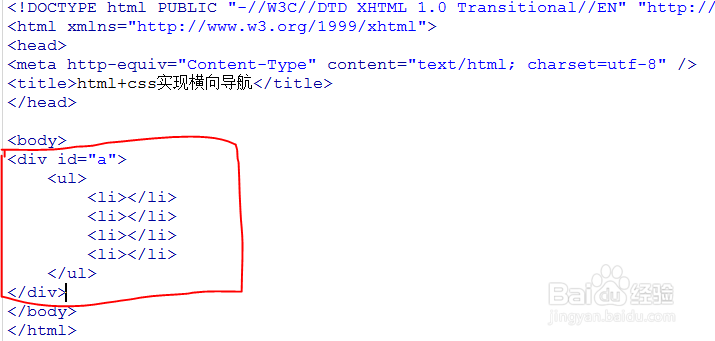
4、新建一个div id为“a”,添加ul li标签
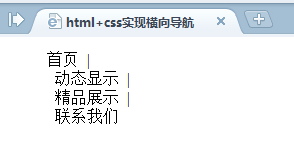
5、在li中添加自己想要的文字 并调整好文字间距,按F12预览,如下图所示
6、首先去掉字体前面的小黑点,代码如下:
7、预览,如图所示
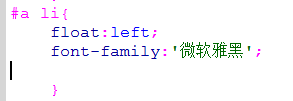
8、接下来,使文字横向排列,设置代码如下,给li设置左浮动效果
9、按F12预览,效果如下
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:45
阅读量:94
阅读量:76
阅读量:46