div+css中如何将一行的布局分成很多个列
1、新建一个html文件,命名为test.html,用于讲解div+css中如何将一行的布局分成很多个列。
2、在test.html文件内,使用div标签创建一个模块,在div内,再使用div创建多列,例如,这里创建三列。
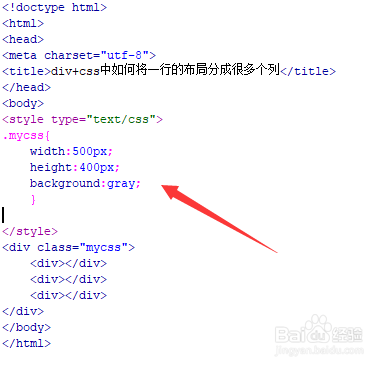
3、在test.html文件内,给外部的div添加一个class属性,用于样式的定义。
4、在css标签内,通过class定义外部div的宽度为500px,高度为400px,背景颜色为灰色。
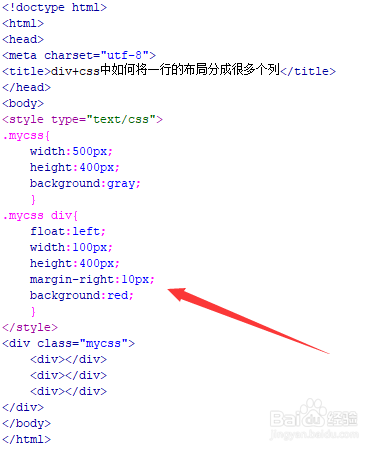
5、在css标签内,再定义内部div的样式,使用float属性设置内部div浮动向左,敛财醣沁并设置它们的宽度为100px,高度为400px,右外边距为10px,背景颜色为红色。
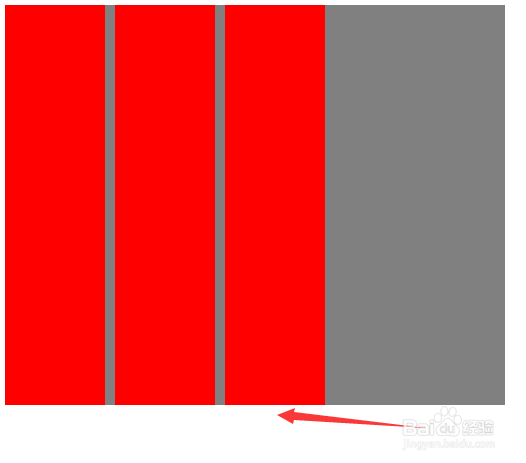
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:45
阅读量:96
阅读量:75
阅读量:31
阅读量:65