如何用javascript实现一小时倒计时
1、新建一个HTML文件,命名为test.html,用于实现倒计时功能。
2、在test.html页面,创建一个id为timer的div,用于下面步骤获得该对象,在div内显示倒计时。
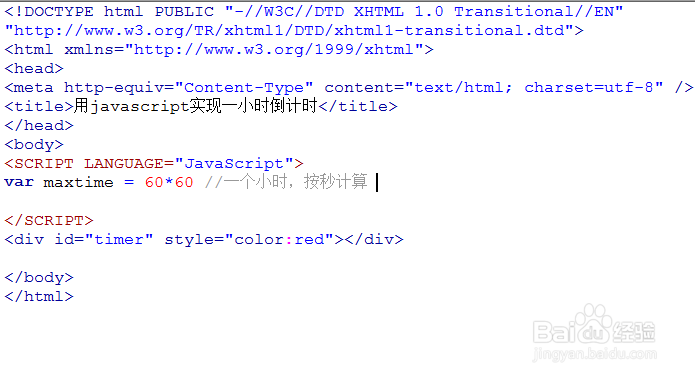
3、编写js代码,实现倒计时功能。首先,需要定义一小时的秒数变量,用于程序使用定时器倒数。
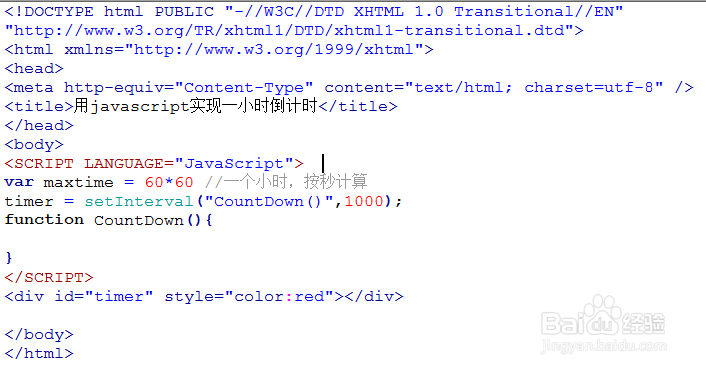
4、使用定时器方法setInterval(),实现每秒钟执行一次CountDown()函数,CountDown()函数主要用于实现时间倒数并显示在div标签内。
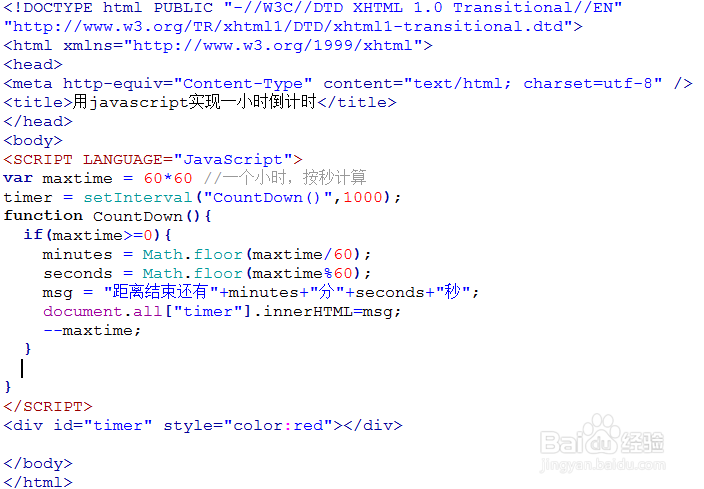
5、在CountDown()函数内使用if判断maxtime,当maxtime不小于零张虢咆噘时,把倒计时的动态时间显示在div标签内。剩余的分钟数使用Math.floor(maxtim髫潋啜缅e/60)计算得出,剩余的秒数由Math.floor(maxtime%60)计算得出,--maxtime实现时间的自减倒数。
6、当--maxtime自减小于零时,即一个小时的时间到了,这时需要使用clearInterval()清除定时器,避免继续执行倒数。
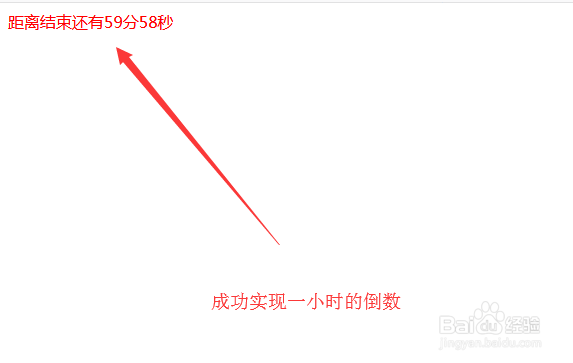
7、在浏览器运行test.html,查看实现的效果。代码百度云下载链接:https://pan.baidu.com/s/1iB8vpgQtMfa0SkAtOp3rJg 提取码: 28w8
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。