div滚动条样式设置
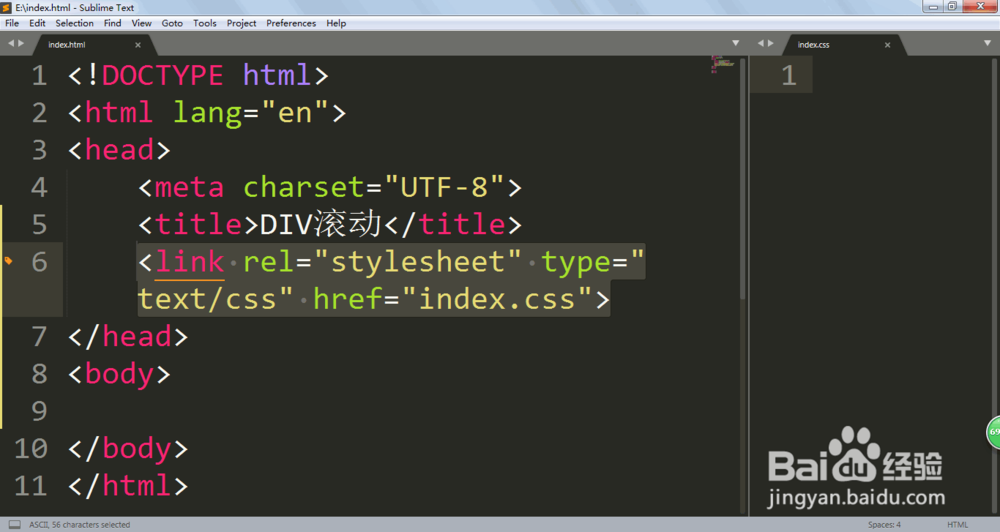
1、新建一个HTML文档,这里设立一下基本的架构。
2、再新建一个CSS文件,用link关联一下HTML文档。
3、创建DIV标签,并且往里面填充内容。
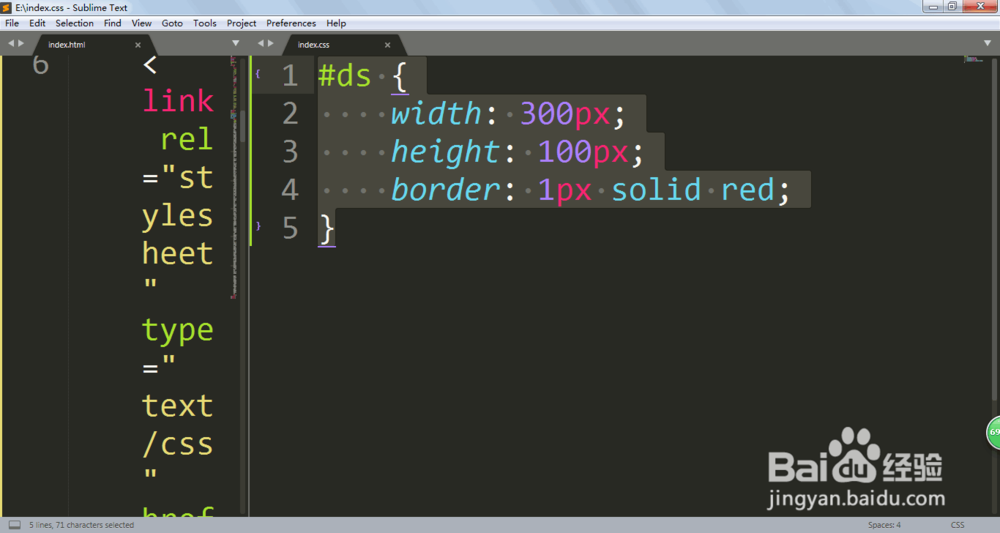
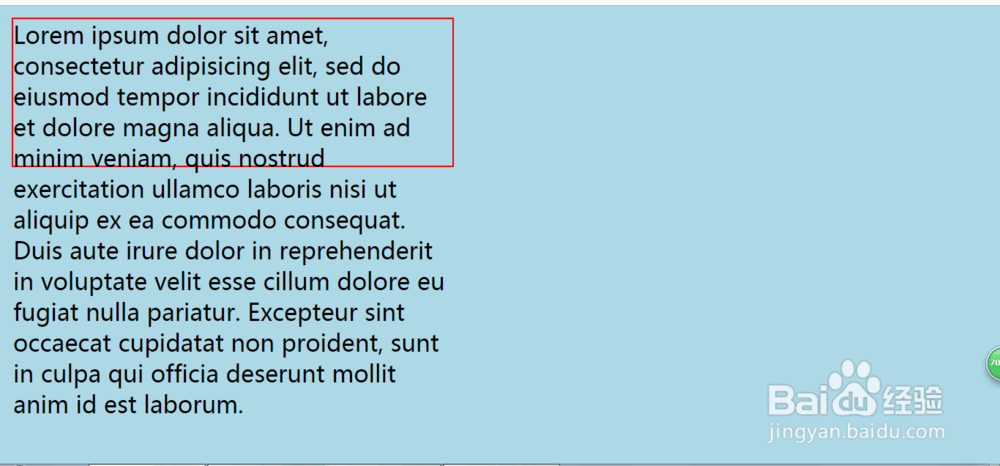
4、先设定一下滚动条内框的大小,用border先来查看是否有超出,这里可以看出超出了很多内容。
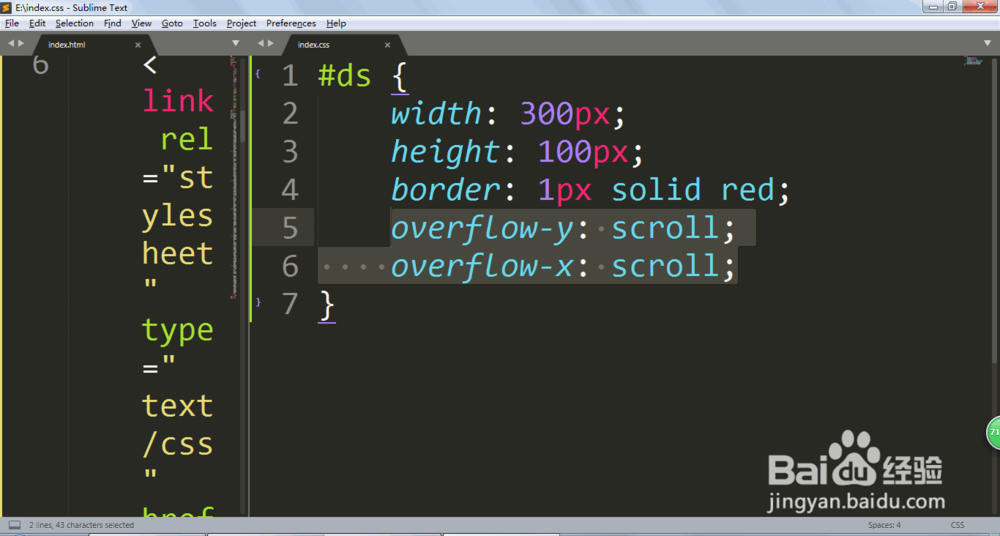
5、overflow-y: scro盟敢势袂ll;overflow-x: scroll;加上这个样式滚动条就会出现了。
6、#ds::-webkit-scrollbar-track { background-color: green;魈胺闹臣}#ds::-webkit-scrollbar { width: 20px;}#ds::-webkit-scrollbar-thumb { background-color: pink; border-radius: 50%;}现在我们就能对轨道和滚动条进行样式的设置了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:69
阅读量:82
阅读量:21
阅读量:83