css如何制作表格边框凹进去的效果
1、新建一个html文件,命名为test.html,用于讲解css如何制作表格边框凹进去的效果。
2、在test.html文件内,使用table标签创建一个表格,用于测试。
3、在test.html文件内,设置table标签的class属性为tb。
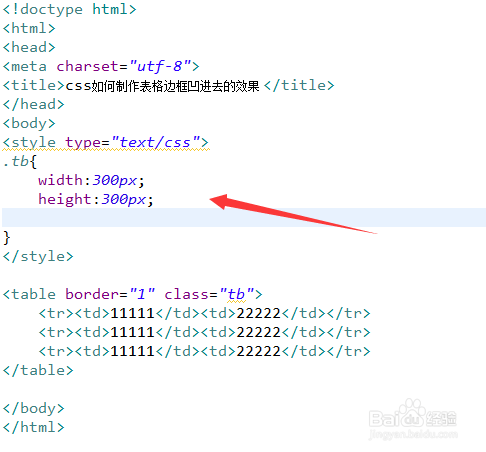
4、在css标签内,通过class设置表格的宽度为300px,高度为300px。
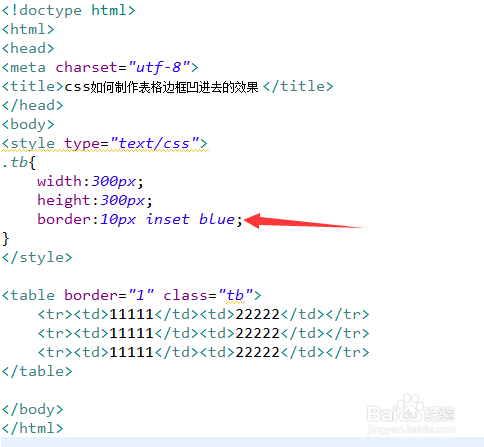
5、在css标签内,再使用border属性设置表格边框宽度为10px,边框线型为凹框线,边框颜色为蓝色。
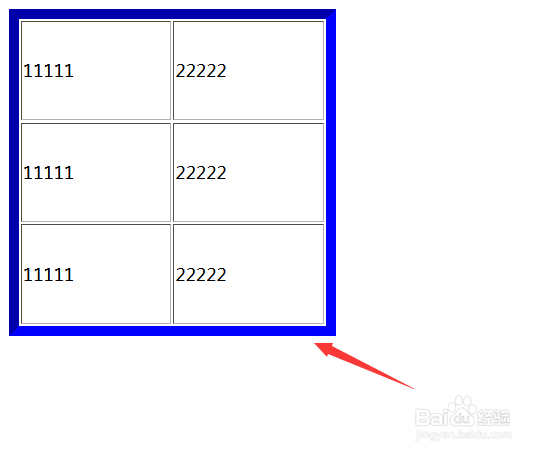
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:44
阅读量:85
阅读量:85
阅读量:78